
在『 Web资源文件管理器KodExplorer 』中我们提到了 KodExplorer 的升级换代产品 Kodbox;
官方的说法是 KodBox 是在 KodExplorer 基础上进行了系统重构的全新产品。为满足系统更强性能、更安全、更多特性的拓展需求,Kodbox 对底层架构、存储方式、权限机制等进行了重构,同时继承并升级了 KodExplorer 优秀前端体验。整体而言,KodExplorer 适用于个人用户或小型团队和企业;KodBox 更多针对企业级的应用需求,可支撑高并发、更多用户数、更高协作和安全要求。
对老苏而言,两者有很多相似的部分,比如都使用了图形化的界面,类似操作系统的文件管理器。但是不同的是 kodbox 把自己定位在 像 Windows 操作一样的企业网盘,另一个差别就是 kodbox 不仅加入了数据库的支持,而且支持配置第三方云存储。
安装
在群晖上以 Docker 方式安装。
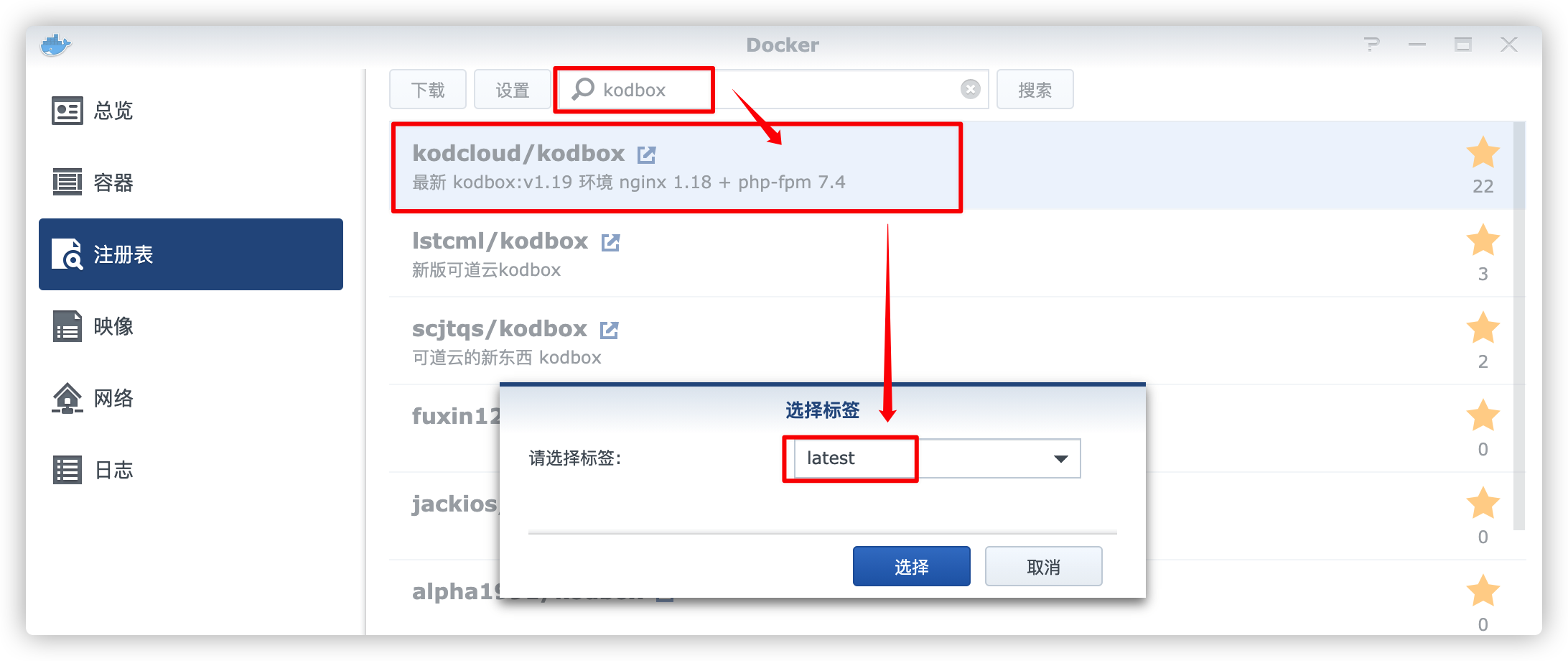
在注册表中搜索 kodbox ,选择第一个 kodcloud/kodbox ,版本选择 latest。

卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 kodbox
| 文件夹 | 装载路径 | 说明 |
|---|
docker/kodbox | /var/www/html | 数据目录 |

端口
注意:这里有个坑,容器端口应该是 80,而不是 9000;

