一、安装路线:
【MySQL】
【Nextcloud SSL 证书】
【Nextcloud】
【Onlyoffice SSL 证书】
【Onlyoffice】
【Nextclou 与 Onlyoffice 的配置】
1 | 第一步【MySQL】 =》第二步【Nextcloud SSL证书】=》第三步【Nextcloud】==》第四步【Onlyoffice SSL证书】=》第五步【Onlyoffice】=》第六步【Nextclou 与 Onlyoffice的配置】 |
第一步,用 Docker 部署 MySQL:
1 | docker run -d --name mysql \ |
第二步,制作 Nextcloud_SSL 证书(2022 年 9 月 26 日有效)
创建路径(文件夹)来存放待会制作的证书。这里用的地址是/docker/nextcloud/ssl。
1 | mkdir /docker/nextcloud/ssl |
第三步,用 Dockerfile 构建并部署 Nextcloud+SSL
不想用Nginx反代理,虽然我知道Nginx性能会强一些,但是配置起来,弄得我头疼。所以用Nextcloud:apache直接解决SSL问题。
先准备一个路径用来放脚本和 Dockerfile 我这里用的是 /srv/nextcloud
编辑 Dockerfile
1 | mkdir /srv/nextcloud |
创建一个 setssl.sh 将证书注入到 Docker 镜像里面
1 | #然后再创建一个setssl.sh 将证书注入到Docker镜像里面(注入这个动词也不知道用的对不对) |
创建镜像
1 | #创建镜像 |
