推荐本站淘宝优惠价购买喜欢的宝贝:

参考了:https://www.jianshu.com/p/ebf7948f3796
首页是前端会给到你html文件
目录基本上是这样的
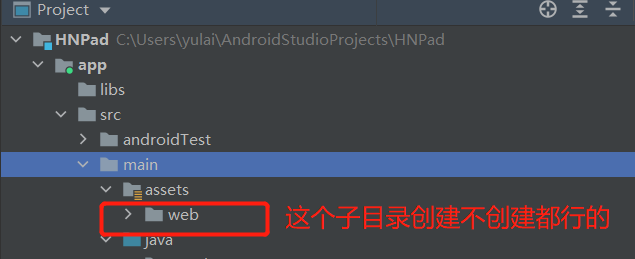
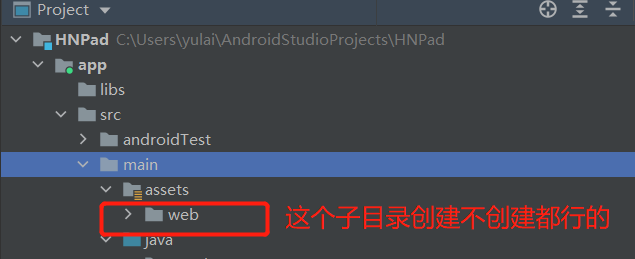
步骤1: 创建assets目录
用户安卓studio 新合建工程就不写了 ,下面的图是如何创建assets资源目录:
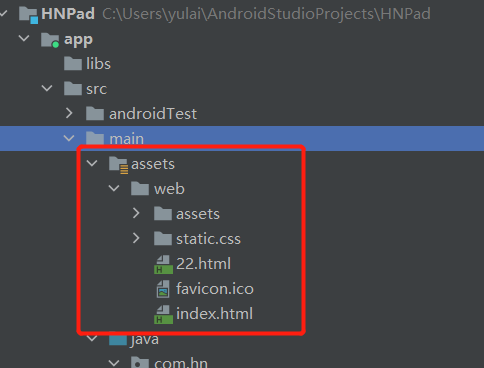
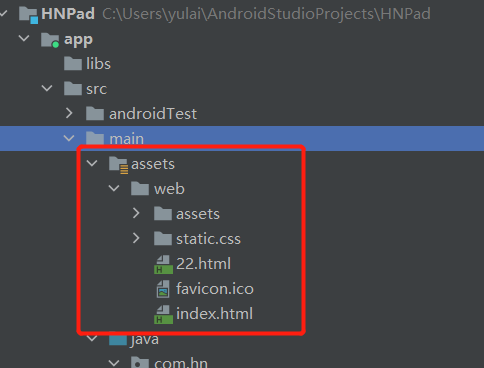
步骤2:拷贝html文件
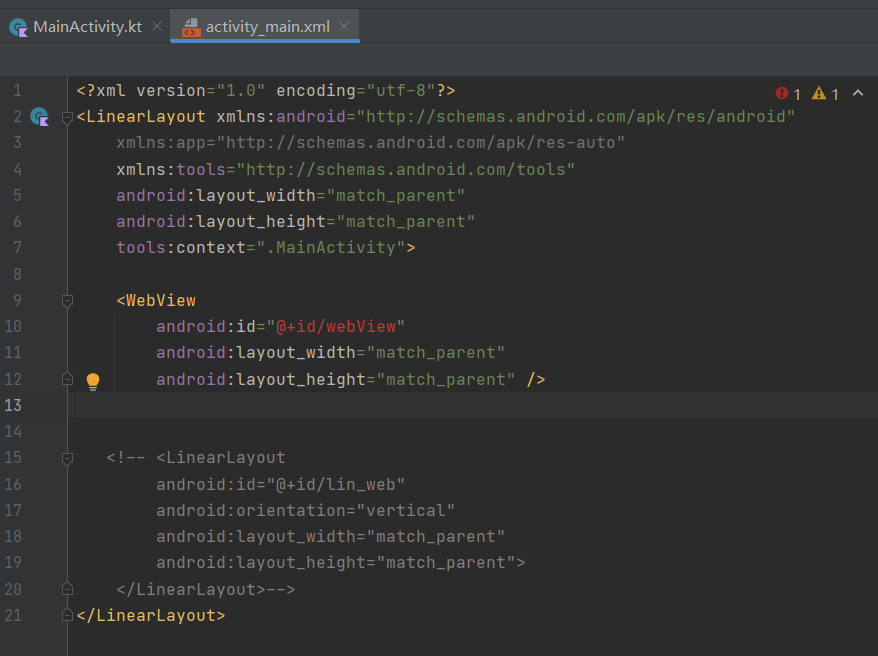
步骤3 加载入口页面 index.html
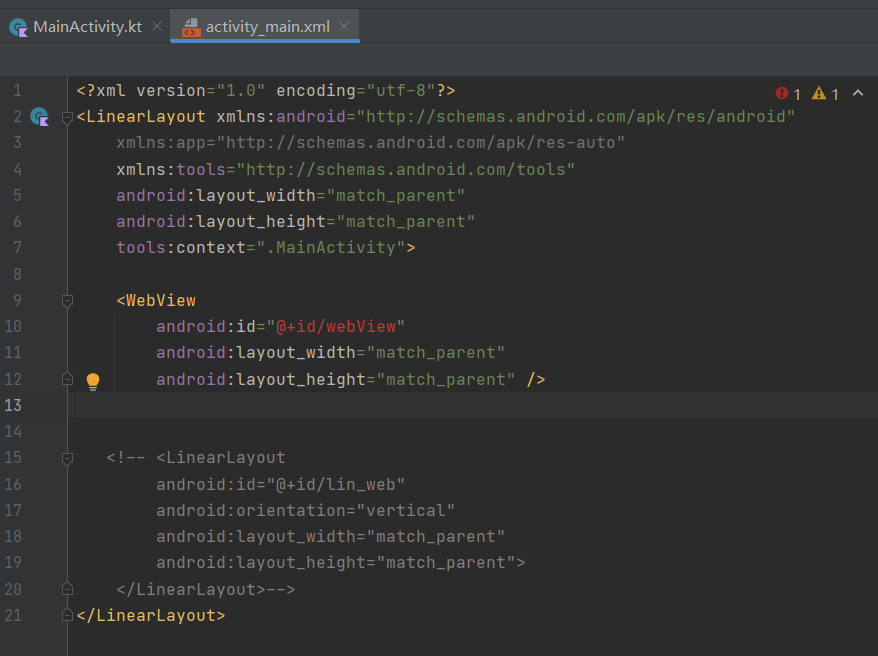
布局文件很简单就放一个WebView
Activity中 加载
class MainActivity : AppCompatActivity() {
private val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var webView = findViewById<WebView>(R.id.webView)
webView.loadUrl("file:///android_asset/web/index.html");
var path = filesDir.path
Log.d(TAG, "onCreate: $path")
}
}你会发现加载是是一片空白 (简单的html是没有这个问题的,如果里面有引用js什么的 会就空白的)
解决办法:https://www.5axxw.com/questions/simple/kirhpn
最后修改后的加载代码示例是这样的
class MainActivity : AppCompatActivity() {
private val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var webView = findViewById<WebView>(R.id.webView)
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setAllowFileAccess(true);
webView.loadUrl("file:///android_asset/web/index.html");
var path = filesDir.path
Log.d(TAG, "onCreate: $path")
本文链接:http://hqyman.cn/post/6342.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~





 HQY 一个和谐有爱的空间
HQY 一个和谐有爱的空间