默认的端口 9000 分给了 portainer ,所以换成了 9100

运行
在浏览器中输入 http://群晖IP:9100,就能看到主界面了,第一次需要设置
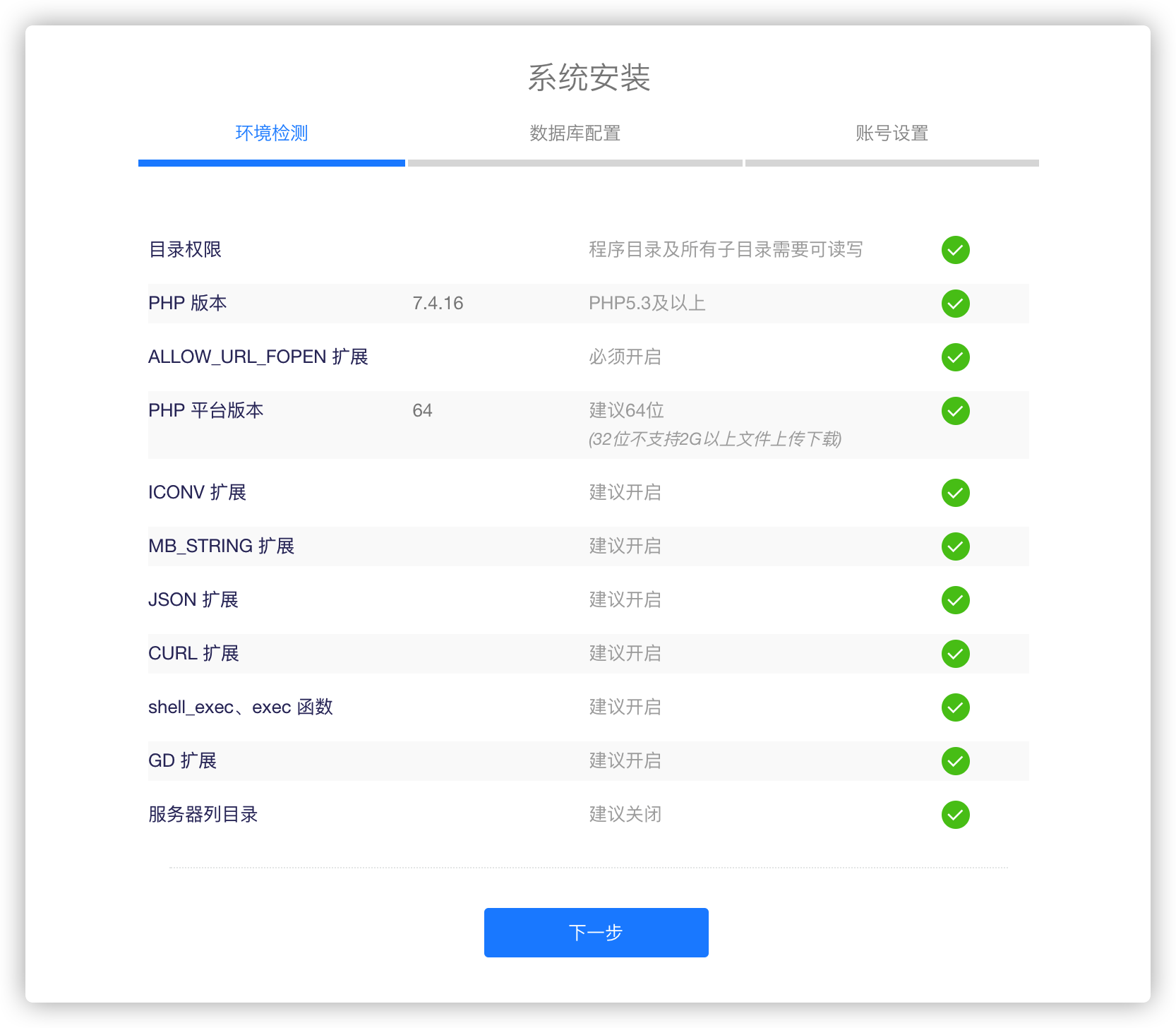
第一步是环境检测

