Unlock Music 音乐解锁 (React)
本站搭建的页面 https://hqyman.cn/tools/umtools/index.html
在浏览器中解锁加密的音乐文件。 Unlock encrypted music file in the browser.
Unlock Music 项目是以学习和技术研究的初衷创建的,修改、再分发时请遵循授权协议。
Unlock Music 的 CLI 版本可以在 unlock-music/cli 找到,大批量转换建议使用 CLI 版本。
我们新建了 Telegram 群组
@unlock_music_chat,欢迎加入!CI 自动构建已经部署,可以在 Actions 寻找对应的
构建产物下载。
Warning
在本站 fork 不会起到备份的作用,只会浪费服务器储存空间。如无必要请勿 fork 该仓库。
⚠️ 手机端浏览器支持有限,请使用最新版本的 Chrome 或 Firefox 官方浏览器。
支持的格式
QQ 音乐 QMCv1 (
.qmc3/.qmcflac等)QQ 音乐 QMCv2
PC 客户端 (
.mflac/.mgg等) 1安卓客户端 (
.mflac0/.mgg1/.mggl等) 2iOS 客户端 (
.mgalaxy等) 3Mac 客户端 (
.mflach等) 4网易云音乐 (
.ncm)虾米音乐 (
.xm)酷我音乐 (
.kwm)酷狗音乐 (
.kgm/.vpr/.kgg)
PC / 安卓客户端的
kgg文件需要提供密钥数据库。喜马拉雅 (
.x2m/.x3m/.xm)咪咕音乐格式 (
.mg3d)蜻蜓 FM (
.qta)QQ 音乐海外版 (
.ofl_en)错误报告
有不支持的格式?请提交样本(加密文件)与客户端信息版本信息(如系统版本、下载渠道),或一并上传其安装包到仓库的问题追踪区。
⚠️ 如果文件太大,请上传到不需要登入下载的网盘,如 mega.nz、OneDrive 等。
遇到解密出错的情况,请一并携带错误信息(诊断信息)并简单描述错误的重现过程。
待实现的算法支持可追踪
crypto标签。使用 Docker 构建、部署 (Linux)
首先克隆仓库并进入目录:
git clone https://git.unlock-music.dev/um/um-react.gitcd um-react构建 Docker 镜像:
docker build \ -t um-react \ --build-arg GIT_COMMIT_FULL="$(git describe --long --dirty --tags --always)" \ --build-arg GIT_COMMIT="$(git rev-parse --short HEAD)" \ .在后台运行 Docker 容器:
docker run -d -p 8080:80 --name um-react um-react然后访问
http://localhost:8080即可。开发相关
