(1)先要想好要操作哪个文件?
(2)确定文件的路径?
(3)要有什么文件管理功能?
一、先做一下简单的查看文件功能,文件中的文件和文件夹都显示,但是双击文件夹可以显示下一级子目录,双击“返回上一级”就可以返回到上一级目录
(1)先将需要管理的文件遍历出来,可以加个样式
| mportant; outline: 0px !important; word-break: break-all !important; border-radius: 0px !important; background: none !important; inset: auto !important; float: none !important; overflow: visible !important; position: static !important; vertical-align: baseline !important; box-sizing: content-box !important; font-size: 1em !important; min-height: auto !important; color: rgb(175, 175, 175) !important;" width="NaN" height="NaN"> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php
$dir = opendir($fname);
while($n = readdir($dir))
{ <br>
$url = $fname."/".$n;<br>
if($n!="." && $n!="..")
{
if(is_dir($url))
{
echo "<div class='file mulu' lj='{$url}' >{$n}</div>";
}
else
{
echo "<div class='file' lj='{$url}'>{$n}</div>";
}
}
}
closedir($dir);
?>
|
给遍历出来的目录和文件加样式 ,上面已将给他们起了名字了(样式可以随便换的)
1 2 3 4 5 6 | <style type="text/css">
*{margin:0px auto; padding:0px}
.file{ width:50%; height:30px; border:1px solid #60F}
.mulu{ background-color:#639; color:#FFF}
</style>
|
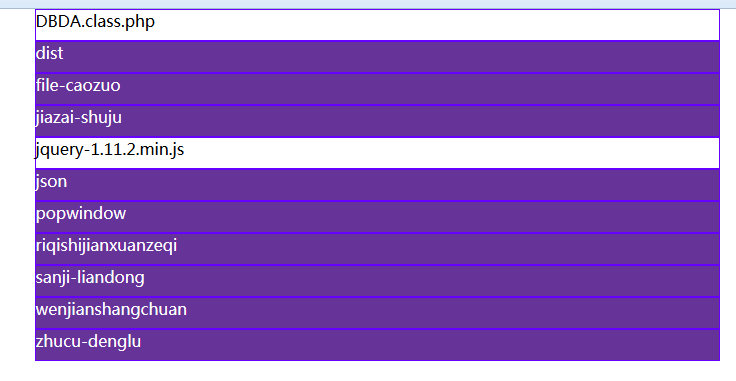
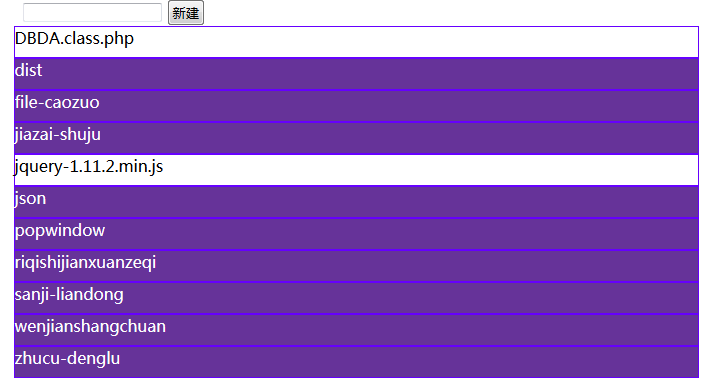
看下结果样式: 带有背景颜色的是目录文件夹,代表下面还有文件,需要加双击事件进行下一步打开;没有背景色的就是纯文件了

(2)对遍历出来的文件中的目录加事件(双击这个目录打开子目录)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script type="text/javascript"><br>
$(".mulu").dblclick(function(){
var url = $(this).attr("lj");
$.ajax({
url:"wjcl.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "file_homework.php";
}
})
})
</script>
|
(3)处理页面的编写(这里不能用post或是get传值了,可以用session传值方式传值)
1 2 3 4 | <?php
session_start();
$url = $_POST["url"];
$_SESSION["url"]=$url;
|
(4)处理页面结束后,也要在主页面开启session,还要判断传值是否为空,因为刚开始管理页面时没有“返回上一级”,所以要判断一下
1 2 3 4 5 6 7 8 | session_start();
if(!empty($_SESSION["url"]))
{
$fname = $_SESSION["url"];
}
|
(5)输出“返回上一级”的div
1 2 3 4 5 6 7 8 9 | $jdlj = realpath($fname);
if($jdlj = "D:\\wamp\\www\\ajax")
{
}
else
{
$fuji = dirname($fname);
echo "<div class='file prev' lj='{$fuji}' >返回上一级</div>";
}
|
给这个div加点样式
.prev{ background-color:#09F; color:#906}
看下结果:
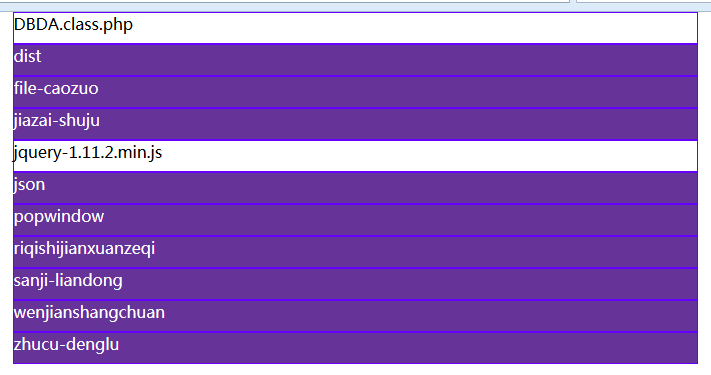
第一次打开时是没有“返回上一级”这一栏的

