Github-jsDelivr-PicGo的图床方案" style="box-sizing: border-box; margin-bottom: 0.75em; line-height: 1.25; margin-right: 0px; margin-left: 0px; padding-bottom: 0.3em; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: var(--line-color); color: var(--post-heading-color); transition: color 0.2s ease-in-out 0s, border-bottom-color 0.2s ease-in-out 0s; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; letter-spacing: 0.32px; text-wrap: wrap; background-color: rgb(255, 255, 255); margin-top: 0px !important;">使用Github+jsDelivr+PicGo的图床方案
最近一直在寻找好用的图床,SM.MS的速度越来越堪忧,其他的就怕跑路,所以就看上了Github,但由于G站在国内一直处于半墙的状态,所以就用CDN加速,再通过PicGO一键上传,且GitHub的空间完全够个人博客的使用。
CDN:内容分发网络(英语:Content Delivery Network或Content Distribution Network,缩写:CDN)是指一种透过互联网互相连接的电脑网络系统,利用最靠近每位用户的服务器,更快、更可靠地将音乐、图片、视频、应用程序及其他文件发送给用户,来提供高性能、可扩展性及低成本的网络内容传递给用户。
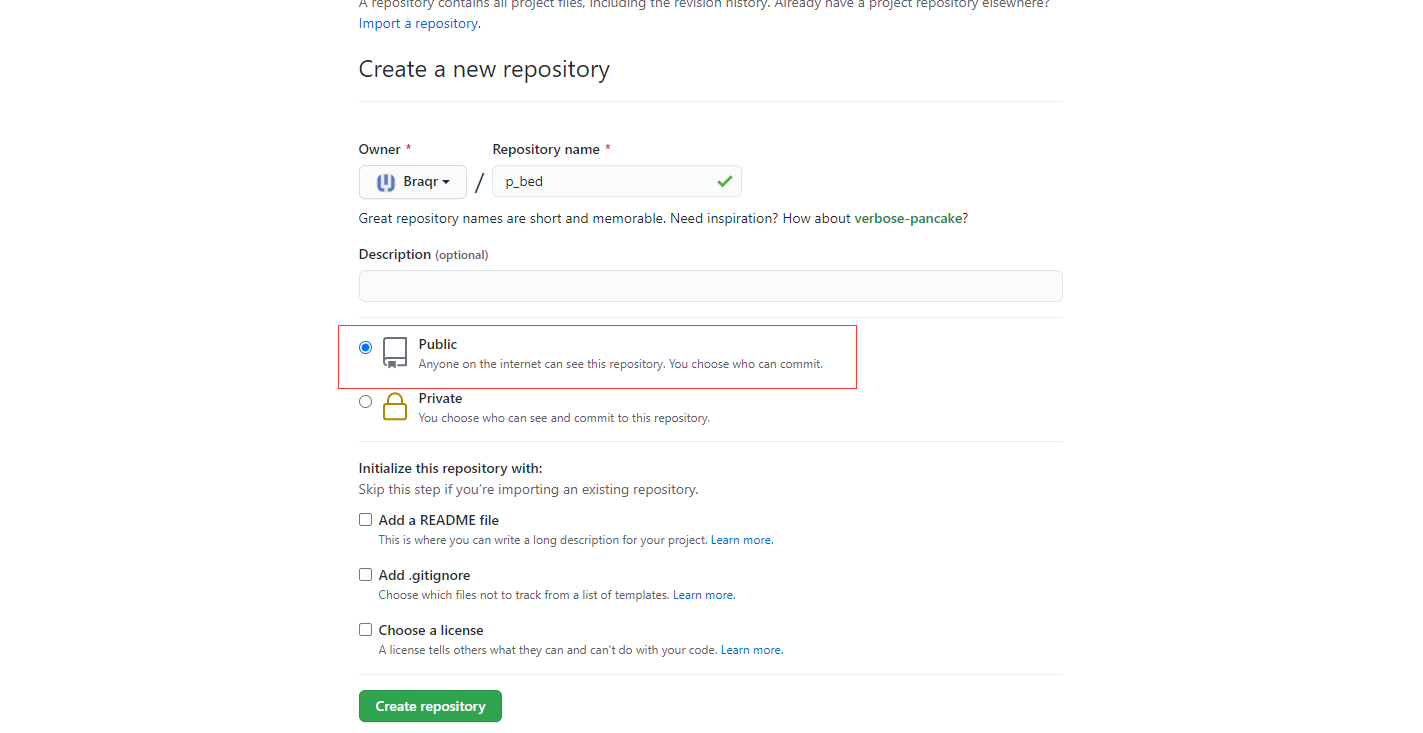
新建一个仓库
注意要勾选Public,进行公开
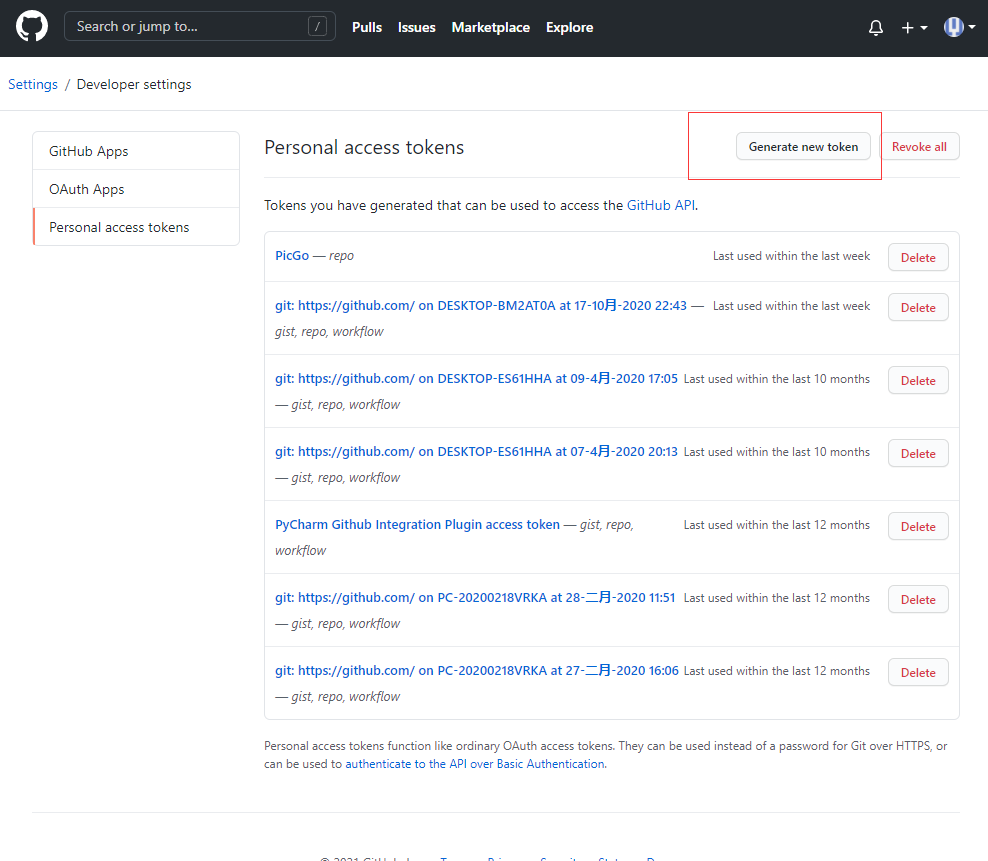
获取Token
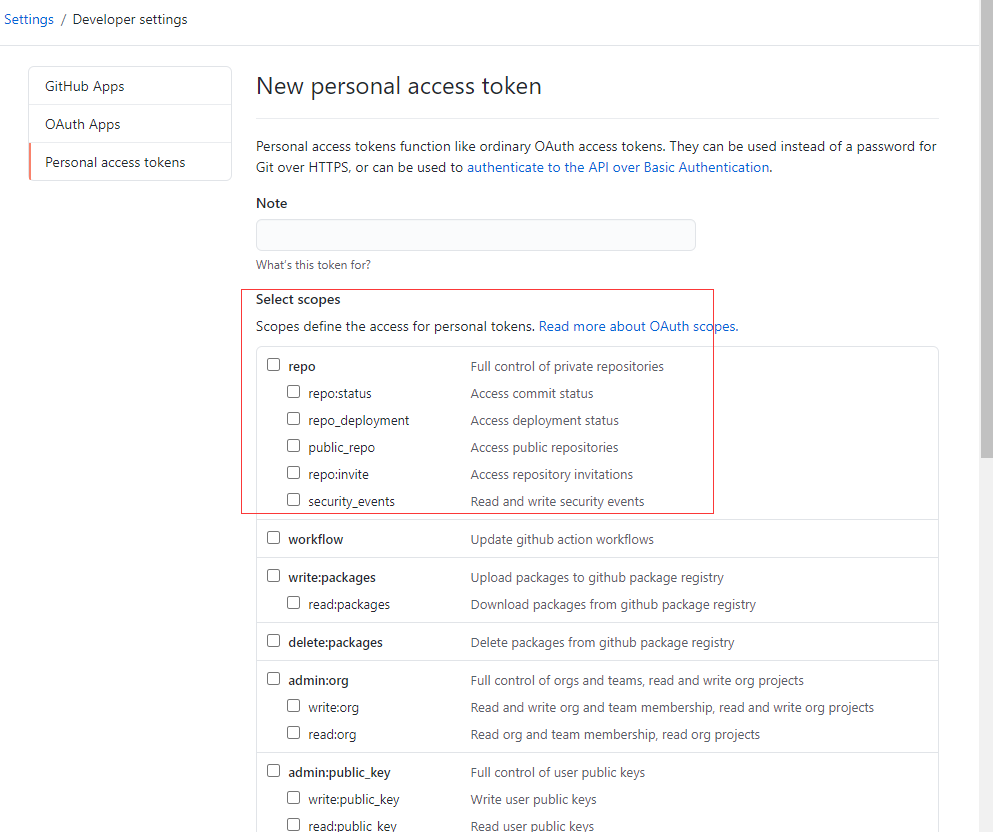
在主页选择Settings-Developer settings-Personal access tokens-Generate new token,填写好描述,勾选repo,然后点击Generate token生成Token,复制好,待会需要填入PicGo。
下载PicGo
配置PicGo
第一项:填写好自己的仓库名
第二项:填写默认master
第三项:填写刚刚生成过的token
第四项:填写你想储存的路径,不填则是根目录
最后
可以直接通过拖拽图片进行上传啦
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/9983.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~







 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~