从源码运行或编译生产版本,请参考文档「新手上路」。
解密库开发
⚠️ 如果只是进行前端方面的更改,你可以跳过该节。
请参考文档「面向
@unlock-music/crypto开发」。架构
浏览器主线程: 渲染界面,处理 UI 更新
Web Worker: 负责计算方面的内容,如内容解密。
数据传输: 生成 blob url (
URL.createObjectURL) 然后透过postMessage传递给线程,线程利用fetchAPI 来获取文件信息。贡献代码
欢迎贡献代码。请确保:
单元测试的覆盖率不低于主分支的覆盖率;
提交前请使用 Prettier 对代码进行格式化;
提交前请确保 ESLint 不会报告 warning / error;
满足上述条件后发起 Pull Request,仓库管理员审阅后将合并到主分支。
相关项目
Unlock Music (Web) - 原始项目
Unlock Music (Cli) - 命令行批量处理版
um-react (Electron 前端) - 使用 Electron 框架封装的本地可执行文件。
um-react-wry - 使用 WRY 框架封装的 Win64 单文件 ( 需要安装 Edge WebView2 运行时,Win10+ 操作系统自带)
本地下载 | 寻找文件名为
um-react-win64-开头的附件有新的项目提交?欢迎提交 issue,请带上项目名称和链接。
Unlock Music源码可以用你的浏览器在线(不需要网络,需要本地安装个IIS)解锁QQ音乐、网易云等加密的歌曲文件。
Unlock Music功能特点:
在浏览器中解锁,拖放文件,在线播放,批量解锁,渐进式Web应用,多线程等。支持格式:
QQ音乐 (.qmc0/.qmc2/.qmc3/.qmcflac/.qmcogg/.tkm)
Moo音乐格式 (.bkcmp3/.bkcflac)
QQ音乐Tm格式 (.tm0/.tm2/.tm3/.tm6)
QQ音乐新格式 (实验性支持) .mflac/.mgg
网易云音乐格式 (.ncm) 补全ncm的ID3信息
虾米音乐格式 (.xm) (测试阶段)
酷我音乐格式 (.kwm) (测试阶段)
酷狗音乐格式 (.kgm) (Alpha测试)
加密音乐文件解锁教程:
1、下载Unlock Music软件包
工具获取地址看文章附件,其中”legacy”版本支持FILE协议可以使用浏览器直接打开使用,”morden”版本支持HTTP/HTTPS协议,本文以此版本为例进行讲解,下载该软件包并保存到指定位置。
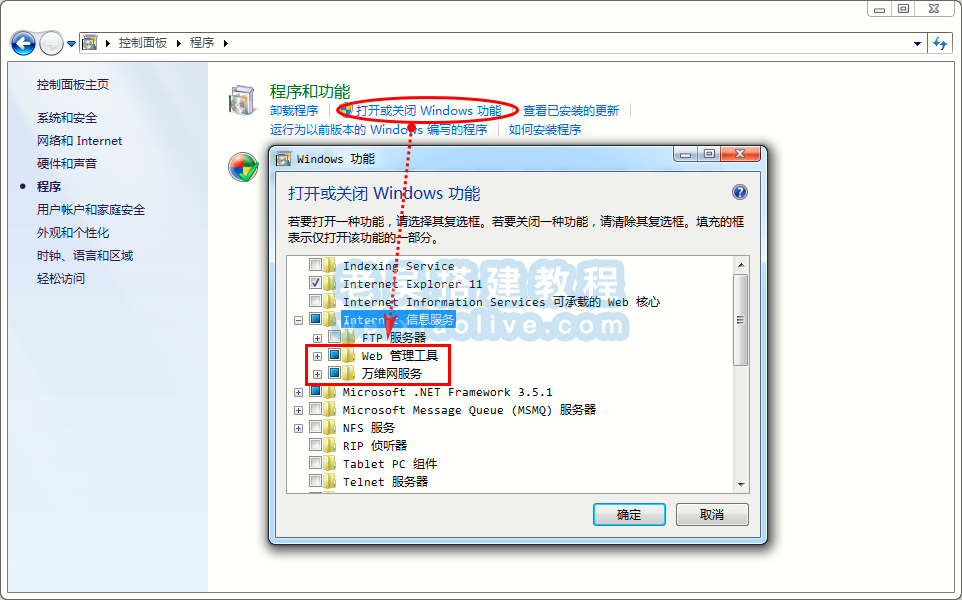
2、安装IIS功能
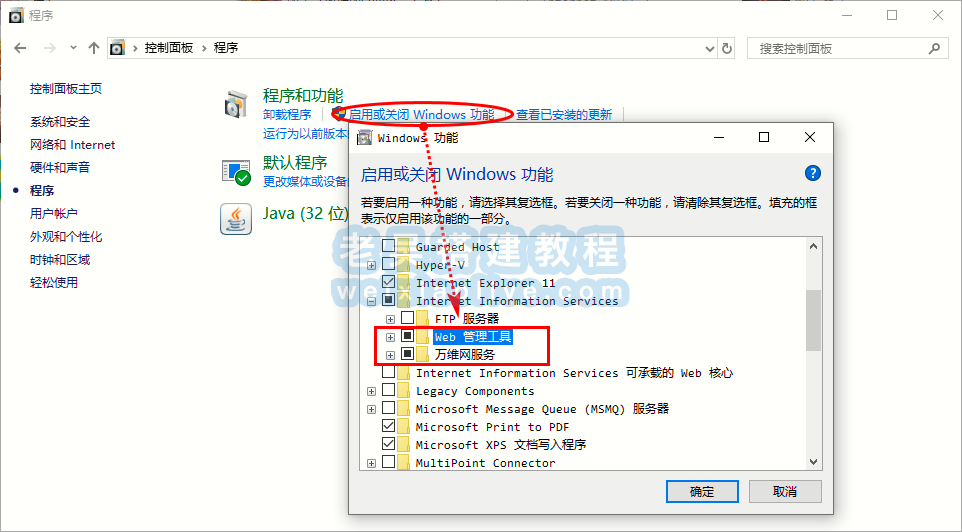
系统不同操作可能有差异,使用 Windows 10 的朋友可以参考补充截图完成IIS的安装。
注意,操作系统版本需要专业版以上才支持IIS。