第二步是数据库设置,全部默认就行
老苏偷了一回懒,这次没有用 MariaDB,而是直接用了 SQLite

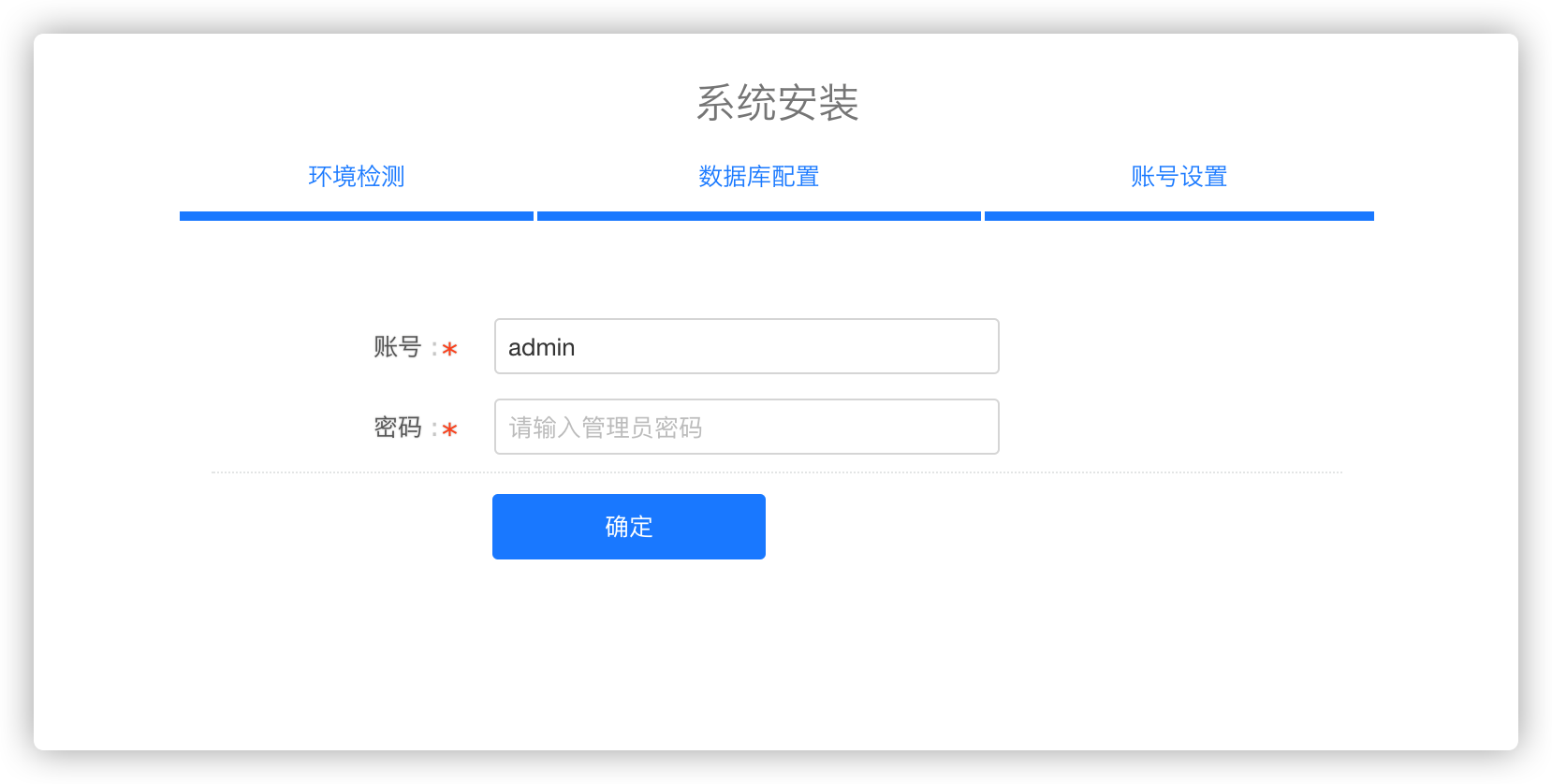
第三步账号设置,只要设置密码即可