第四步,制作 Onlyoffice 自签名证书
1 | #创建一个certs目录 |
第五步,部署 Onlyoffice 容器
1 | docker run -i -t -d --name onlyoffice \ |
第六步、配置 Nextcloud 和 onlyoffice
1. 配置 onlyoffice 的自签证书
把刚刚在根目录上的 certs 复制到 /root/onlyoffice/DocumentServer/data/ 下。
复制完之后 cd 到 /root/onlyoffice/DocumentServer/data/certs 下 看看证书是不是都在。
然后用 portainer 进入 onlyoffice 的控制台。用终端 + docker 命令也行。
1 | #进入这个地址 /etc/onlyoffice/documentserver |
重启 onlyoffice 容器
1 | #这个是我瞎写的,也不知道这样能不能重启 |
一般配置,输入创建管理员的账号密码还有 MySQL 的数据库名,数据库登录用户密码还有数据库地址:3307, 注意这里数据库的地址只能填 LXC 的 IP + 端口,填 localhost 或者是 docker 的地址不管用。
重点来了,如果获取不了 App ,然后日志那边显示什么什么 TIMEOUT,
那么是因为在 1 分钟内没有下载好 app.json 所以需要求改一下 timeout 时间
1 | #这个文件在nextcloud/data里面,就是刚刚部署nextcloud容器 /var/www/html |
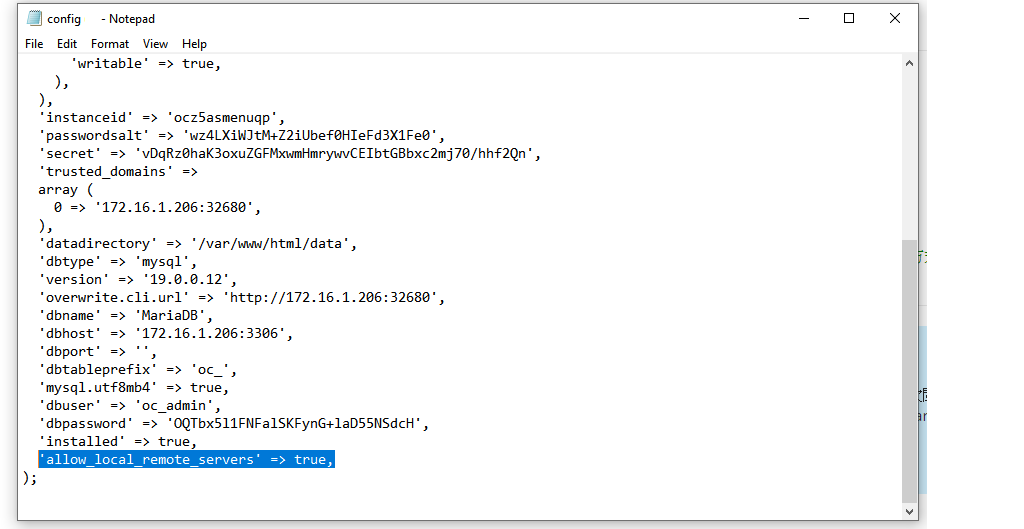
