之前写了篇下载网络视频的4种方法,见下:

讲真,这事不好办。
为啥?
原因有2:
第1、视频作为内容的一种载体形式,是价值资源,价值性意味着可以直接商业化的产品,像很多超前点播、VIP可看等等,属于商业公司变现的方式,所以,视频 = 钱。
既然如此,商业公司对视频的防下载,一定会让程序员们严防死守,不断技术上的更新升级,所以,下载难度也会逐渐增大。
第2、随着一种下载方式的广泛普及,伴随而来的一定是各种商业公司的技术围堵和打压,毕竟动了资本的奶酪,资本一定不会袖手旁观,一定会想法设法赶尽杀绝,尤其对于广泛普及的视频下载方式,所以,广普 = 被杀。
这也是很多下载技术,只掌握在少数人手里的原因。
当然,我就是这少数人中的一员。
虽然下载这种blob:URL的视频资源比较难办。
正因为难,才要办嘛。
还有什么比 为人民服务更快乐的事情 么?
因此,今天我专门出一篇文章来分享下我个人下载blob:URL资源地址的方法。
先来点理论,啥是blob:URL?(温馨提示:实战派可以直接跳过理论,滑到下载方法)
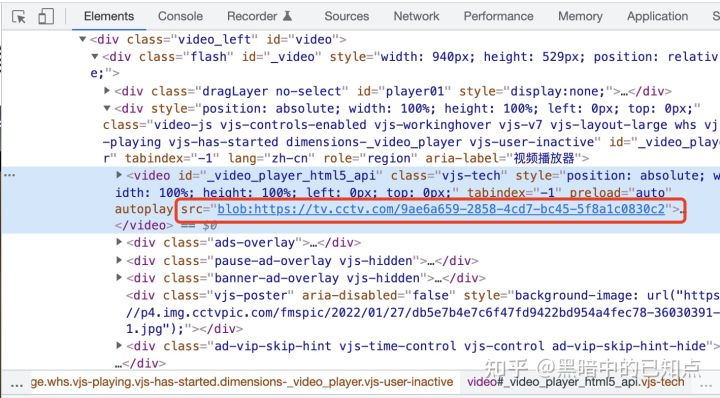
blob:URL的地址,它其实是通过URL.createObjectURL这个API生成的blob对象,就是个临时的字符串地址,见下图红色框住的src地址。(这个地址有个特点:它是与当前页面窗口的document对象绑定的,是session级别的对象,所以你在刷新/打开新tab时,就会生成新的blob对象的地址,原有的blob:URL地址就无效了。这也是刷新网页后同样的视频地址拿到的blob:URL不一样的原因。)