添加ISS相关功能:

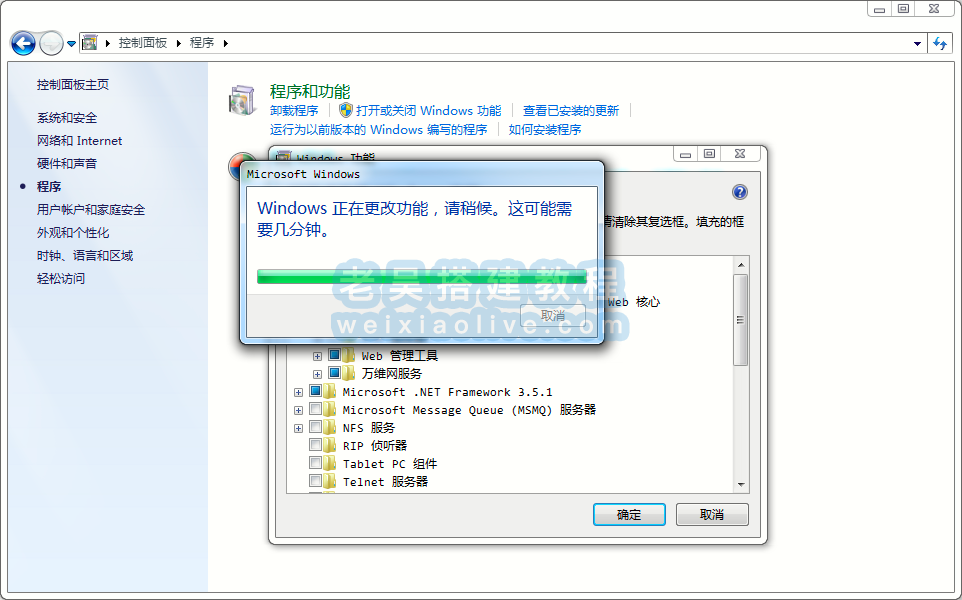
等待系统更新完毕,此后系统分区根目录下会多出IIS服务器的根目录,(注意,此软件仅支持谷歌浏览器、微软Edge等 Chromium 内核的浏览器)

在地址栏键入”http://localhost”验证本地IIS是否正常启动,如下图:

至此,IIS服务器安装完毕,下附 Windows 10 安装 IIS 的参考图

3、部署 Unlock Music 到服务器
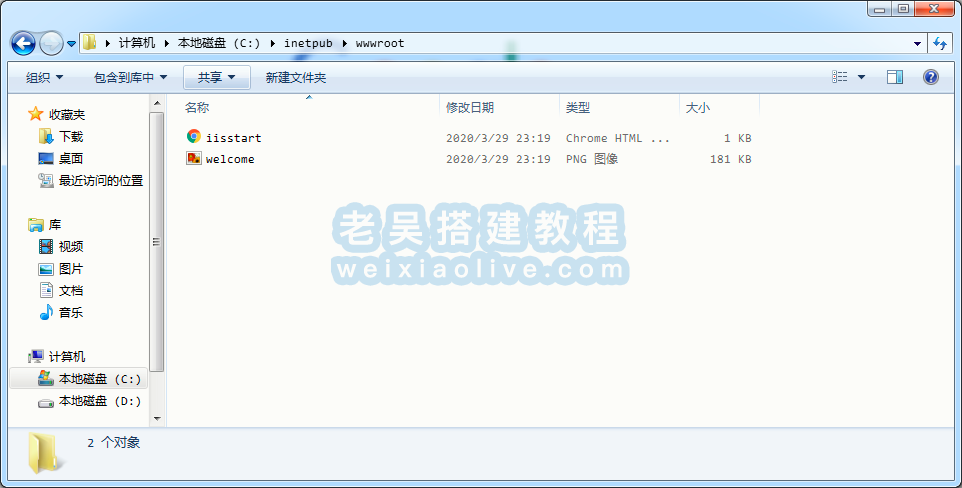
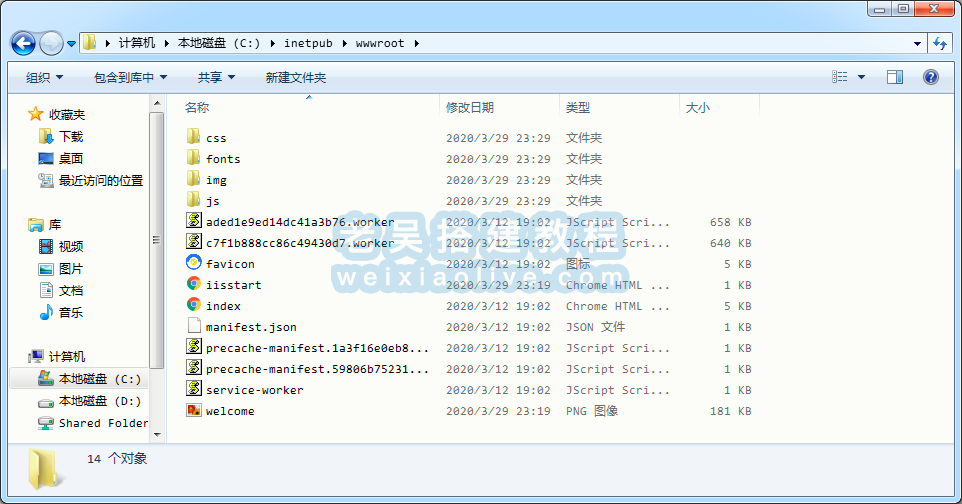
将下载的”morden.tar.gz”释放到”C:\inetpub\wwwroot”目录下,如下图所示:

打开谷歌浏览器,即可看到 Unlock Music 的界面了,如下图所示:

4、转换音乐文件示例
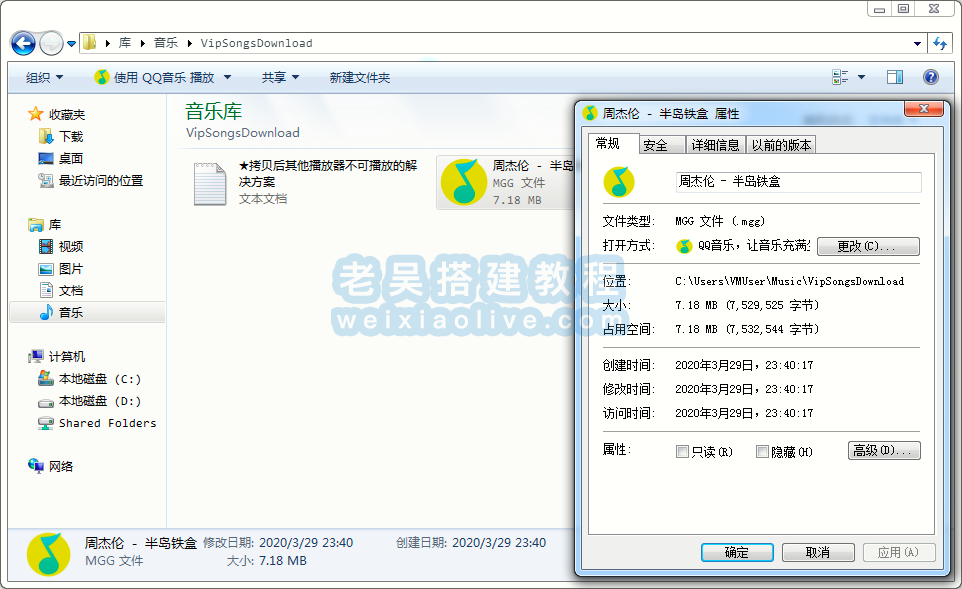
此处以QQ音乐的MGG文件为例,下载个半岛铁盒,音质选择HQ高品质,文件类型为MGG:

可以看到提示该歌曲下载后仅限会员有效期内本地播放:

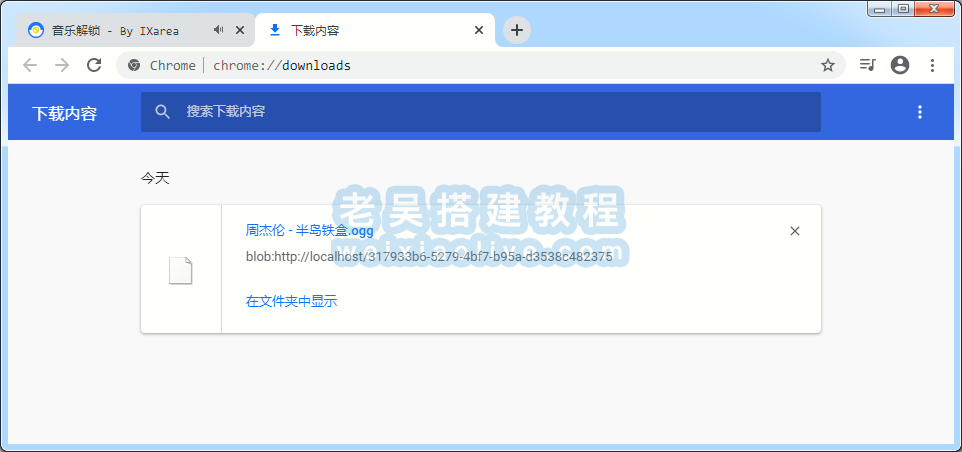
将该文件拖动到谷歌浏览器刚才打开的页面指定区域中,就会弹出解锁成功的提示,而且显示音乐文件的下载方式:

点下载按钮即可将解锁后的文件保存至本地,如下图所示:

这样,加密的音乐文件解锁完成,其它网易云音乐加密音乐文件解密的操作方式类似,自行研究一下。
推荐本站淘宝优惠价购买喜欢的宝贝:
以下内容需要兑换:本文链接:https://hqyman.cn/post/10122.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~