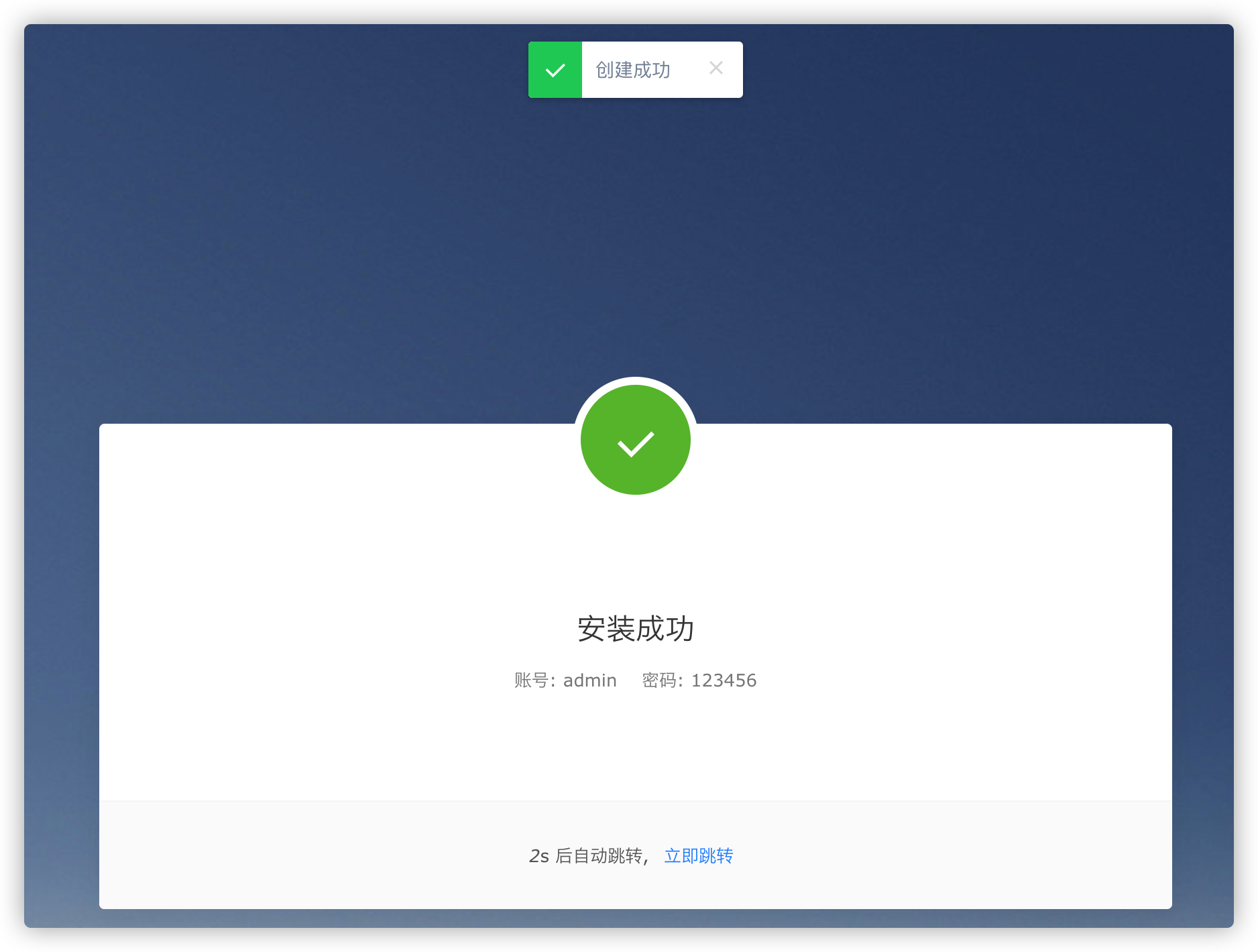
设置完成

登录界面和 kodexplorer 是一样的

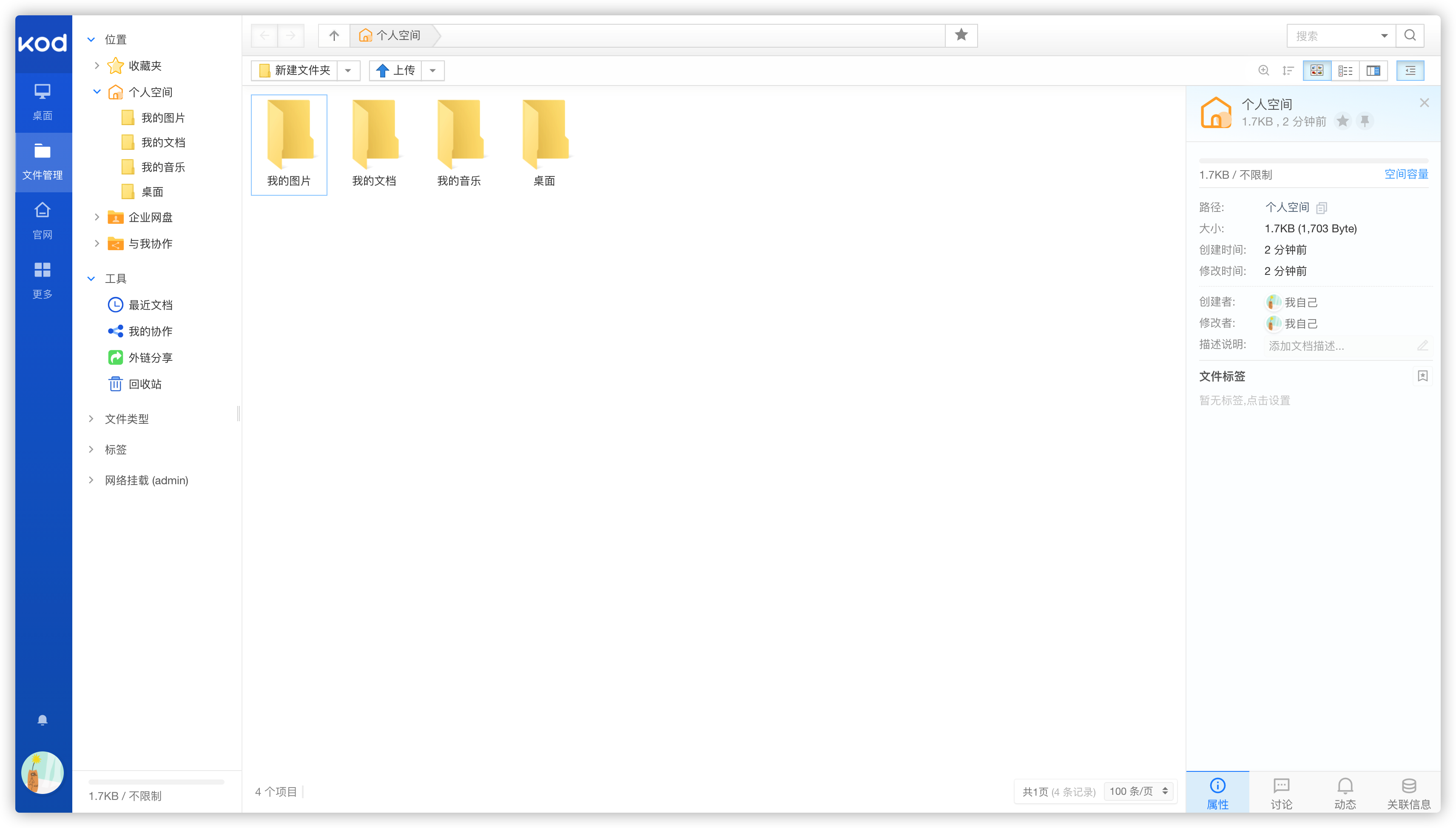