3. 配置 nextcloud/config.php
增加下面指令至档案并储存档案
1 | 'allow_local_remote_servers' => true, |

二、常见问题
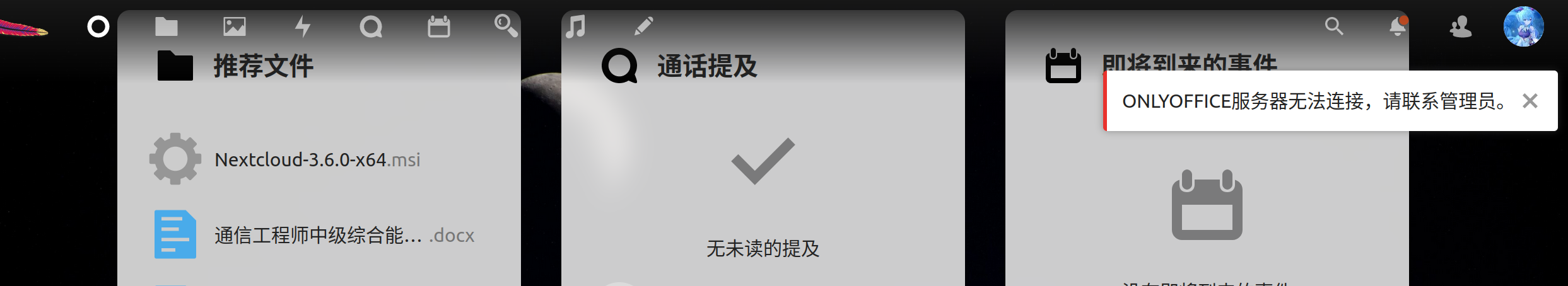
关于 Nextcloud 连接 Onlyoffice 成功后提示 “ONLYOFFICE 服务器无法连接,请联系管理员。”

好不容易才把 onlyoffice 连接成功,你竟然还给我来这个错误,实在是不应该呀,都最后一公里了,可不能放弃,必须得把它给解决。
现在不妨从开始说起:
在 Docker 容器内部,宿主机相当于一个网关,宿主机根据不同的端口给每个容器分配一个独立的 IP 地址。这时所有 Docker 上所有容器的 IP 都是基于 DNAT 和 SNAT 技术自动实现对内网的接入,本质上都是用宿主机的内网 IP 地址 + 宿主机端口,只是映射的端口号不同而以。此时宿主机与外界通信的接口是路由器,其使用的 IP 是内网 IP,还不能直接上网,必须经过路由器(路由器的一端连内网,一端连公网)的端口映射,再次把宿主机的端口映射到路由器的独立端口上(具体根据路由器设置),使用路由器的端口与公网连接,其本质也是利用路由器的公网 IP + 路由器的端口号。
所以容器在接入公网之前是经过了两层映射(套娃的既视感),两次端口转换:容器 —- 宿主机 —- 路由器。

宿主机内部各级映射,每级都有一个网关
现在安装 Nextcloud 和 Onlyoffice 容器,它们是两个不同的服务器,要连接成功,必须是两边都是互通的,才可以互访。前几天都是把 NC 和 OO 都部署在 NAS 服务器上,妄想基于 Docker 容器来实现两服务器的互访,虽然内网是没有问题的,但是外网却不一直连接不上,为啥呢?
