问题描述:
浏览器默认是不允许在HTTPS里面引用HTTP页面的,ie下面会弹出提示框提示是否显示不安全的内容,一般都会弹出提示框,用户确认后才会继续加载,但是chrome下面直接被block掉,只在控制台打出信息。
在写网站的时候,自己的网站要嵌入别的网站,用iframe嵌入部分内容,当我把网站升级成https后,发现用iframe嵌http页面内容显示不出来,chrome控制台打出不安全的信息。
解决思路:
谷歌上不去不知道有没有更好的解决办法,反正百度里没找到。大致说下思路,https里嵌不了http页面,那就嵌https页面好了,但是别人网站是http的,很多时候你是没办法要求别人的网站要做成https来配合你的,那么,我干脆起一台Apache服务器,配成https的,指定一个子域名,然后利用Apache的代理,将https代理到http的url。(当然,前提条件是你的服务器不是Apache,如果是Apache就简单了)。这里注意,我们另外起的Apache跟我们原来的服务器没有任何关系,Apache只用来处理http这种情况。(之前我有个误区,是在自己的服务器前面套个Apache,也可以实现,但或许会有漏洞,还是并行处理更为科学);
具体做法:
这里假设我们自己的网站url是https://example.com/a.html,我们要嵌入的url是http://www.123.com/details.html。
先下载Apache,因为要配https,要带ssl模块,网上找带ssl的msi安装包找一半天没找到(哪哥们美女找到请跟我说一下),这里提供一个下载教程http://jingyan.baidu.com/article/29697b912f6539ab20de3cf8.html,写得还挺详细的。这里我直接贴我的下载地址,http://www.apachehaus.com/cgi-bin/download.plx?dli=UVVMPFWaNFjTEp0KaJTNZBlVOpkVFVFdNdkUrR1d 64位的,我在server2008上测试的。下载完是一个包,httpd-2.2.29-x64-r3.zip,解压Apache22文件夹,这是整个程序文件夹,放在你自己想放得地方,这个是自己带了ssl的,不需要单独加模块,然后我们开始配置。
1,先装Apache服务,dos命令bin目录下,如果出现拒绝访问的情况,windows附件里命令提示符右键管理员身份运行,win7下或许会出现这样的问题。httpd.exe –k install,安装成功会提示成功。然后httpd.exe 开启服务,开不了找原因,试试在服务里去开,win+R services.msc这里要注意,这个版本的Apache默认加载ssl模块,默认端口是443,如果端口被占用了,要改端口。查看端口是否被占用,这里提供几个dos命令:a.查看所有的端口占用情况netstat -ano;b.查看指定端口的占用情况netstat -aon|findstr "443"找到PID比如2016;c.找到对应的程序tasklist|findstr "2016"。改Apache https端口:config/extra/httpd-ssl.conf,要改的地方很简单,找到443,这里我改成445,我们主网站用的443,改成你的端口,改完配置别忘了重启。
2,配https,这里应该是最麻烦的事了,配好后,访问https://127.0.0.1:445会出现风险什么的,查看https那里的叉,这是Apache默认测试的证书
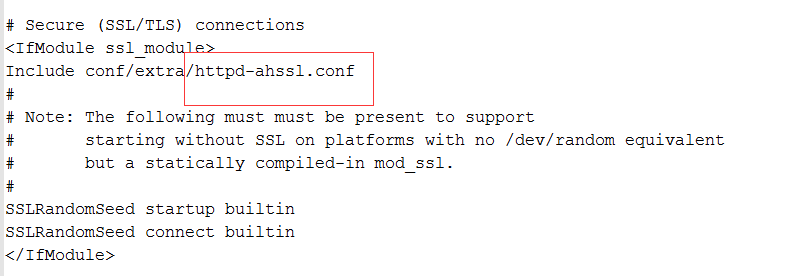
(截图太多貌似发布不了,点开证书信息应该是说颁发给Apache Haus什么的),好这里开始配证书,conf/httpd.conf,打开,最下面, ,
,
就是这个地方,狠坑了我一把,也是参照网上配的,但是不管怎么配证书就是不对,后来猜想这里可能有问题,果然猫腻在这里。这里改成httpd-ssl.conf 这个配置,我是在这个里面配的。现在到conf/extra下面,你可以看到httpd-ssl.conf,核心的配置在这里
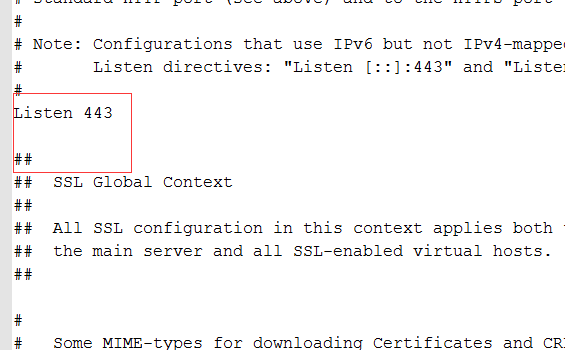
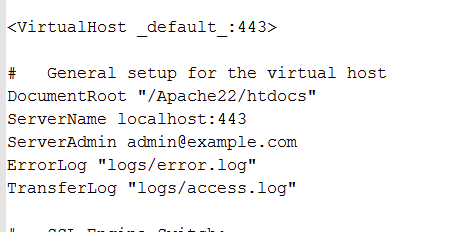
 (是不是要监听443端口,改成445),
