文章目录
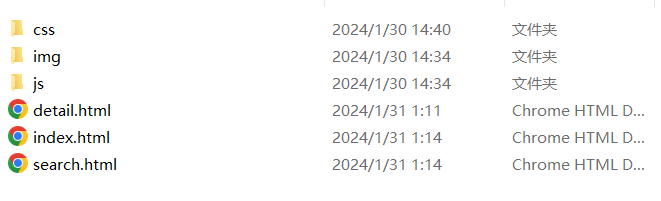
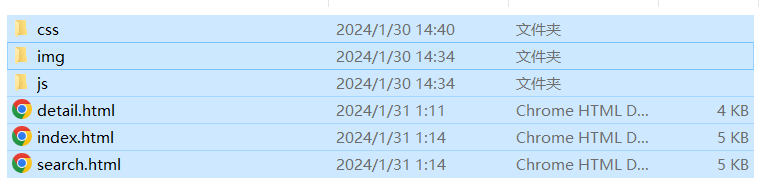
**01-准备好要打包的网页文件,一般包含HTML-CSS-JS-静态资源文件:**
**02-下载HBuilderX,注册一个账号-必须****注****册账号****(免费)**
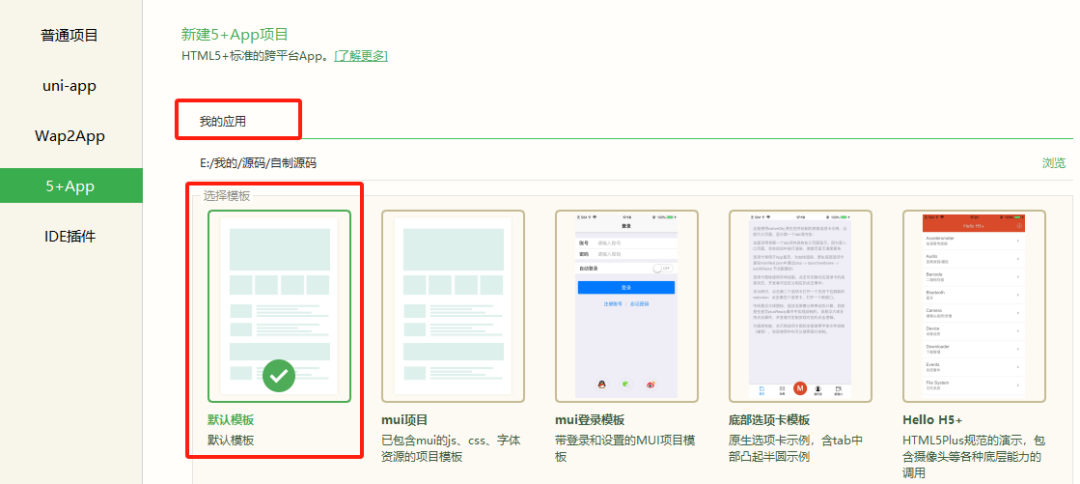
**03-新建一个H5+项目:**
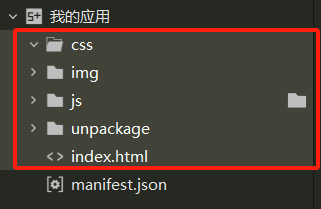
**04-然后把以下红框里面的这些文件都删掉,只保留一个manifest.json文件:**
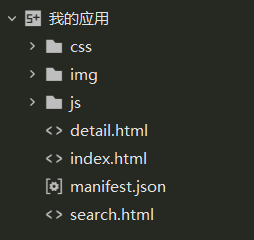
**05-然后把需要打包的文件全部复制到(我的应用)这个文件里面:
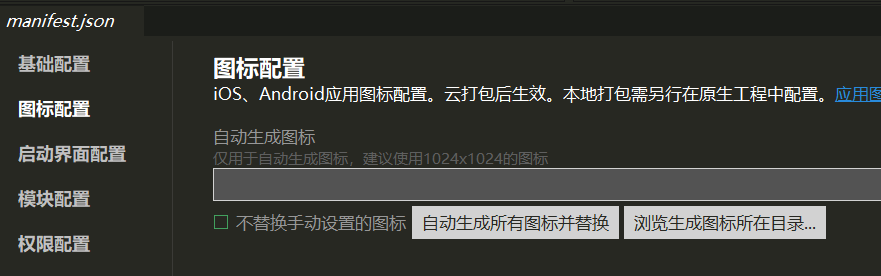
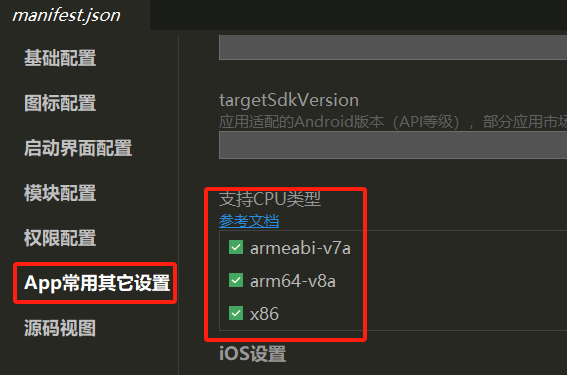
**06-点击manifest.json文件,可以设置app的一些东西,例如应用图标,名称,版本号,描述等:**
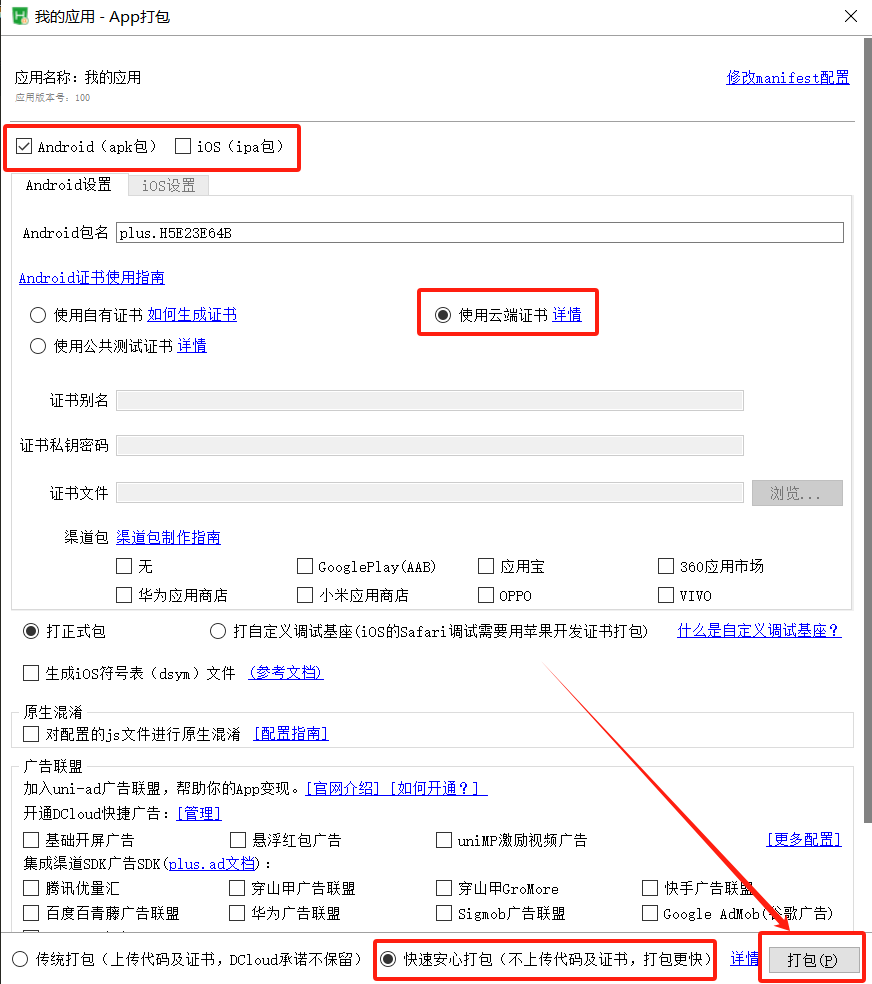