这是因为我犯了个低级错误:因为对于 DNS 服务器来说来说,要将域名转换为 IP 地址,这个 IP 地址必须是公网地址,前面说到如果以回环的方式实现互访在内网是没有问题的,但是外网就显然不可能了。
既然不能直连,那我们可以用其它方法来实现,方案有三种:
方案一:能不能再增加一台以上设备来实现 “下一跳”,这样就可以 “欺骗” 路由器了。

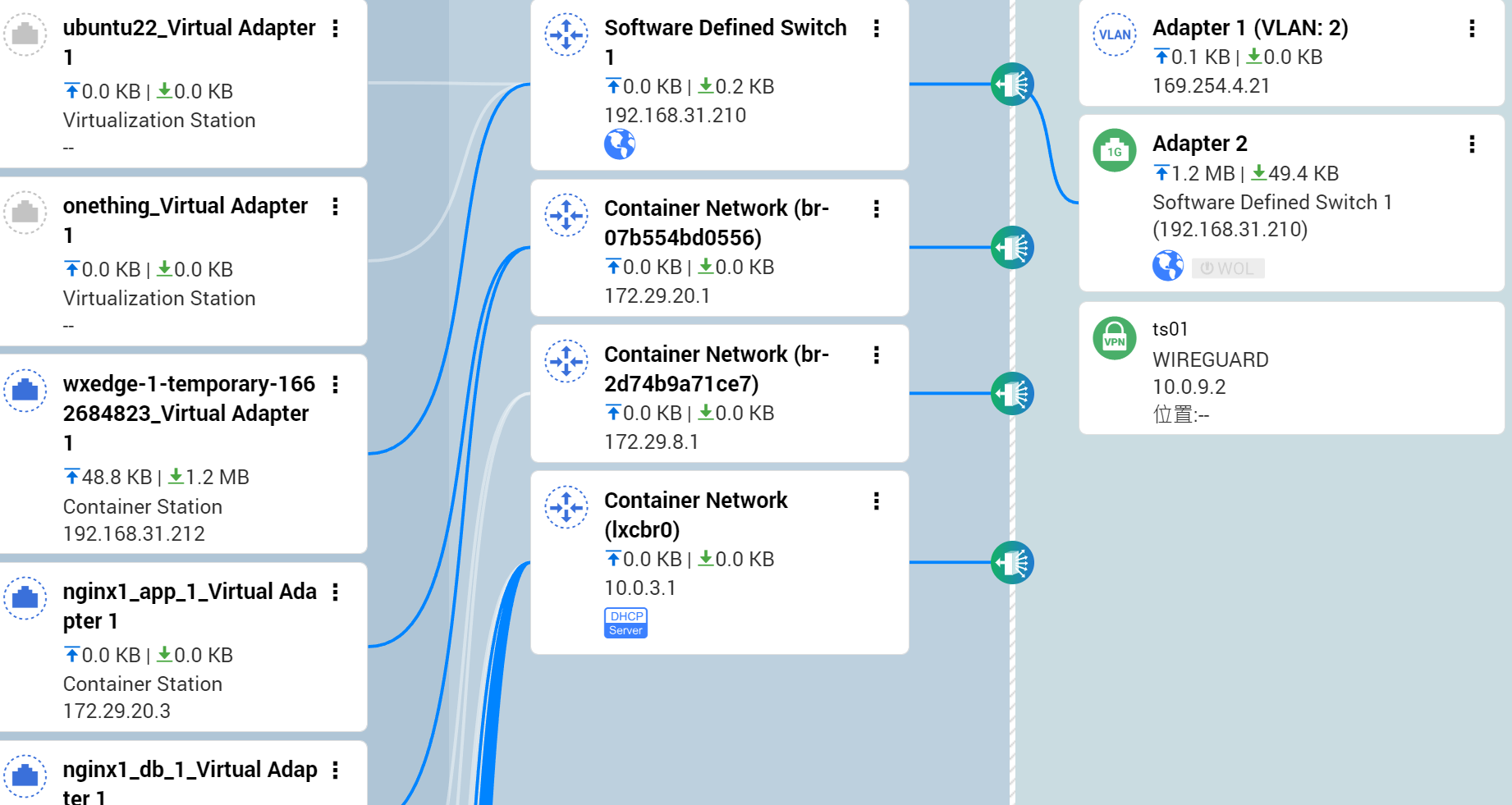
于是,前几天配置的 WireGuard VPN 终于可以派上用场了,具体方法是在 “ONLYOFFICE Doc 地址” 栏填入 VPN 的地址:https://10.0.xx.xx: 端口号,在 “用于 ONLYOFFFCIE Doc 内部请求的服务器地址” 栏填入内网地址:https://192.168.xx.xx: 端口号。

但是,现实是腾讯给的公网带宽只有 4M,要实现多人在线办公 4M 的带宽还远远不够呀,还有一个问题是每个人都直面我的 NAS 服务器,是有风险的,所以不推荐。
方案二:因为我的 NAS 时双网口的,双网口就意味着有两个 IP 地址可用,让每个容器使用一个外网口,这样就实现了两个容器的相互连通,但是在实验过程中,因为不知道 ONLYOFFICE 默认使用的端口号,最终没有成功,所以就有了第三方案。
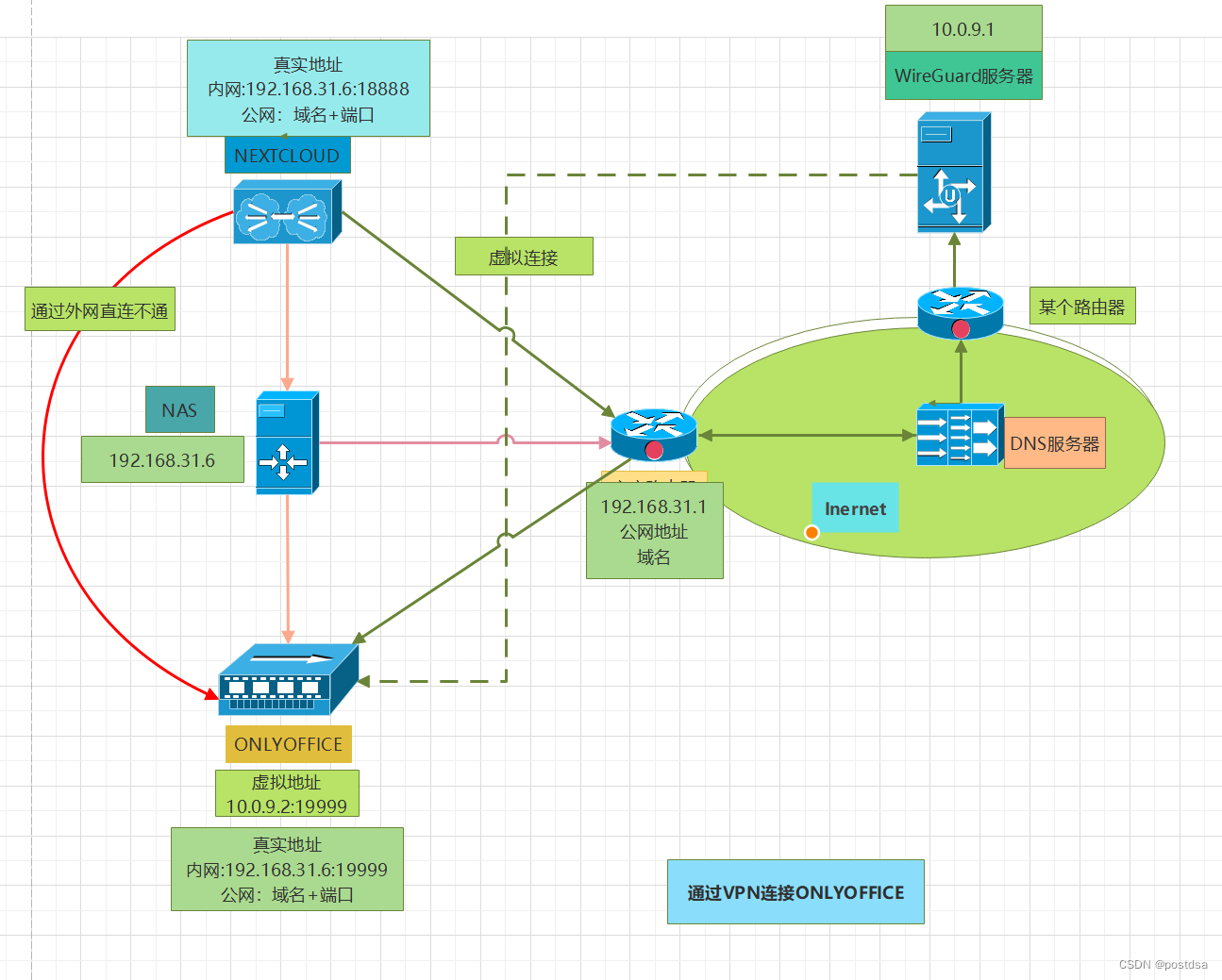
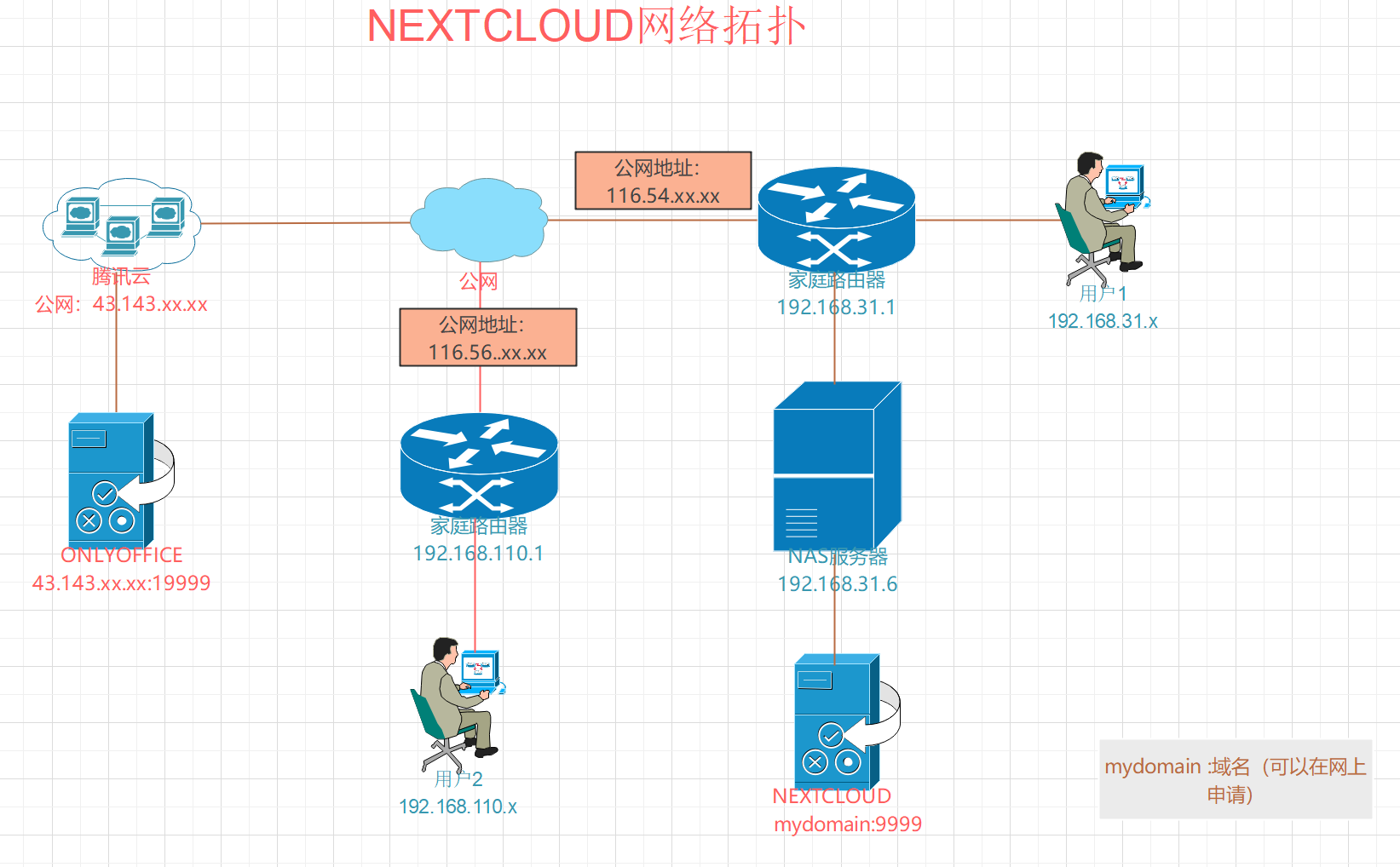