(是不是要监听443端口,改成445), (同上),
(同上),
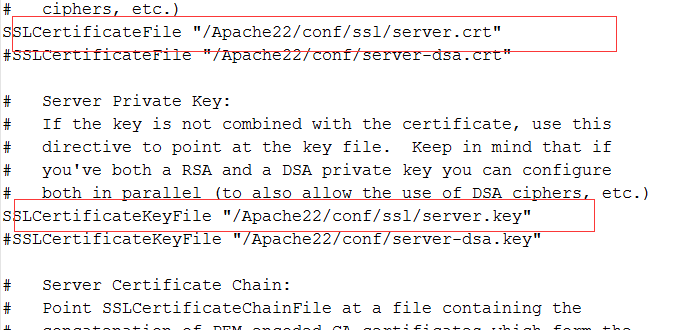
 证书和私钥,这里改成你自己的就可以了,记住要放在ssl文件夹里。
证书和私钥,这里改成你自己的就可以了,记住要放在ssl文件夹里。
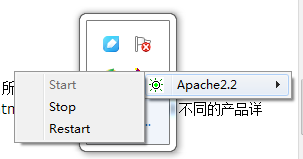
3,重启Apache ,开启服务就应该有这个,右下角,没有在bin目录下打开ApacheMonitor.exe
,开启服务就应该有这个,右下角,没有在bin目录下打开ApacheMonitor.exe
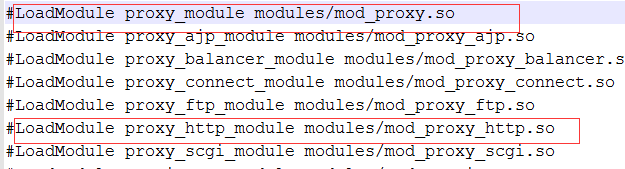
4,好了,前几步没问题,现在访问https://example.com:445/应该就是Apache默认的页面,现在我们利用Apache的反向代理做url映射,httpd.conf里 找到这两行,把前面的#号去掉,然后在最底下加两行
找到这两行,把前面的#号去掉,然后在最底下加两行
ProxyPass /proxy/ http://www.123.com/details.html
ProxyPassReverse /proxy / http://www.123.com/details.html
然后重启Apache,上面两句话的意思是你访问https://example.com:445/proxy/将代理到http://www.123.com/details.html,所以当你要在地址上带后缀的时候,就体现出了价值,比如产品有产品号什么的,https://example.com:445/proxy/?id=340实际上访问的是http://www.123.com/details.html?id=340,这样就能得到不同的产品详情。
5,没什么问题这样就解决了https嵌http不安全的问题。这里讲讲跨域的问题,
| URL | 说明 | 允许通信 |
http://www.a.com/a.js
http://www.a.com/b.js | 同一域名下 | 允许 |
http://www.a.com/lab/a.js
http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
http://www.a.com:8000/a.js
http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
http://www.a.com/a.js
https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
http://www.a.com/a.js
http://127.0.0.100/b.js | 域名和域名对应ip | 不允许 |
http://www.a.com/a.js
http://script.a.com/b.js | 主域相同,子域不同 | 不允许 |
http://www.a.com/a.js
http://a.com/b.js | 同一域名,不同二级域名(同上) | 不允许 |
http://www.a.com/a.js
http://www.b.com/b.js | 不同域名 | 不允许 |
实际上,我们这里端口并不一样,还是属于跨域,但是问题的初衷是https里面不能嵌套http,所以,如果https里面嵌套的https页面跨域了,也是没有问题的。
总结:
这坑爹的问题,之前完全没发现,等到上线的时候发现不行了,我去,当时真是无语死了,也没有解决办法,现在写出来吧,如果有人遇到同样的问题了,希望能帮你解决这个问题,知识要共享。这个不涉及代码的问题,整个就是配置配置,另外给大家贴个讲Apache的网站,Apache真心不错,好使http://www.php100.com/manual/apache2/mod/mod_proxy.html
推荐本站淘宝优惠价购买喜欢的宝贝:

本文链接:https://hqyman.cn/post/1762.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
打赏

微信支付宝扫一扫,打赏作者吧~
休息一下~~
 HQY 一个和谐有爱的空间
HQY 一个和谐有爱的空间