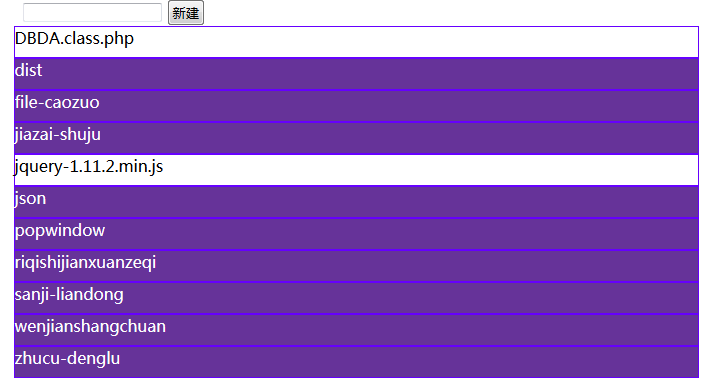
当我双击任意一个文件夹的时候,进入了其子目录,就会出现“返回上一级”栏了

(6)既然有了这一栏,就可以利用这一栏进行返回上一级目录了,我们可以给这个div加双击事件,让其返回
1 2 3 4 5 6 7 8 9 10 11 12 | $(".prev").dblclick(function(){
var url = $(this).attr("lj");
$.ajax({
url:"wjcl.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "file_homework.php";
}
})
})
|
这样就可以双击返回上一级目录了。
二、再进一步管理一下文件,可以新建文件在这个文件夹中
(1)就是写个文本框,在添加个新建按钮
<input type="text" id="name" /> //文本框:起名字用的
<input type="button" value="新建" id="new" /> //新建按钮

(2)给按钮写单击事件
1 2 3 4 5 6 7 8 9 10 11 12 | $("#new").click(function(){
var name = $("#name").val();
$.ajax({
url:"newcl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(d){
window.location.href = "file_homework.php";
}
})
})
|
(3)新建文件的处理页面
1 2 3 4 5 6 7 8 9 10 | <?php
session_start();
$name = $_POST["name"];
$url = $_SESSION["url"];
$filename = $url."/".$name;
touch($filename);
?>
|
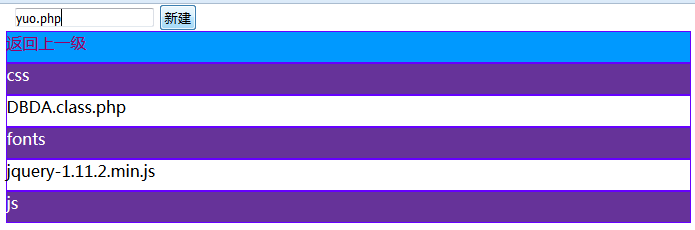
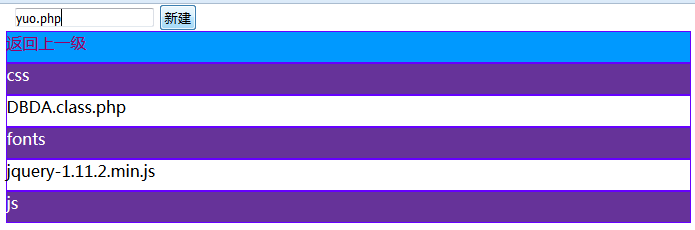
结果演示一下:

选择一个新建位置,然后输入文件名:::新建一个you.php的文件,如图显示:


三、下一个管理功能,删除不想要的文件
(1)添加删除按钮,在遍历文件那添加删除按钮
1 2 3 | echo "<div class='file' lj='{$url}'>{$n}<input type='button' value='删除' lj='{$url}' id='delete'/></div>";
|
添加的样式:
#delete{ float:right} //又浮动
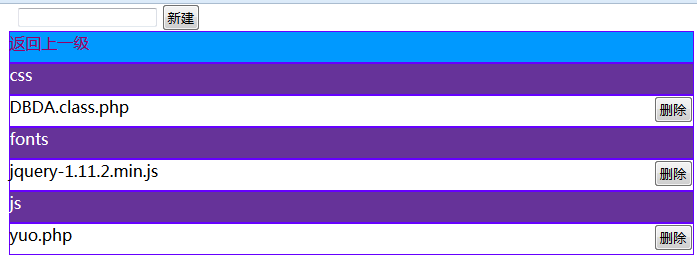
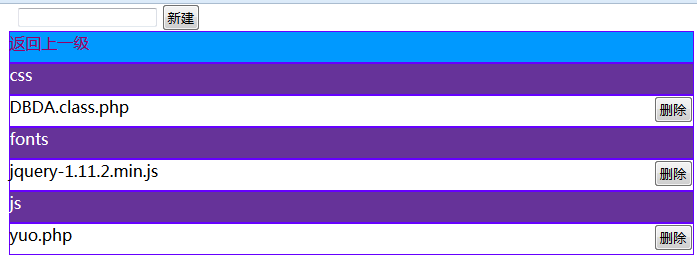
删除按钮添加后的显示效果

(2)给按钮添加单击事件
1 2 3 4 5 6 7 8 9 10 11 12 | $(".delete").click(function(){
var lj = $(this).attr("lj");
$.ajax({
url:"deletecl.php",
data:{lj:lj},
type:"POST",
dataType:"TEXT",
success: function(a){
window.location.href = "file_homework.php";
}
})
})
|
(3)删除页面很简单,就是找到这个传值,用删除文件方法删除就可以
1 2 3 4 | <?php
$lj = $_POST["lj"];
unlink($lj);
?>
|
删除也写完了,查看下效果,那么就删除我们之前新建的那个文件吧

文件就已经删除了~~












 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~