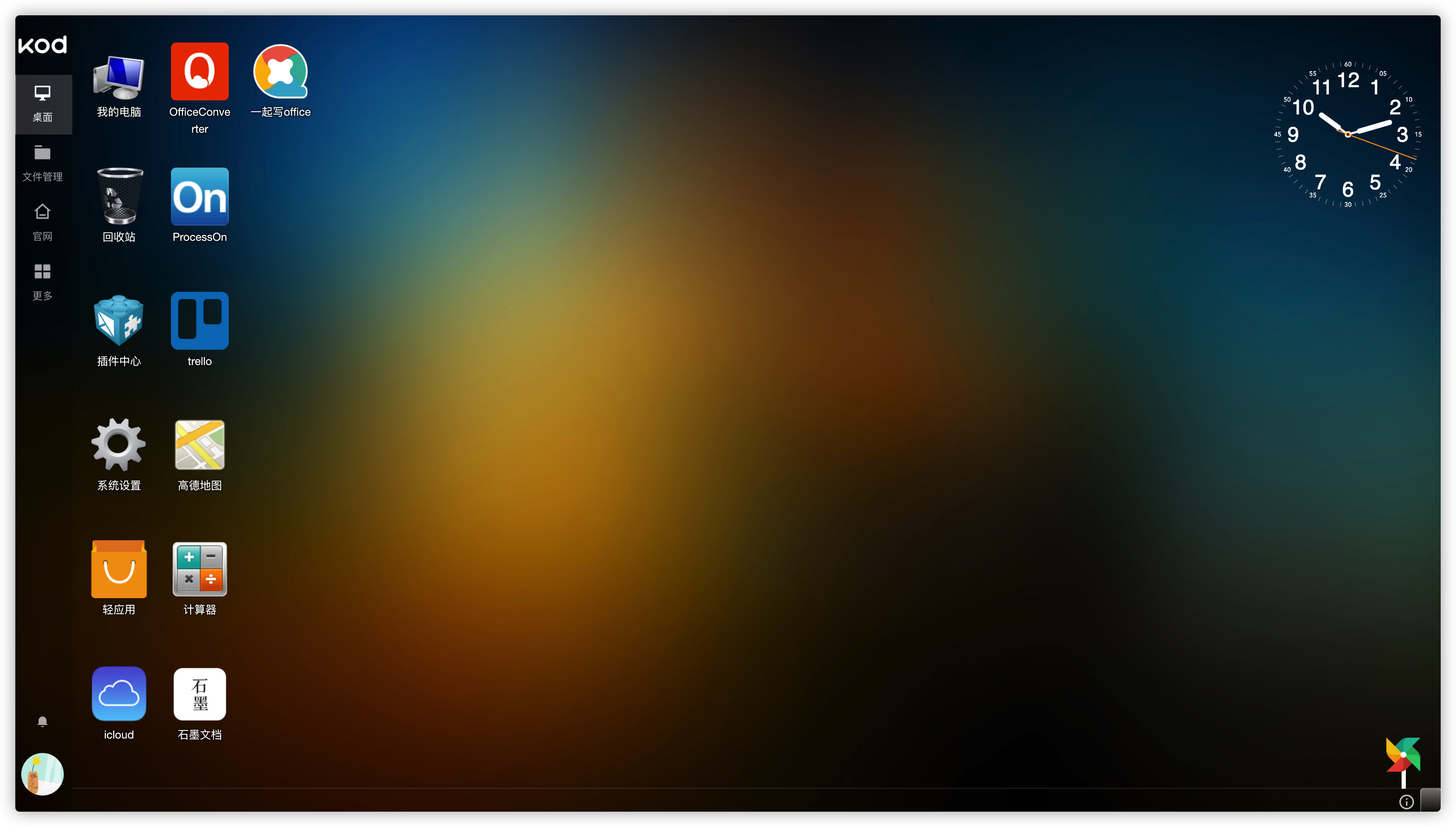
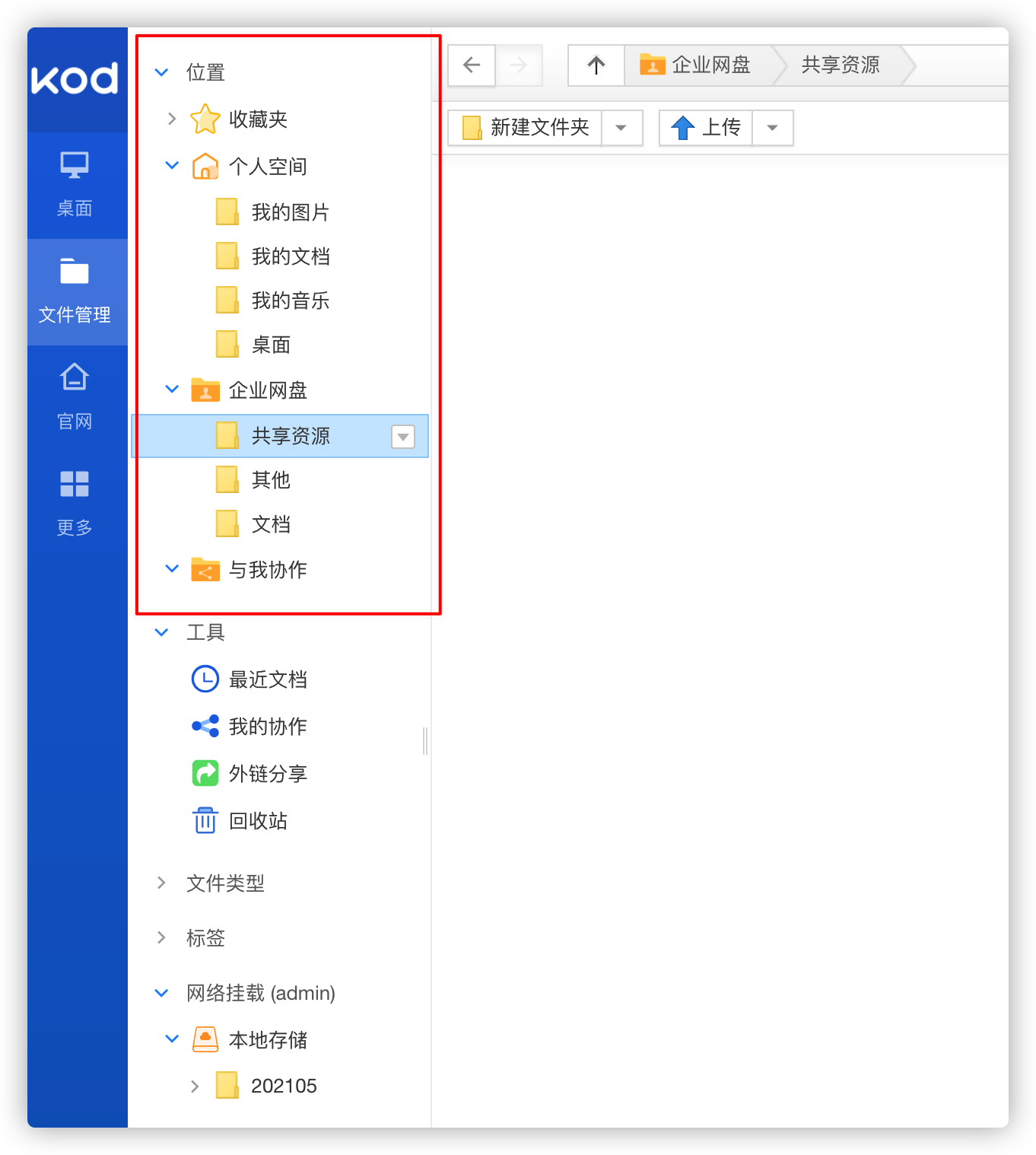
登录成功后发现左侧多了一栏菜单