方案三:利用腾讯云轻量级服务器 Lighthouse 来实现,同样是通过 Docker 容器安装 ONLYOFFICE,相关过程自行百度或搜索 B 站或者 C 站,现在多人在线办公的网络拓扑图应该是这样的:

因为我的 NC 服务器时基于 https 访问的,此时 OO 也必须以 https 连接。
要实现 https 安全连接,有些繁琐,但是按照步骤一步一步来就很简单了,在安装好 OO 后,为了避免出现不必要的错误,还应该修改 NEXTCLOUD 容器配置文件‘conf.php’,步骤如下:
首先通过以下命令一步一步进入:
1 | docker exec -it onlyoffice_id /bin/bah |
在段落中插入以下内容:
1 | 'onlyoffice' => |
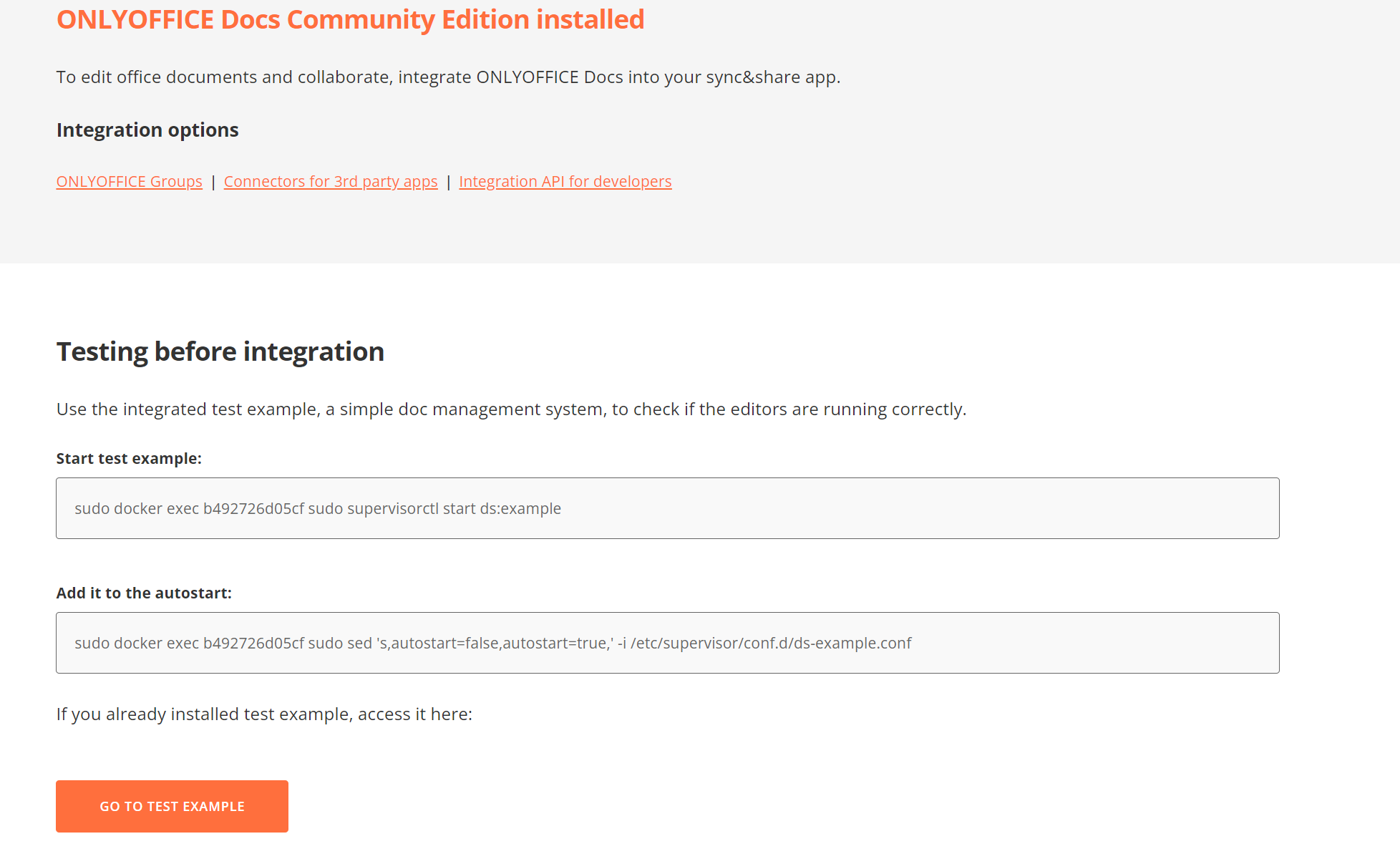
保存好后在浏览器中打开 “https:// 腾讯云公网 IP:OO 的端口”, 会出现如下页面,这个页面主要是为了测试 OO 是否正常工作的。

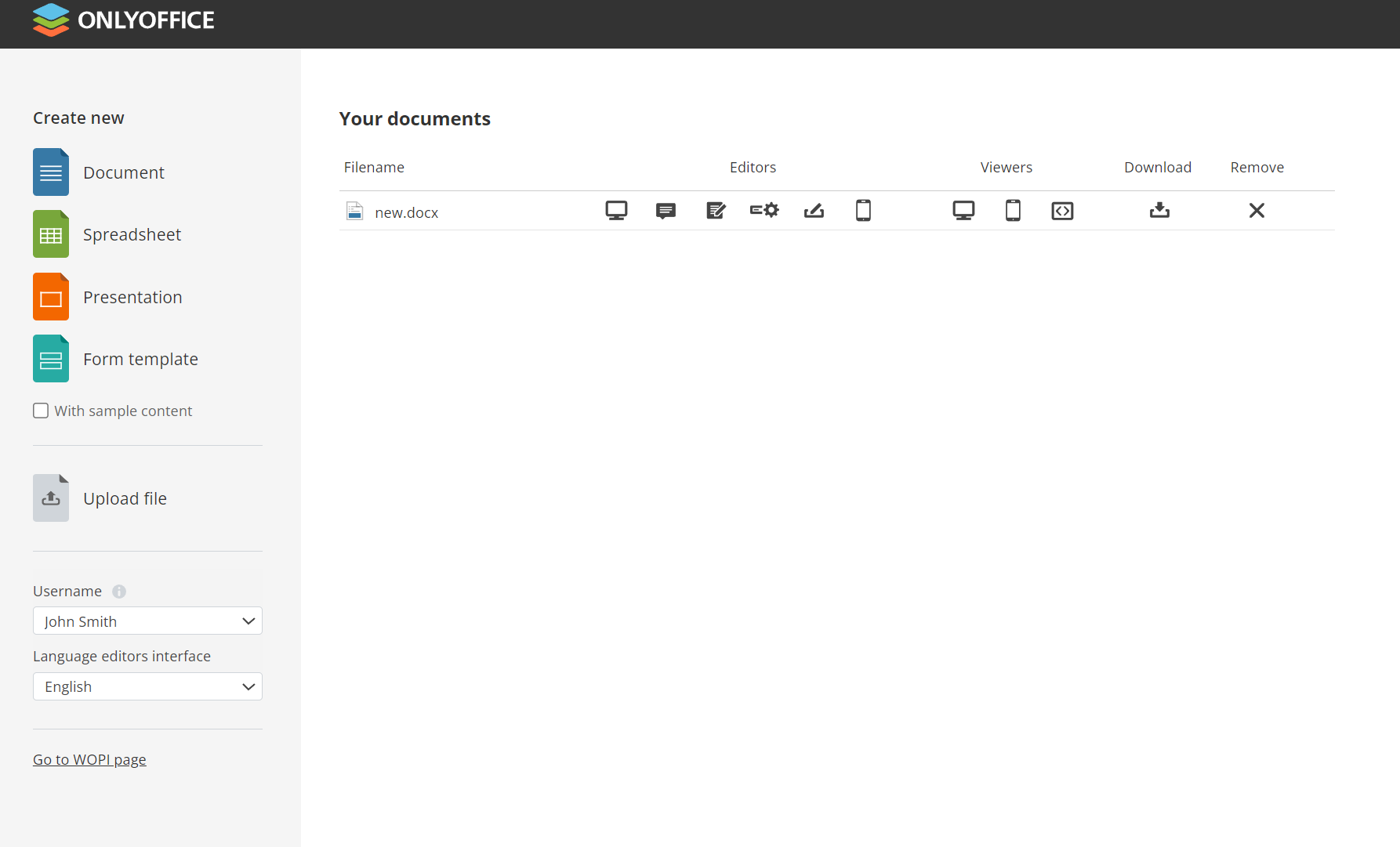
按照提示的步骤一步一步做,最后再点开 “GO TO EXAMPLE” 出现创建文档的页面,试着创建一个文档:

提示 “文件无法保存或无法下载” 的情况:

查阅多方资料后发现这是因为 docker node js 无法对客户端自签名证书进行认证:
解决办法:关闭客户端证书认证。
进入 ONLYOFFICE 容器并修改 default.json 文件。
1 | docker exec -it 容器ID /bin/bash |