部分实现代码如下:
/*加载资源文件fileDataList:文件流数组fileName:文件名称fileType:文件格式*/ loadFile(fileDataList, fileName, fileType) {
const fileBlob = new Blob(fileDataList, { type: 'video/MPEG4' }) // 创建一个Blob对象,并设置文件的 MIME 类型 const a = document.createElement('a')
a.download = fileName + '.' + fileType
a.href = URL.createObjectURL(fileBlob)
a.style.display = 'none'
document.body.appendChild(a)
},因此,可以说,blob:URL就是对视频资源地址做了一层“加密”处理。
当然一般blob:URL地址背后一般是一堆视频片段集合,也就是我们常说的m3u8格式。
m3u8又是啥?
m3u8格式编码是utf-8格式的m3u文件,m3u文件是记录了一个按索引排序的多个.ts视频片段的文件。
也就是将一个完整视频,先拆分成多个.ts视频片段,然后把这些.ts视频片段以地址形式存放进.m3u8的文件里。
这种m3u8视频,播放又是咋回事呢?
打开某个视频地址时,播放工具并不是播放它,而是根据的.m3u8文件,解析视频索引文件后,再逐个下载播放 .ts 视频片段
简单点: m3u8相当于一个文件目录,目录里放着可直接获取到视频文件的网络地址的索引,根据这些索引找到视频片段.ts的地址,连续的播放出来的就是一个完整的视频。
好处显而易见:
其1、视频分段的,爬取成本高,规避整个视频时的下载风险;
其2、视频是分段的,可以断点播放,快进、快退加载视频速度更快。
最后,再说下一些知友常问的m3u8和mp4格式区别?
上面已经解释过了m3u8,而mp4格式文件是不同的,mp4格式则是标准的数字多媒体容器格式,包含一堆h256,mpeg-4视频编码,mpeg-4 als,sls音频编码,mpeg-4 定时文本字幕编码的格式,这种格式的文件本身存储的是音频、文本字幕和视频画面。
对,mp4格式存储的就是视频资源。
这也解释了为什么mp4格式的视频链接,可以直接通过右键下载。
例如:我要下载温铁军老师的视频,网页地址如下
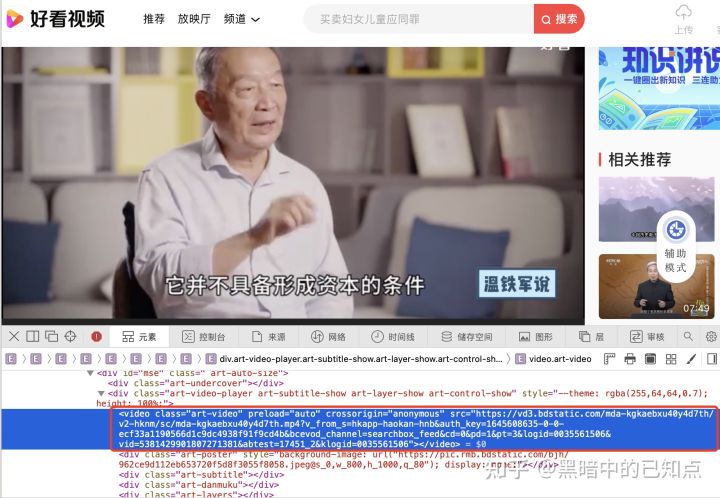
可通过打开网页,右键,检查元素 -> 定位元素,就可以在下图红色框中找到<src>的地址,即视频资源的地址。

最终拿到的下载地址,我直接贴给大家:(该地址可能会变,一切以当时抓取的下载地址为准)
一看mp4格式的地址,大喜啊!
可以直接把地址放在浏览器地址栏了,打开后,右键下载视频就行了。

对于大部分视频,通过检查元素,查看到则是blob:URL格式的视频地址,步骤如下:
打开视频目标网页,鼠标右键「检查」,或者「开发者工具」,或者按下键盘的「F12」键
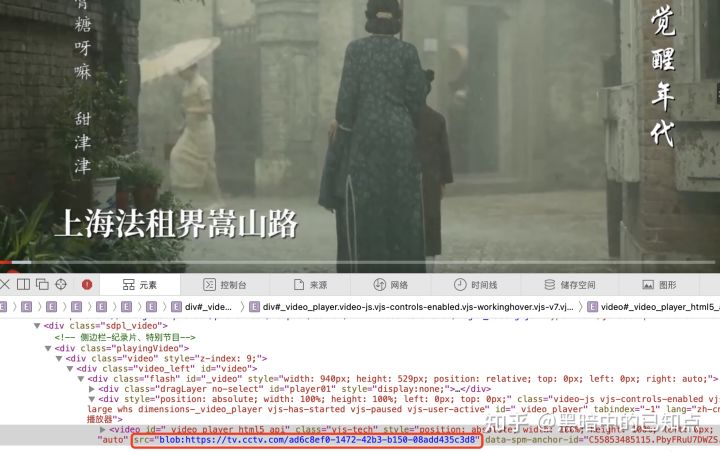
定位视频后,即可在代码区查看到视频地址,即红色框中blob:URL地址