可以方便的切换桌面和文件管理,还是那熟悉的味道。

新增特性
第三方存储
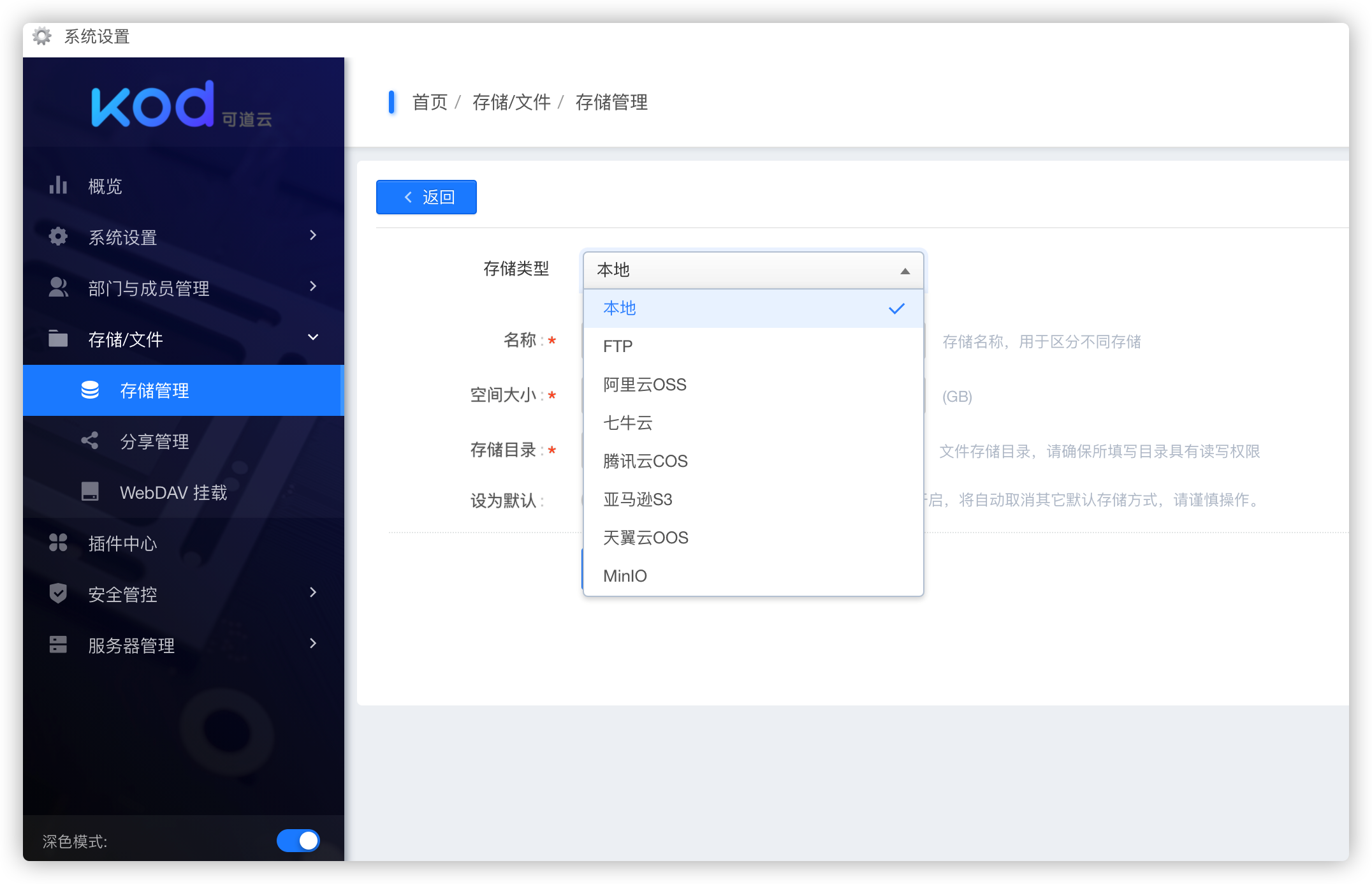
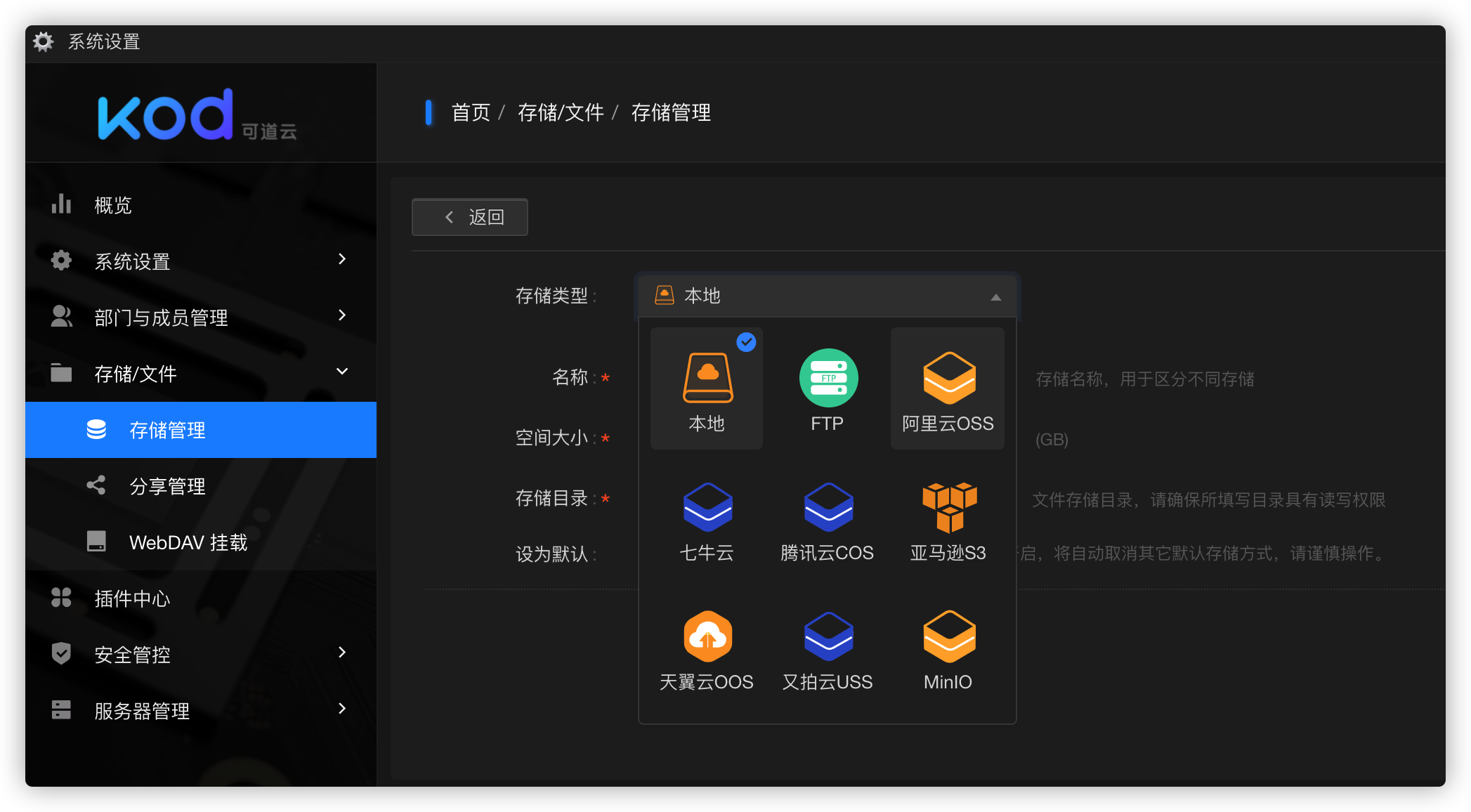
桌面 系统设置 --> 存储/文件 --> 存储管理 --> 新增

最新版本界面变得更好看了

非常遗憾,kodbox 支持的我都没有,所以没办法测试,要是能像 Cloudreve 一样支持 OneDrive 做存储就好了。
关于Cloudreve 可以看:『 利用Cloudreve搭建自用网盘 』
任何文件都支持 外链分享

