.
“打工是不可能打工的,这辈子都不可能打工的……但看着钱一分一秒进账,打工的动力都多了三分”
? 产品定位
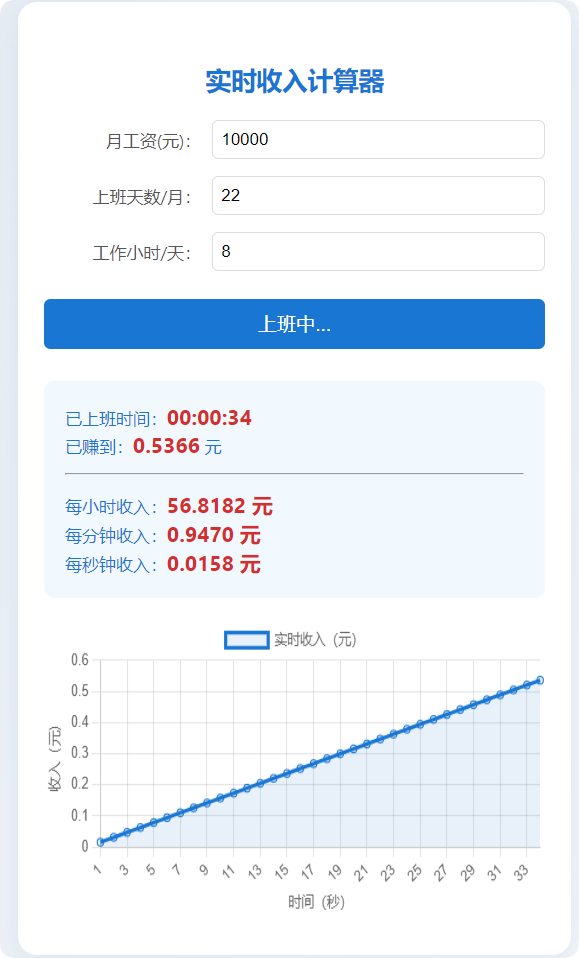
牛马新鞭子,专为广大打工人(俗称“牛马”)量身打造的精神鞭策神器。它不是普通的收入计算器,而是让你在工位上“看钱如流水”,一边摸鱼一边被工资数字狠狠抽醒的快乐小工具!
你以为你在上班,其实你在“被抽”! 你以为你在加班,其实你在“加鞭”!
在线预览:https://www.kinber.cn/tools/niuma/index.html
? 主要功能

实时计时:你上班的每一秒都被记录,摸鱼都能算工龄。
实时收入:工资数字蹭蹭往上涨,老板看了都想加班。
收入速率:每小时、每分钟、每秒钟赚多少,明明白白,绝不糊涂账。
? 适用人群
所有打工人、社畜、搬砖侠、摸鱼达人。 想知道自己一秒值多少钱的好奇宝宝。 需要一点“精神鞭策”的上班族。 想体验“被工资支配的恐惧”的朋友。
? 结语
牛马新鞭子,让你上班不再迷茫,摸鱼不再心虚。
看着数字跳动,感受“鞭子”的力量,体验“钱在眼前,动力无限”!
“工资一秒一秒进账,打工人一秒一秒燃烧!”
“你以为你在上班,其实你在被工资抽打!”
快用牛马新鞭子,做最有“鞭策力”的打工人吧!
