图片秒变WebP!Docker部署神器节省70%流量
兄弟们,你是不是还在为网站图片加载速度发愁?是不是总被老板吐槽流量费用太高?今天给大家安利个黑科技——只要部署这个神器,网站图片体积直接砍掉70%!实测一张5MB的 PNG图转成WebP后只剩1.5MB,肉眼还看不出区别!
项目简介
WebP Server Go(项目地 址:https://github.com/webp-sh/webp_server_go)是一款开箱即用的WebP动态转换服务器。它能实时将JPG、PNG、BMP等格式的图片转换成WebP格式,无需修改图片链接就能实现全站流量优化。
项目三大杀招
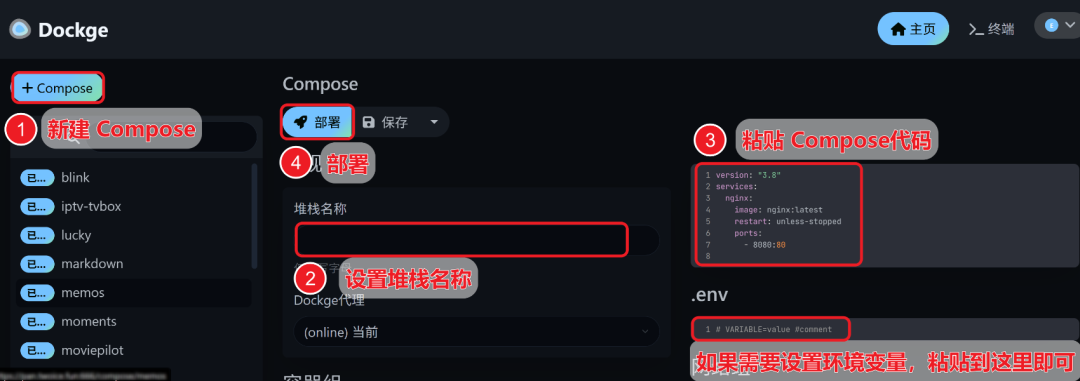
手把手Dockge部署
打开Dockge面板 -> 创建堆栈 -> 设置堆栈名称 -> 粘贴compose代码 -> 30 秒启动成功!

version: "3"services:webp:image: webpsh/webp-server-gocontainer_name: webp-serverrestart: alwaysports:- 3333:3333volumes:- ./pics:/opt/pics # 原图目录- ./exhaust:/opt/exhaust # 转换缓存- ./metadata:/opt/metadata # 元数据environment:- MALLOC_ARENA_MAX=1 # 内存优化参数- ENABLE_EXTRA_PARAMS=true # 开启高级参数
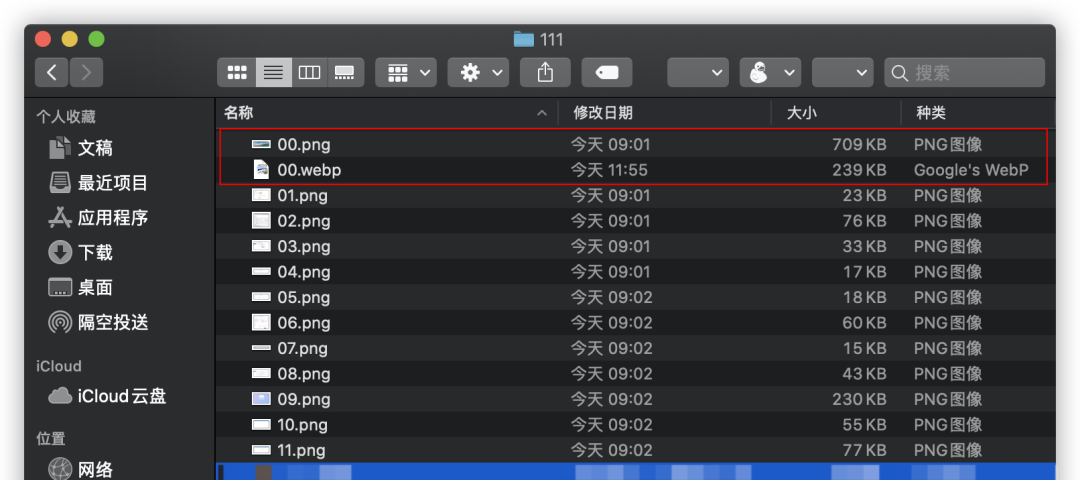
实战效果展示
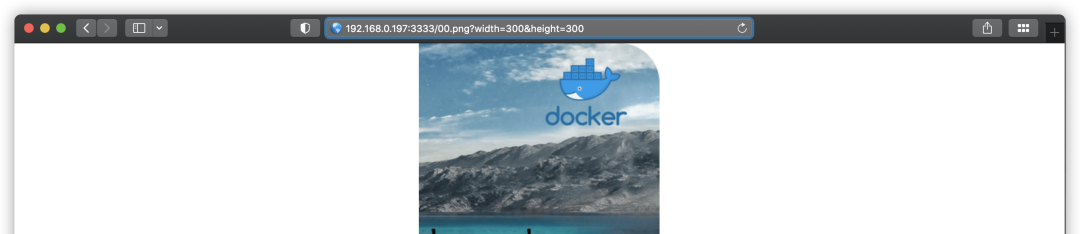
访问http://你的服务器IP:3333/产品图.jpg,肉眼可见的变化:

体积对比 肉眼可见

动态调整 尺寸演示
高级玩法
在环境变量里加上这两行,解锁隐藏技能:
- QUALITY=85 # 压缩质量(1-100) - MAX_CONCURRENT=4 # 并发处理数
实测设置QUALITY=75时,图片体积再降30%且画质无明显损失。
总结
经过一周压力测试,这个方案完美适配:✅ 个人博客(日均PV 1W+无压力)
✅ 电商网站(商品图加载提速2倍)
✅ 小程序开发(包体积直接瘦身)
亲测推荐指数:★★★★☆
唯一注意:需要配合Nginx反向代理做生产环境部署。
如果觉得这篇教程有帮助,欢迎在评论区交流心得,点赞收藏支持一波!
最后,奉上作者的超级无敌至尊docker库,平时玩过的docker都整理到了这个仓库中了, 一直在更新中,希望有github账号的兄弟能去给点个star,不知道玩啥的,都去这里面找, 都给你们分好类了 仓库链接: https://github.com/TWO-ICE/Awesome-NAS-Docker
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/12042.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~