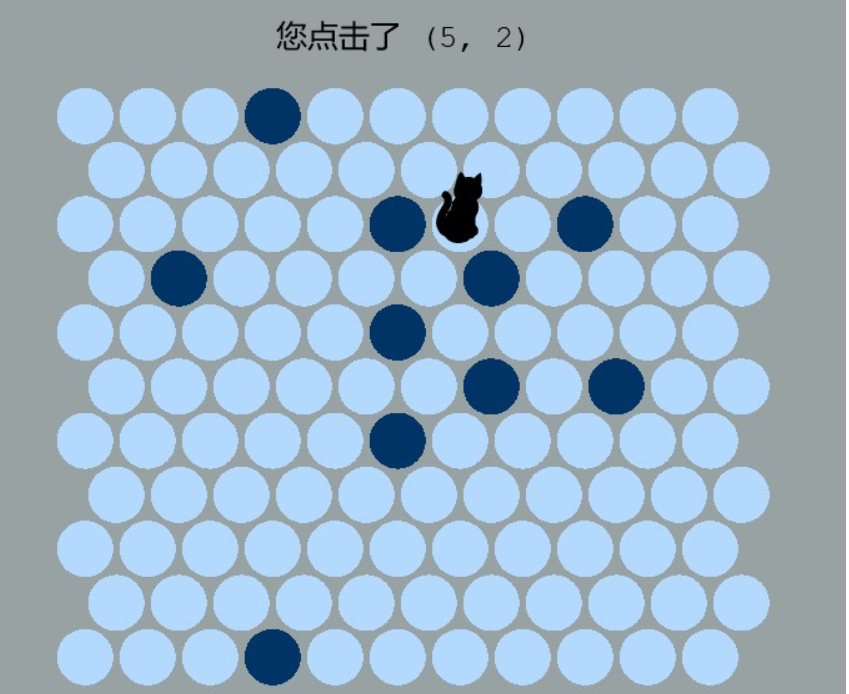
最近我本来想查一下学习资料,然后莫名其妙跳转到404界面,然而很有意思的是该界面有个圈小猫小游戏。
其实我拒绝玩的,后来我试玩了一下,哇,爆率真的很高,简直烧脑,几乎没法赢。
然后我将该代码下载下来,就是一个html再加两个js文件,在线体验地址
https://kodbox.kinber.cn/cat/index.html
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE></TITLE>
<meta charset="UTF-8">
</HEAD>
<BODY>
<DIV align="center">
<script src="./js/phaser.min.js"></script>
<script src="./js/catch-the-cat.js"></script>
<div id="catch-the-cat"></div>
<script>
window.game = new CatchTheCatGame({
w: 11,
h: 11,
r: 20,
backgroundColor: 2023269026,
parent: "catch-the-cat",
statusBarAlign: "center",
})
</script>
</DIV>
</BODY>
</HTML>
源码介绍
下载地址
推荐本站淘宝优惠价购买喜欢的宝贝:
以下内容需要兑换:本文链接:https://hqyman.cn/post/5902.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~




 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~