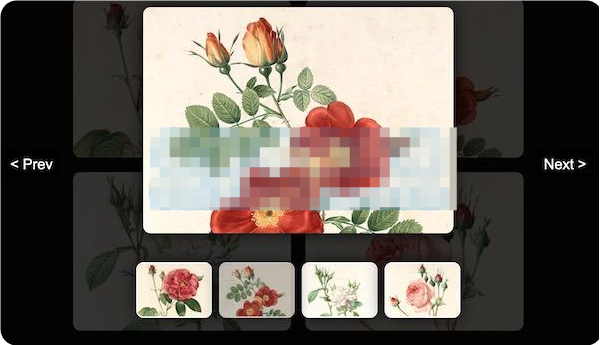
网站首页图像灯箱,通常是用户的第一印象,好的交互式灯箱效果至关重要。

一、HTML 结构
HTML 结构:
div
lightbox包含整个灯箱结构。close-btn是关闭按钮。closeLightbox单击时会触发该功能。img标签
lightbox-img代表灯箱中的主图像。其源代码将使用 JavaScript 动态更新。div
thumbnail-container是缩略图图像的容器,它将使用 JavaScript 动态填充。上下按钮切换。
二、基本 CSS 样式
CSS 样式:
正文样式:字体、删除默认边距、背景颜色。
画廊样式:显示方式 。
图库图像样式:图像边距、光标样式和尺寸。
lightbox样式使其以半透明的黑色背景覆盖整个视口。它被配置为一个弹性容器,允许垂直堆叠元素。lightbox-img设置主灯箱图像的最大宽度和高度。关闭按钮样式:灯箱的右上角。
导航按钮样式:上下按钮,添加悬停效果。
和样式定义缩略图的外观,包括显示、方向、大小、光标样式、边距和过渡效果
thumbnail-container。thumbnail悬停效果和active-thumbnail类提供视觉反馈。
三、用于交互的 JavaScript
创建名为 script.js文件:


四、测试站点
当前显示的特定图像的缩略图将具有不透明/深色阴影的样式。当前未显示的其他缩略图图像不会具有暗不透明度。模式的右上角还有一个关闭图标 (X),单击该图标即可关闭模式。
结论
您可以自定义此图库或通过添加自定义动画和搜索功能等功能来进一步改进它。此外,为了确保响应灵敏且用户友好的设计,请针对不同的屏幕宽度和设备优化您的图库。通过构建更多的交互式图像库来进行更多练习,以熟悉这个概念。
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/10132.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~