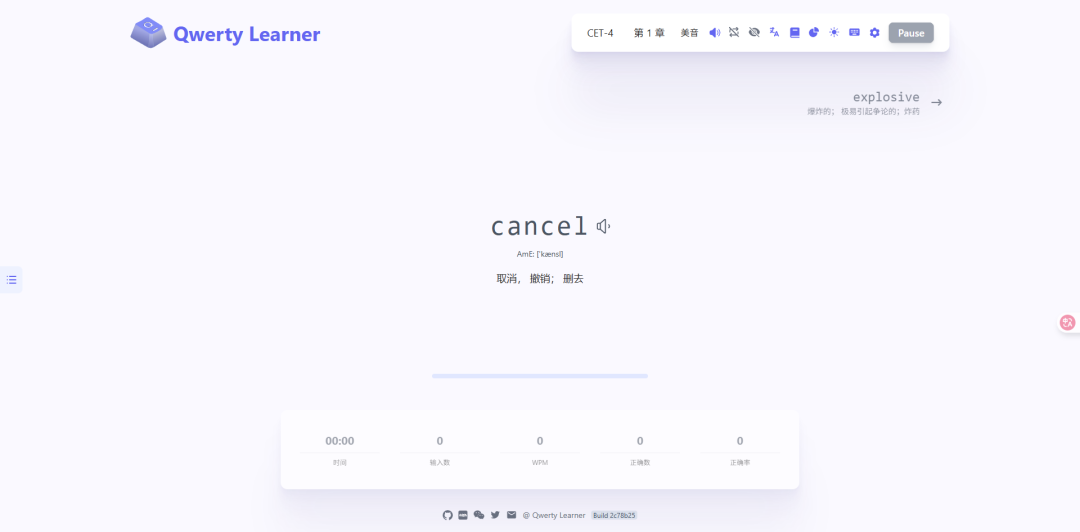
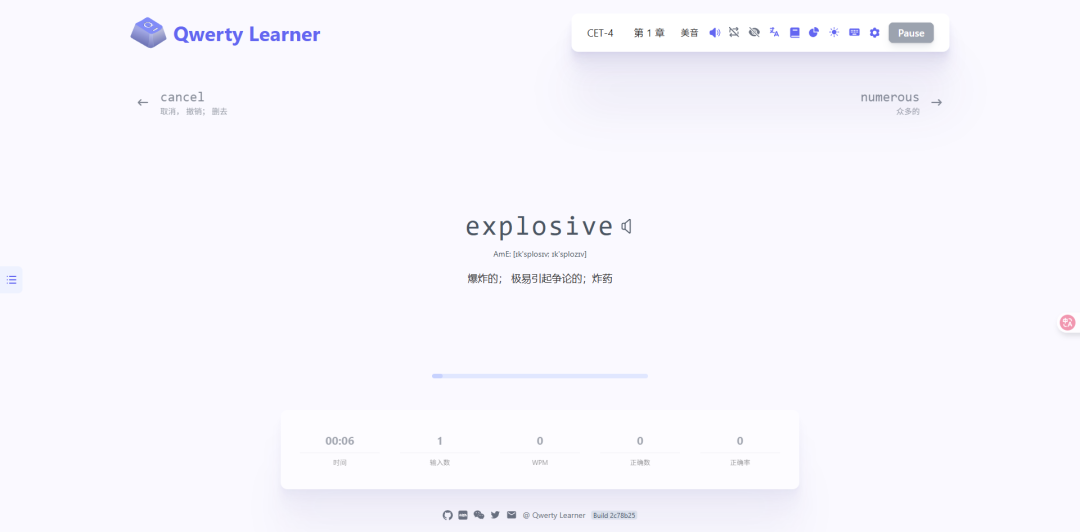
https://qwerty.liumingye.cn/是一个名为“Qwerty Learner”的在线学习工具,主要功能是帮助用户通过练习提高语言能力,尤其是英语输入法的学习。该网站提供了多种功能来辅助学习,包括词典切换、章节切换、美音发音及音标切换、音效设置、单个单词循环设置、默写模式、释义显示、错题本、数据统计查看、深色模式开关以及指法图示等。
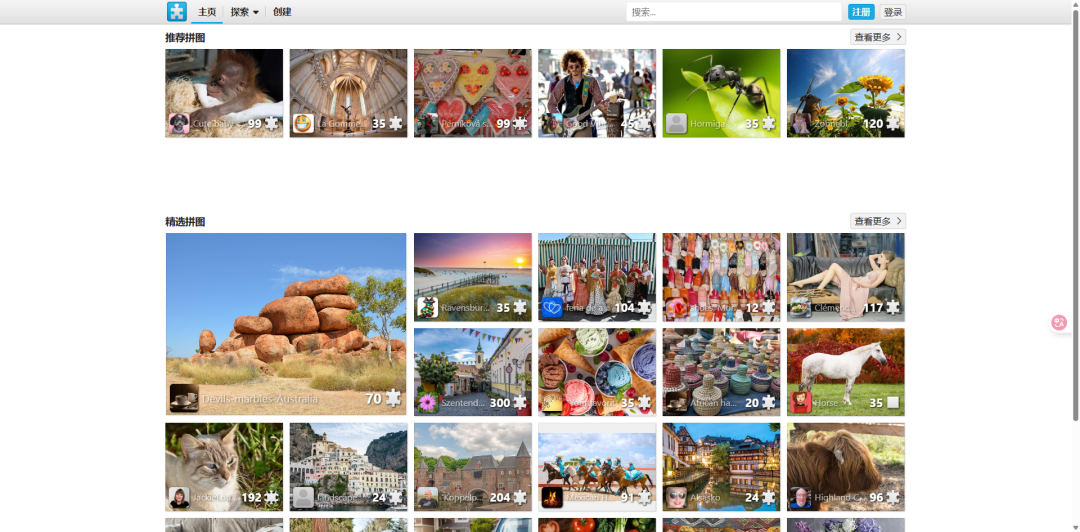
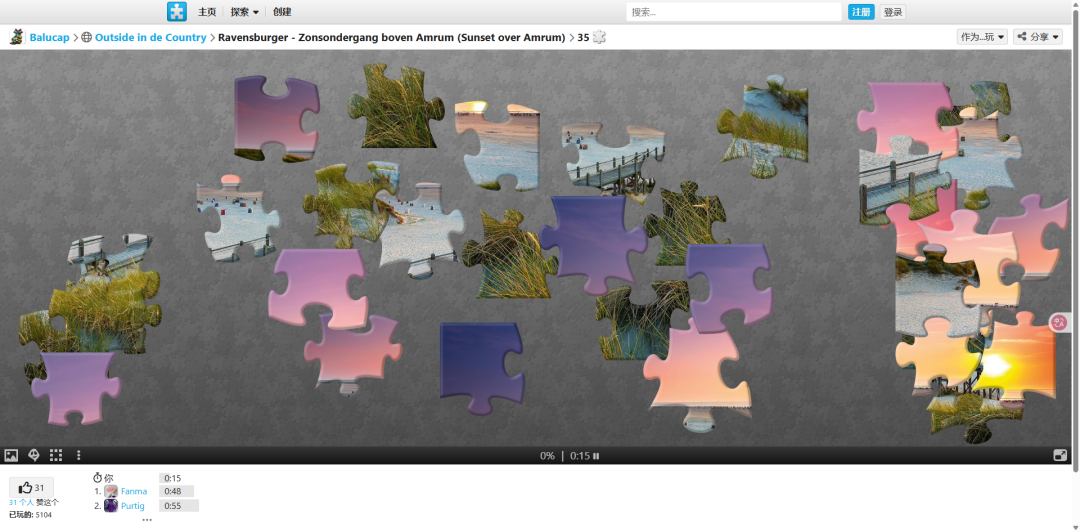
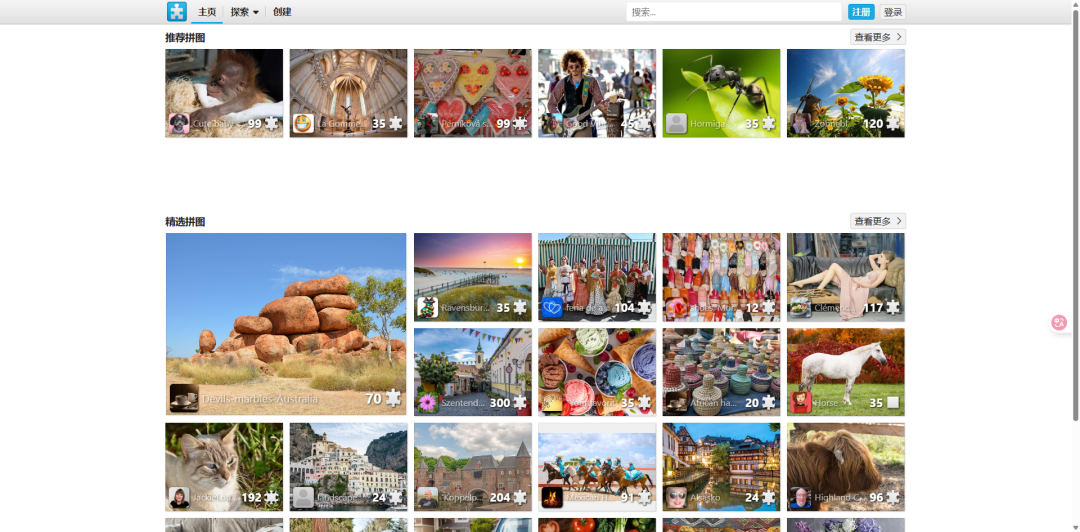
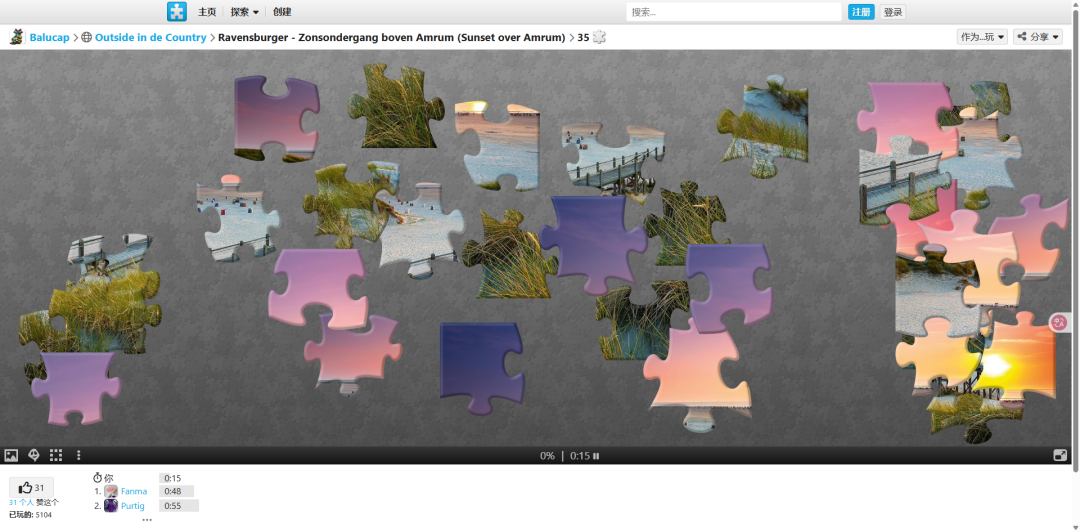