**07-最后点击发行--原生App-云打包,选择如下,点击打包(默认有开屏广告,可以勾掉):**
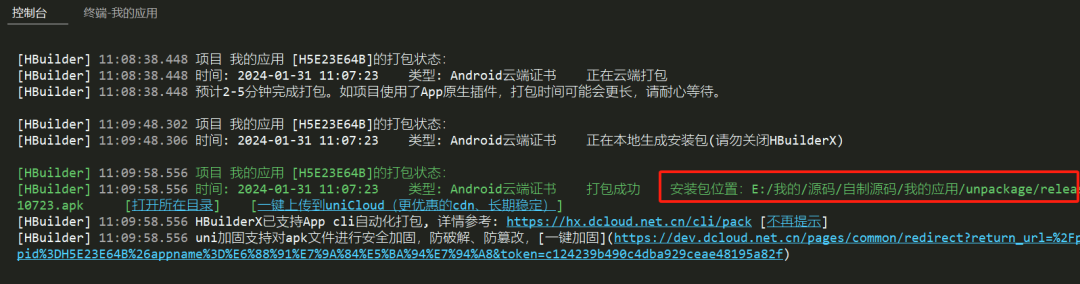
**08-等待完成即可返回.apk文件路径,进入此路径找到apk文件,复制apk文件,通过微信发送到手机,点击安装即可:**
01-准备好要打包的网页文件,一般包含HTML-CSS-JS-静态资源文件:
02-下载HBuilderX,注册一个账号-必须注册账号**(免费)**
03-新建一个H5+项目:
04-然后把以下红框里面的这些文件都删掉,只保留一个manifest.json文件:
**05-然后把需要打包的文件全部复制到(我的应用)这个文件里面:
06-点击manifest.json文件,可以设置app的一些东西,例如应用图标,名称,版本号,描述等:
07-最后点击发行–原生App-云打包,选择如下,点击打包(默认有开屏广告,可以勾掉):
08-等待完成即可返回.apk文件路径,进入此路径找到apk文件,复制apk文件,通过微信发送到手机,点击安装即可:
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/6343.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~

















 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~