修改如下代码:把 “true” 值改成 “false” 后,保存并退出。
1 | "requestDefaults": { "headers": { "User-Agent": "Node.js/6.13" }, "rejectUnauthorized": true |
再次回到容器,输入‘exit’退出容器,输入以下命令重启 ONLYOFFICE:
1 | docker restart onlyoffice_id |
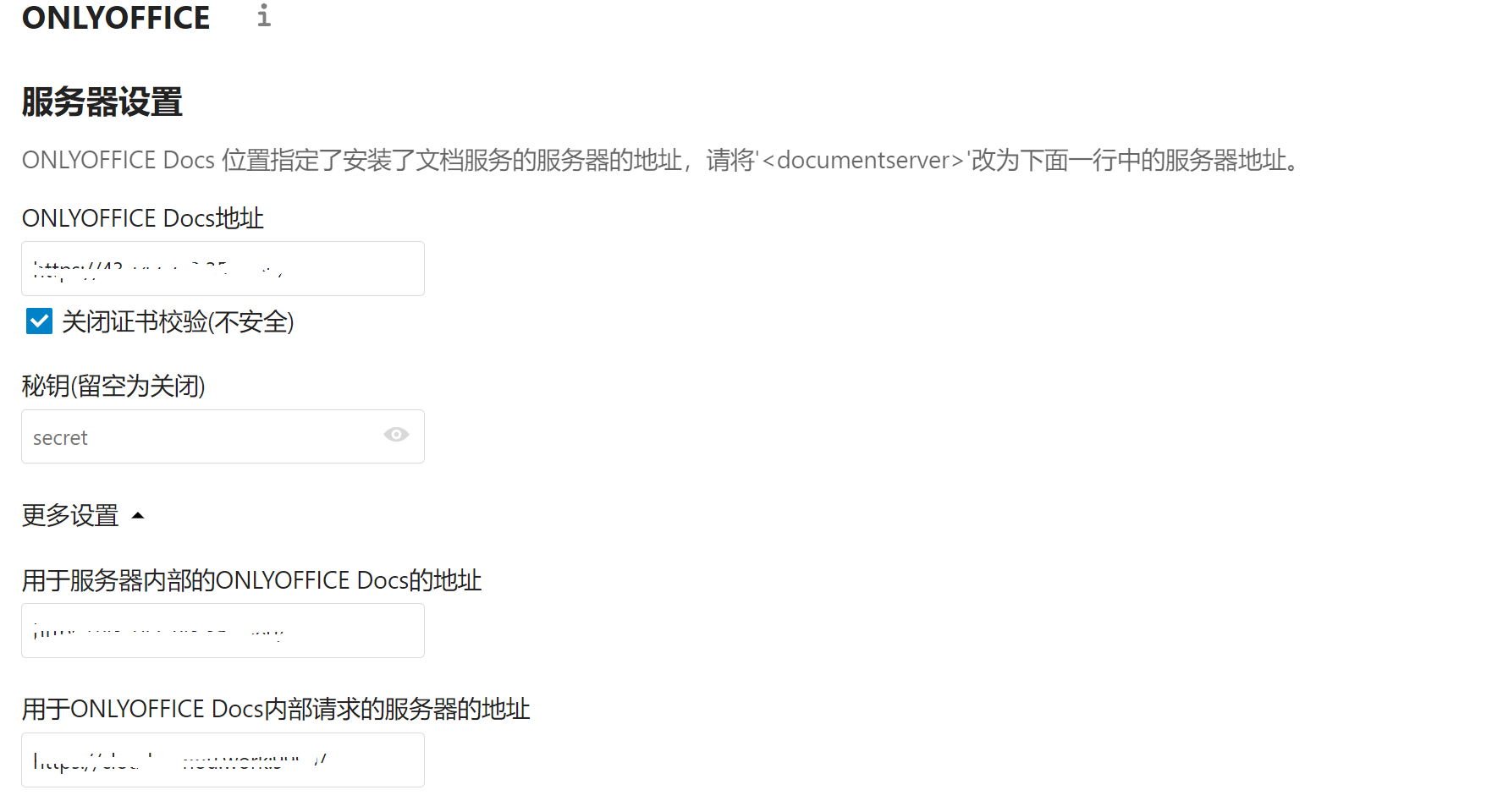
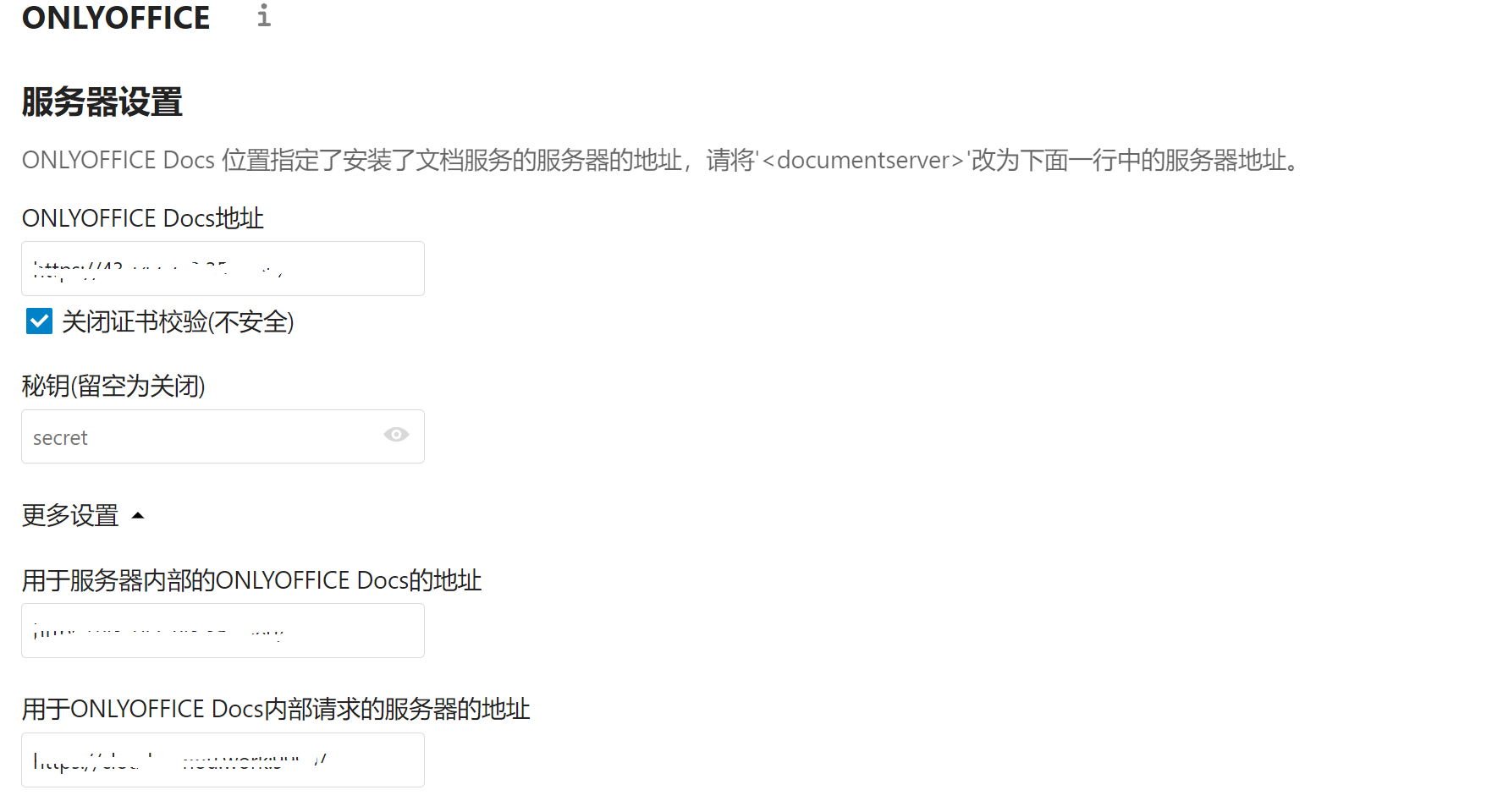
好了,现在就可以在 onlyoffice 配置页面(依次点开 “头像”–“设置”—“ONLYOFFICE”)进行如下配置:
在 “ONLYOFFICE Doc 地址” 栏填入 “https://onlyoffice.com: 端口”,在 “用于 ONLYOFFICE Doc 内部请求的服务器的地址” 栏填入 NEXTCLOUD 的公网地址或域名,格式为 “https://onlyoffice.com: 端口”,保存,此时会出现 “设置更改成功” 的提示。

连接成功现在我们有要直面开头提到 “ONLYOFFICE 服务器无法连接” 错误了:
当我用 Chrome 浏览器 z 在 NC 打开 office 文件时,我以为会很顺利的打开,但是结果呢,无法连接,前面的工作可不能白做。
好吧,那我去 GitHub 看看有没有类似的问题,结果所有的问题源头都指向了 OO 服务器目录下的一个名为 api.js 文件,我自己到开浏览器的控制台查看也确实是那么回事,但是看着这个 js 文档,还是有些茫然,要不还是浏览器再试试吧,当我用 Edge 浏览器在 NC 上打开 OO 时,神奇的事发生了。

