先附上地址:http://open.iciba.com/?c=api
小金山提供了2种获取数据的方式
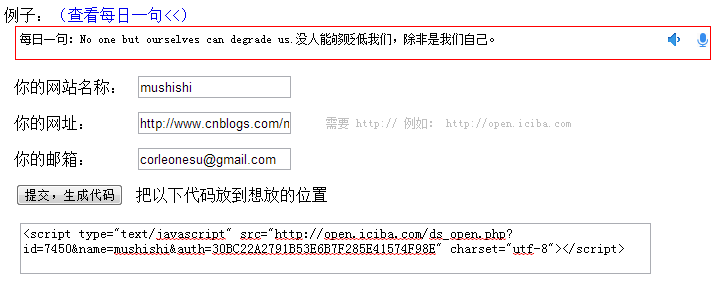
1、 通过填入自己的网站名称、网址、邮箱地址 来生成一段javascript脚本,直接将生成的代码拷贝至自己的网页去就OK了(真是轻松加愉快(⊙o⊙));
比较简单,直接演示了 红框内是效果图:

ps:貌似以上三项内容可以随便填写没有影响
2、 返回JSON数据的url地址: http://open.iciba.com/dsapi
文档说明:http://open.iciba.com/index.php?c=wiki
传入参数:
file //数据格式,默认(json),可选xml
date //标准化日期格式 如:2013-05-06, 如:http://open.iciba.com/dsapi/?date=2013-05-03
如果 date为空 则默认取当日的,当日为空 取前一日的
type(可选) // last 和 next 你懂的,以date日期为准的,last返回前一天的,next返回后一天的
JSON 字段解释
{
'sid':'' #每日一句ID
'tts': '' #音频地址
'content':'' #英文内容
'note': '' #中文内容
'love': '' #每日一句喜欢个数
'translation':'' #词霸小编
'picture': '' #图片地址
'picture2': '' #大图片地址
'caption':'' #标题
'dateline':'' #时间
's_pv':'' #浏览数
'sp_pv':'' #语音评测浏览数
'tags':'' #相关标签
'fenxiang_img':'' #合成图片,建议分享微博用的
}
我采用了第二种返回Json数据的url后组织html来显示的方式;
(1)后台利用HttpWebRequest请求url 通过JavaScriptSerializer 将数据反序列化到一个属性与json数据字段相对应的类中;(据说Json.net性能更好)
1 public DailyEnglish daily = null; // 用于aspx页面 2 // 按钮点击事件 3 protected void btnFetch_Click(object sender, EventArgs e) 4 { 5 try 6 { 7 HttpWebRequest request = WebRequest.Create("http://open.iciba.com/dsapi/") as HttpWebRequest; 8 request.Method = "GET"; 9 10 HttpWebResponse response = request.GetResponse() as HttpWebResponse;11 Stream stream = response.GetResponseStream();12 StreamReader sr = new StreamReader(stream);
13 //反序列化14 JavaScriptSerializer js = new JavaScriptSerializer();15 var sentence = js.Deserialize<DailyEnglish>(sr.ReadToEnd());
16 daily = sentence;17 18 19 }20 catch(Exception ex)21 {22 Response.Write("Sorry, there seems to be some error \n "+ex.Message);23 }24 25 26 }27 28 29 }30 // 解析json用到的类,没有用到的字段我就注释掉了31 public class DailyEnglish32 {33 34 public string tts; //Text to Speech 文本朗读 地址35 public string content; //英文36 public string note; // 中文37 public string translation;38 public string picture; // 小图39 public string picture2; //大图 40 public string dateline; //时间41 // public string sid;42 // public string love; // 每日一句喜欢个数43 // public string caption;44 // public string s_pv; // 浏览数45 // public string sp_pv; // 语音测评浏览数46 // public string fenxiang_img; // 合成的图片 分享微博用的47 48 }
(2)接着在aspx组织html ,页面代码就不展示了嘛,我看看如何上传再附上链接
这个步骤收获了4个css知识 :
1. 兼容ie的透明: opacity: 0.5; filter: alpha(opacity=50);
2. 用margin-top : 负值 来替代 position:absolute;
3. 坑爹的IE , width居然包括padding 和border的宽度(不包括margin,这厮对盒模型的解释好奇葩): 解决方法将正常的width加上!important,再接上IE的width如:
width: 520px!important; width:532px;padding: 10px; ( IE_width 放在后面)
4. IE上 float:left的元素宽度100%了,需要加上宽度! float:left;width:200px
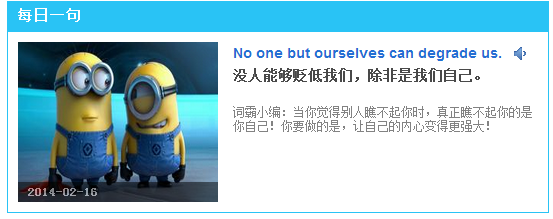
下图的日期就是用以上2个css知识点来实现的(今天的图片居然是可爱的小黄人而且还这么励志!!!)

推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/10354.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~




 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~