而外链的管理在桌面 系统设置 --> 存储/文件 --> 分享管理

WebDAV
WebDAV 默认是没有开启的,需要在桌面找到 系统设置 --> 存储/文件 --> WebDAV 挂载 中开启 WebDAV 服务

保存后,点 立即连接使用 ,会显示 WebDAV 地址

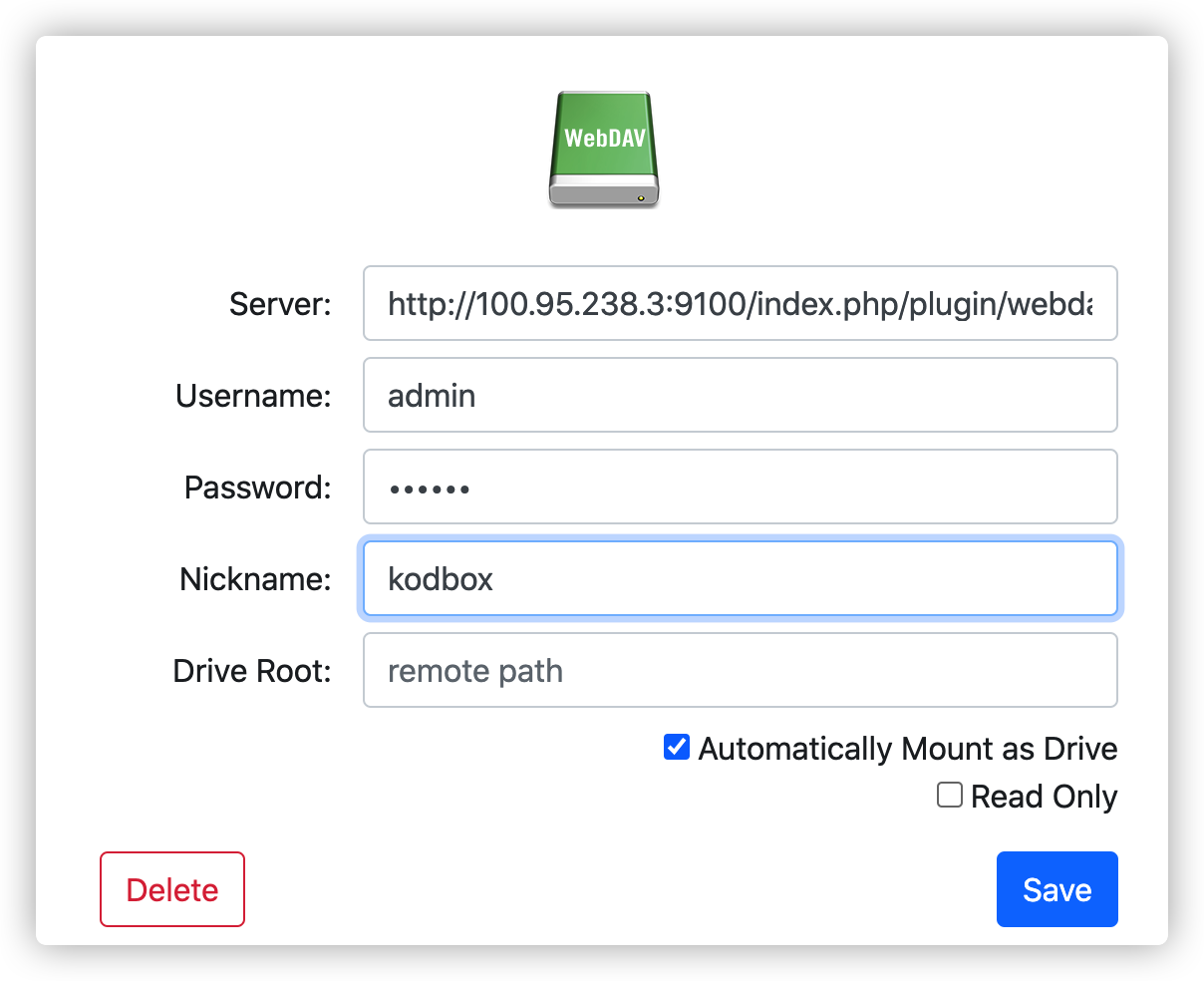
以 Expandrive 为例
账号、密码就是登录 Kodbox的账号、密码

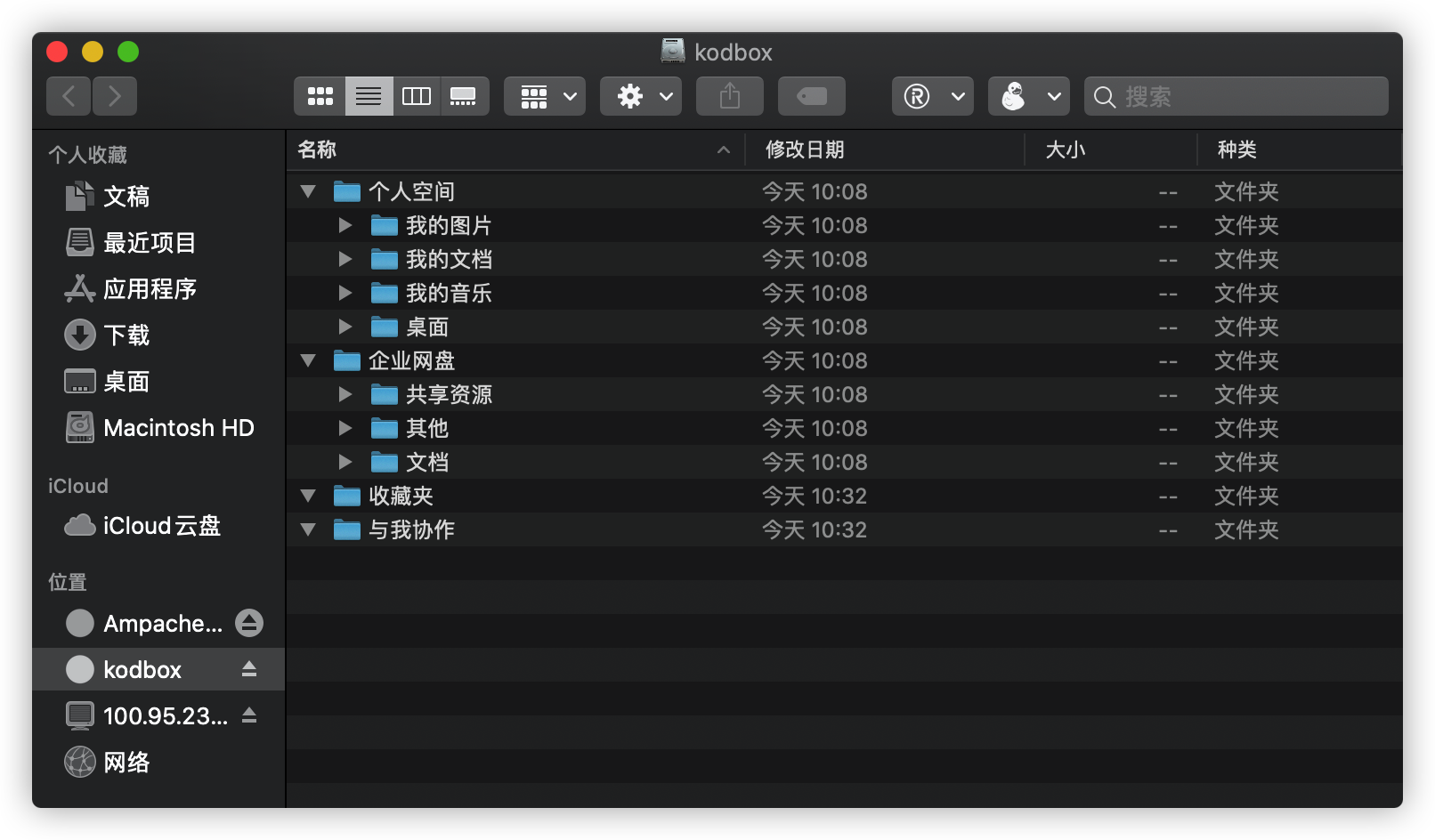
挂载成功后

和网页 文件管理 是完全一致的

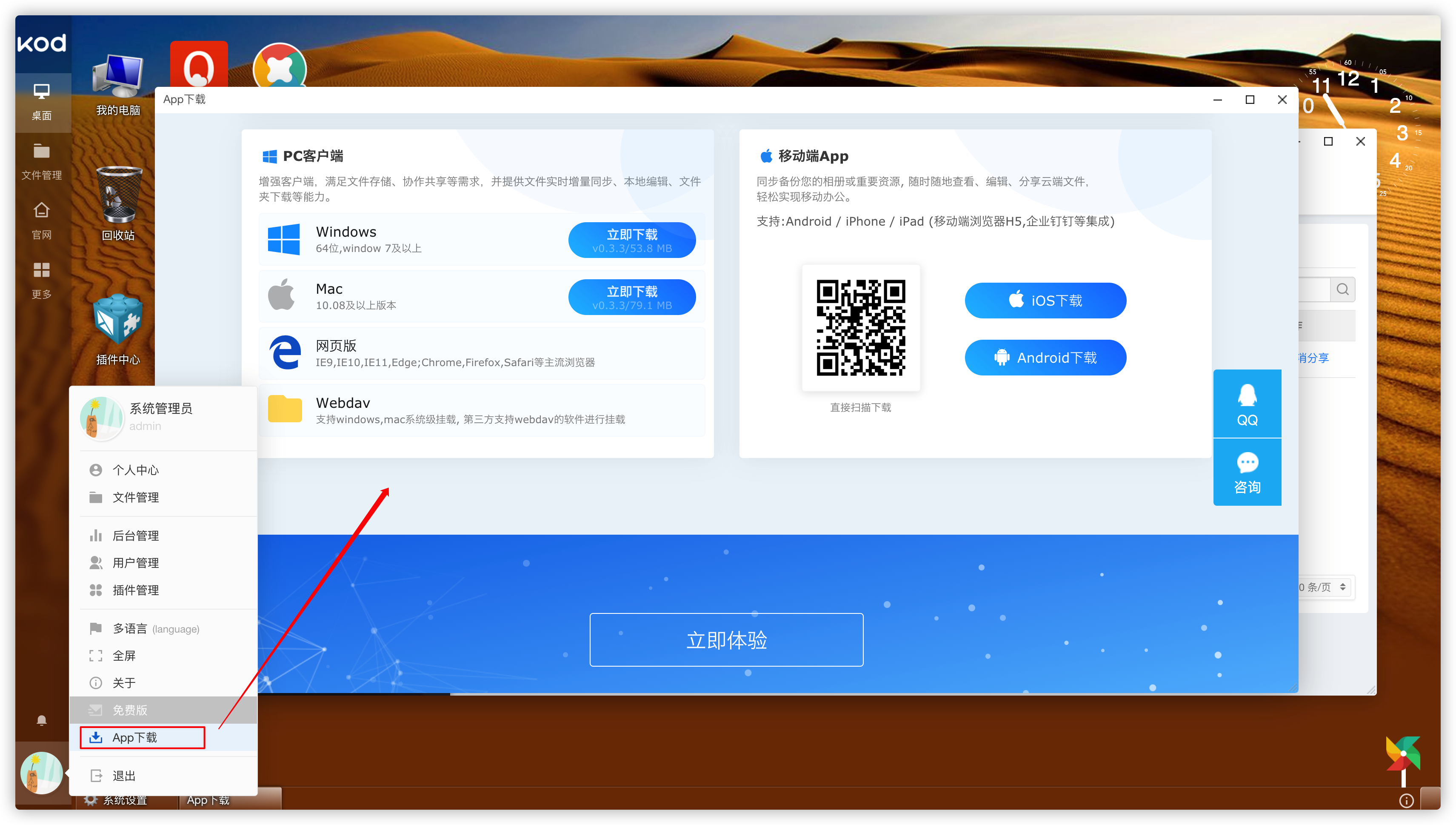
丰富的app
kodbox 具有丰富的客户端,这是 kodexplrer 不具备的。

小结
kodexplorer 作为服务器文件管理器来说是一款很成熟又好用的程序,kodbox 则是走向类似 Cloudreve 的支持外链云存储的云盘程序,并且更易于操作和使用,同时还支持桌面和手机客户端。
要说缺点,那就是第三方存储支持的有点少,或者说我老苏想要的没有吧。
参考文档
kodcloud/kodbox
地址:https://hub.docker.com/r/kodcloud/kodbox
KodCloud-dev/docker: docker for kodbox
地址:https://github.com/KodCloud-dev/docker
使用docker-compose快速部署kodbox(测试) - 可道云社区
地址:https://bbs.kodcloud.com/d/758
推荐本站淘宝优惠价购买喜欢的宝贝:

本文链接:https://hqyman.cn/post/5912.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
打赏

微信支付宝扫一扫,打赏作者吧~
休息一下~~
 HQY 一个和谐有爱的空间
HQY 一个和谐有爱的空间