原来真的是浏览器问题,可能是浏览器的安全设置把 OO 给拦截了,那就一个一个的实验吧。
但是无论怎么设置浏览器,OO 都是无动于衷,再次用快捷键 “F12” 进入控制台,点开错误提示栏,找到有 “api.js“文件,点开 “api.js” 文件,直接跳到 “https://ONLYOFFICE 的地址 /web-apps/apps/api/documents/api.js“,再次刷新 NC,重新打开 office 文件,奇迹发生了,竟然正常打开。按照这个方法在 firefox 浏览器上见打开 “api.js“这个文件后,同样也可以打开 office 文件。
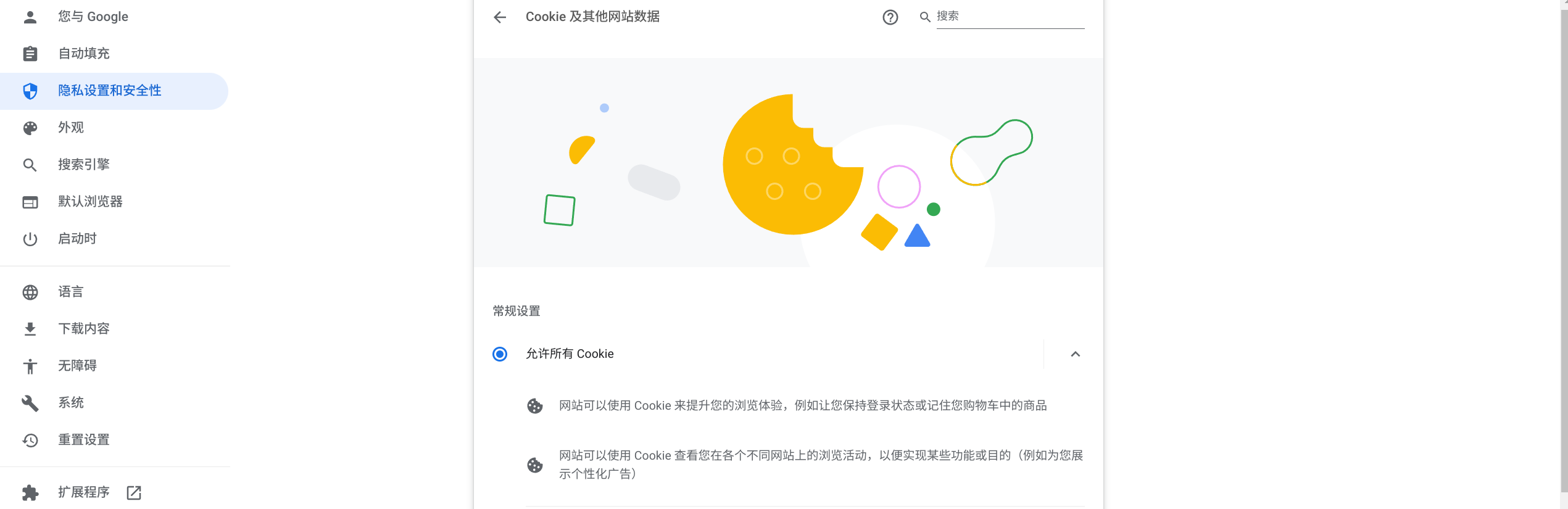
所以还真不是安全问题,我琢磨这估计是 Chrome 和 Firefox 浏览器无法抓取这个 api.js 文件,而 Edge 浏览器可以正常抓取这个文件,所以那两个浏览器才会出现服务器无法访问的错误,点击 api.js 这个文件打开后,浏览器就相应保存了这个 Cookie,所以还有一点就是在浏览器上设置 Cookie 时,一定不要选择 “退出时清理 Cookie” 这个选项。

还有要注意的是,应该在 “隐私设置和安全性” 的点击 “Cookie 及其他网站数据” 分别选择 “允许所有 Cookie”

提示 “INVALID TOKEN”、“秘钥没有正确生成” 错误
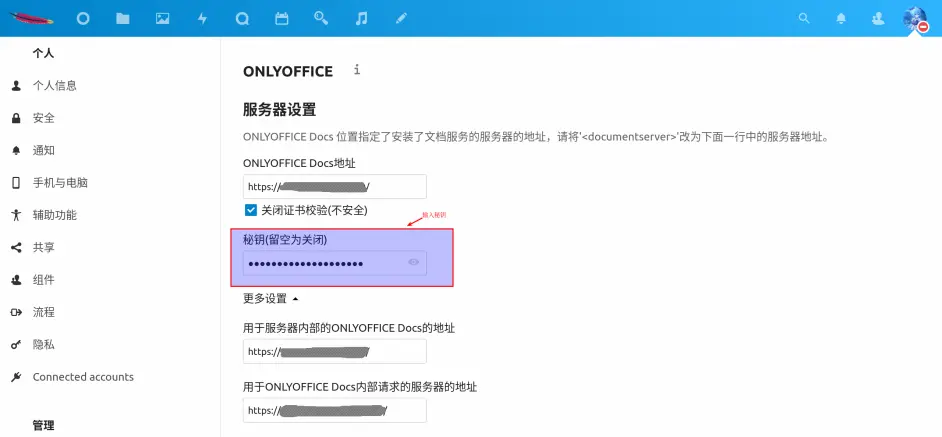
大家可以进入 ONLYOFFICE 容器内部查看‘‘local.json’’这个文件,内部路径为:‘‘/etc/onlyoffice/documentserver”,或者直接输入 “cat /etc/onlyoffice/documentserver/local.json”,打开该文件,找到如下相关的内容:
1 | "secret": { |
复制秘钥,然后再回到 Nextcloud 的 Onlyoffice 的设置界面,把复制好的秘钥粘贴到 “秘钥” 栏,点击‘‘保存” 按钮即可。

写在最后:NEXTCLOUD 的 BUG 还是有点多哈,我还走了很多弯路,花了不少的时间来学习,不过它确实很好用,而且是开源,用的人越多 BUG 就越少!!!!
参考资料:
https://helpcenter.onlyoffice.com/installation/groups-https-docker.aspx
https://linuxfun.org/en/2021/07/02/how-to-resolve-nextcloud-no-apps-error-en/
https://www.jianshu.com/p/a9497de4cbff
https://help.nextcloud.com/t/howto-running-nextcloud-over-self-signed-https-ssl-tls-in-docker/101973
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:http://hqyman.cn/post/6525.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~