https://www.jigsawplanet.com/JigsawPlanet.com是一个在线拼图游戏平台,由Tibo Software开发,旨在为用户提供丰富多样的拼图体验。用户可以通过该网站创建、分享和完成各种拼图,无论是个人娱乐还是与朋友互动都非常适合。
https://chvin.github.io/react-tetris/?lan=zh-cn主要是一系列的游戏控制指令,包括旋转、下移、左移、右移、掉落(使用空格键)、重玩(R键)、音效(S键)和暂停(P键)。这些指令通常用于控制游戏中的角色或物体的移动和操作。例如,旋转可能用于改变角色的方向,下移和左移/右移用于控制角色的位置,掉落通常用于让角色或物体快速下降,重玩允许玩家重新开始游戏,音效和暂停则分别用于控制游戏音效的开关和游戏的暂停功能。
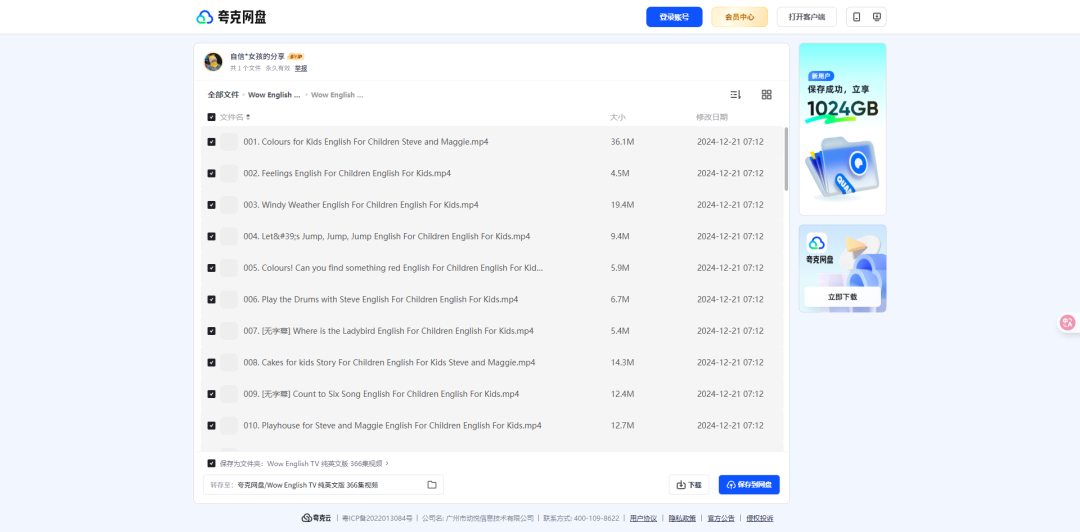
https://pan.quark.cn/s/3e392191d818儿童英语启蒙必备是帮助儿童在零基础阶段学习英语的重要工具,其主要目的是培养孩子的英语兴趣、语感和基础词汇量。通过儿歌、绘本、动画片等多感官刺激的方式,儿童可以在轻松愉快的环境中接触英语,逐步建立对语言的感知能力。
https://tree.gnimoay.com/是一个由网友制作的AI工具网站,主要功能是生成吐槽圣诞树的图片。用户只需输入特定主题或关键词,网站便能利用AI技术自动生成与圣诞树相关的吐槽内容,并以类似圣诞树的形式排列展示。 该工具的特点在于其趣味性和互动性,适合用于娱乐和社交场景。
推荐本站淘宝优惠价购买喜欢的宝贝:

本文链接:https://hqyman.cn/post/11321.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
打赏

微信支付宝扫一扫,打赏作者吧~
休息一下~~










 HQY 一个和谐有爱的空间
HQY 一个和谐有爱的空间