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>实时收入计算器</title>
<style>
body {
background: linear-gradient(120deg, #e0e7ef 0%, #f8fafc 100%);
margin: 0;
font-family: 'Segoe UI', 'PingFang SC', Arial, sans-serif;
color: #222;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
padding: 20px;
}
.container {
width: 100%;
max-width: 520px;
background: #fff;
border-radius: 18px;
box-shadow: 0 4px 24px #b0c4de44;
padding: 36px 24px;
box-sizing: border-box;
}
h2 {
color: #1976d2;
text-align: center;
margin-bottom: 22px;
font-size: 24px;
}
.input-row {
display: flex;
align-items: center;
margin-bottom: 16px;
font-size: 16px;
}
.input-row label {
flex: 1;
color: #555;
text-align: right;
margin-right: 10px;
}
.input-row input {
flex: 2;
padding: 8px;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 16px;
width: 100%;
box-sizing: border-box;
}
button {
width: 100%;
padding: 12px;
background: #1976d2;
color: white;
border: none;
border-radius: 6px;
font-size: 18px;
cursor: pointer;
margin: 10px 0 20px;
}
button:active {
background: #0d47a1;
}
.result-area {
background: #f1f8fe;
border-radius: 10px;
padding: 20px;
margin-top: 10px;
font-size: 16px;
color: #1976d2;
}
.result-area strong {
font-size: 20px;
color: #d32f2f;
}
canvas {
margin-top: 20px;
width: 100% !important;
height: 280px !important;
}
</style>
</head>
<body>
<div>
<h2>实时收入计算器</h2>
<div>
<label for="salary">月工资(元):</label>
<input type="number" id="salary" min="0" placeholder="如 8000">
</div>
<div>
<label for="days">上班天数/月:</label>
<input type="number" id="days" min="1" max="31" placeholder="如 22">
</div>
<div>
<label for="hours">工作小时/天:</label>
<input type="number" id="hours" min="1" max="24" placeholder="如 8">
</div>
<button id="startBtn" onclick="startWork()">开始上班</button>
<div>
<div>已上班时间:<strong id="workTime">00:00:00</strong></div>
<div>已赚到:<strong id="earned">0.0000</strong> 元</div>
<hr style="margin: 14px 0;">
<div>每小时收入:<strong id="rateHour">0.0000 元</strong></div>
<div>每分钟收入:<strong id="rateMin">0.0000 元</strong></div>
<div>每秒钟收入:<strong id="rateSec">0.0000 元</strong></div>
</div>
<canvas id="incomeChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
let timer = null, startTimestamp = null;
let salary = 0, days = 0, hours = 0;
let rateHour = 0, rateMin = 0, rateSec = 0;
let isWorking = false;
let chart = null;
let secondsElapsed = 0;
function initChart() {
const ctx = document.getElementById('incomeChart').getContext('2d');
chart = new Chart(ctx, {
type: 'line',
data: {
labels: [],
datasets: [{
label: '实时收入(元)',
data: [],
borderColor: '#1976d2',
backgroundColor: 'rgba(25, 118, 210, 0.1)',
fill: true,
tension: 0.3
}]
},
options: {
scales: {
x: { title: { display: true, text: '时间(秒)' } },
y: { beginAtZero: true, title: { display: true, text: '收入(元)' } }
}
}
});
}
function startWork() {
if (!isWorking) {
salary = parseFloat(document.getElementById('salary').value);
days = parseInt(document.getElementById('days').value);
hours = parseFloat(document.getElementById('hours').value);
if (!salary || !days || !hours) {
alert('请填写完整且有效的工资、天数和小时数!');
return;
}
// 计算收入速率
rateHour = salary / (days * hours);
rateMin = rateHour / 60;
rateSec = rateHour / 3600;
document.getElementById('rateHour').textContent = rateHour.toFixed(4) + ' 元';
document.getElementById('rateMin').textContent = rateMin.toFixed(4) + ' 元';
document.getElementById('rateSec').textContent = rateSec.toFixed(4) + ' 元';
document.getElementById('startBtn').textContent = '上班中...';
isWorking = true;
secondsElapsed = 0;
startTimestamp = Date.now();
if (timer) clearInterval(timer);
if (chart) chart.destroy();
initChart();
timer = setInterval(updateIncome, 1000);
} else {
isWorking = false;
document.getElementById('startBtn').textContent = '开始上班';
if (timer) clearInterval(timer);
}
}
function updateIncome() {
const elapsed = Math.floor((Date.now() - startTimestamp) / 1000);
secondsElapsed = elapsed;
const h = Math.floor(elapsed / 3600);
const m = Math.floor((elapsed % 3600) / 60);
const s = elapsed % 60;
document.getElementById('workTime').textContent = `${String(h).padStart(2, '0')}:${String(m).padStart(2, '0')}:${String(s).padStart(2, '0')}`;
const earned = elapsed * rateSec;
document.getElementById('earned').textContent = earned.toFixed(4);
if (chart) {
chart.data.labels.push(elapsed.toString());
chart.data.datasets[0].data.push(earned.toFixed(4));
chart.update();
}
}
</script>
</body>
</html>推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/11365.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~