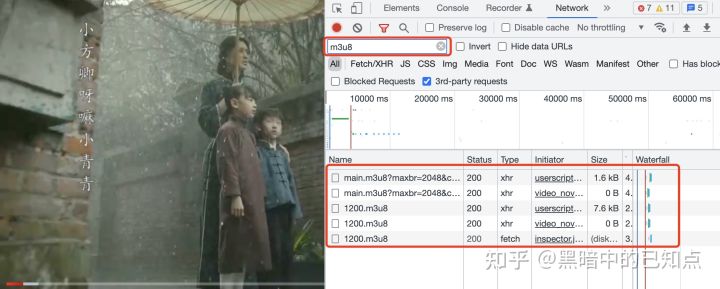
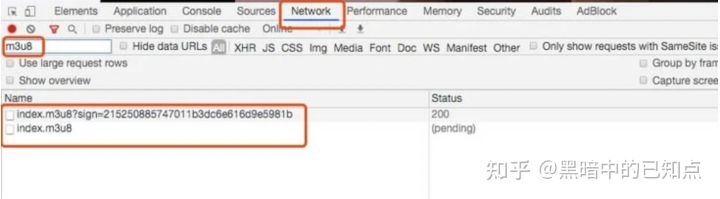
然后找到 network,输入 m3u8,过滤 m3u8 文件。
刷新视频目标页,监听所有的 m3u8 文件,如下:

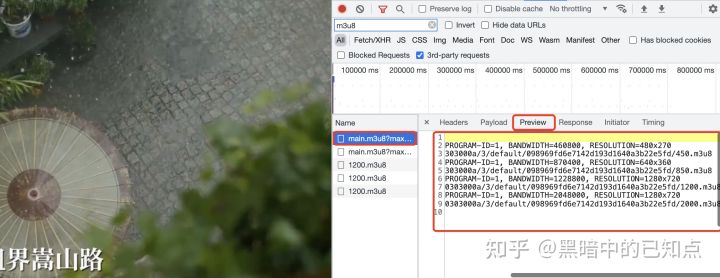
找到目标m3u8文件(ts文件),查看文件内容,是否符合格式。
如下虽然是索引文件,不是真正的视频 m3u8 文件:

一堆ts文件的m3u8才是我们要的文件。

至此,通过视频目标网站查看是blob:URL,再拿到对应的m3u8。
好了,废话到这就结束了。
开始正文,上干货!!!
关于下载m3u8(blob:URL)视频的4种方法,总结如下:
方法1、ffmpeg工具
先安装ffmpeg:
brew install ffmpeg

ffmpeg安装完成
ffmpeg使用:通过检查元素,元素定位,可以看到某视频地址的资源地址如下blob:URL的这种形式

然后通过查看Network,找到blob:URL地址背后的m3u8地址

用ffmpeg下载视频,并将m3u8格式转为mp4格式,指令如下
ffmpeg -i https://youku.com-youku.net/20180620/13336_33db73a9/index.m3u8 fileName.mp4
或
ffmpeg -i https://youku.com-youku.net/20180620/13336_33db73a9/index.m3u8 -c copy fileName.mp4

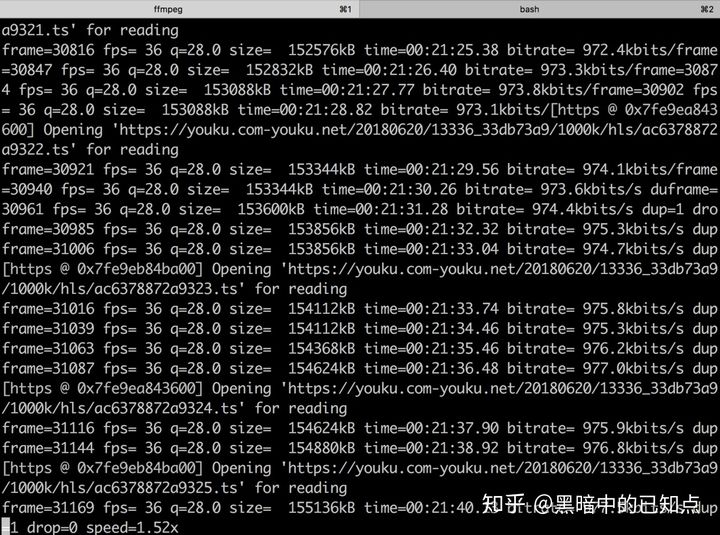
如上下载中
由于视频很大,下载需要很长长长时间(1个G的视频可能需下载几小时...)。
可以通过如下指令进行下载提速(下载速度大约能提升到几到十几分钟,很棒了哦,起码比百度云快):
ffmpeg -i https://youku.com-youku.net/20180620/13336_33db73a9/index.m3u8 -c copy -bsf:a aac_adtstoasc fileName.mp4
如果你想用终端工具拉起视频播放,直接通过如下指令就能 播放某链接的视频
ffplay -i https://youku.com-youku.net/20180620/13336_33db73a9/index.m3u8

下载完成,播放中
搞定!!!
方法2、google插件:Tampermonkey(油猴),一个强大到令人无语的脚本工具箱(Tampermonkey绝对是个大宝藏,里面有太多好用的脚本了,你真真真真真真的值得拥有)
关于Tampermonkey油猴的安装和基本使用,见我之前的一篇文章:


使用:譬如下载一部烂片 动作片《蛇蝎情人2003正片》免费在线播放-星空影院
,用google浏览器输入该视频网址,m3u8-downloader 脚本会自动识别blob:URL地址并拿到m3u8文件,如下:
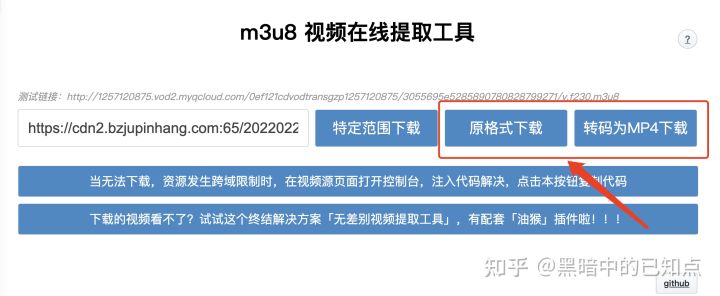
点击“跳转下载”,会跳转到下载页面

选择“原格式下载”或“转码为MP4下载”

开始下载,同时可以看到下载进度,如下:

下载完成,本地播放,如图:

搞定!
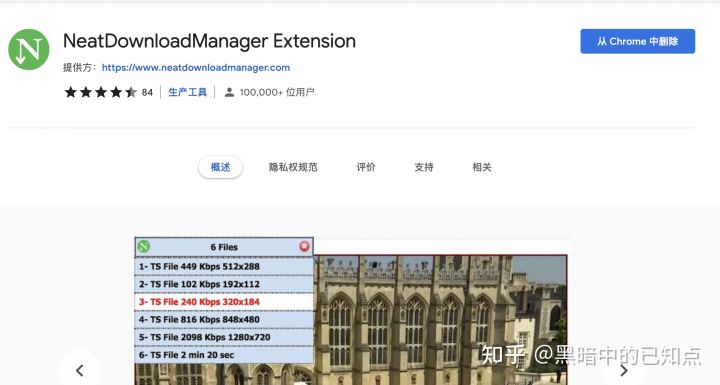
方法3、google插件:NeatDownloadManager Extension
这是一款我常用的插件,很好用。
可以去下载1个PC端软件 和 google插件
PC端NeatDownloadManager下载地址:Neat Download Manager for Mac and Windows (Free Internet Download Manager Mac & Windows )
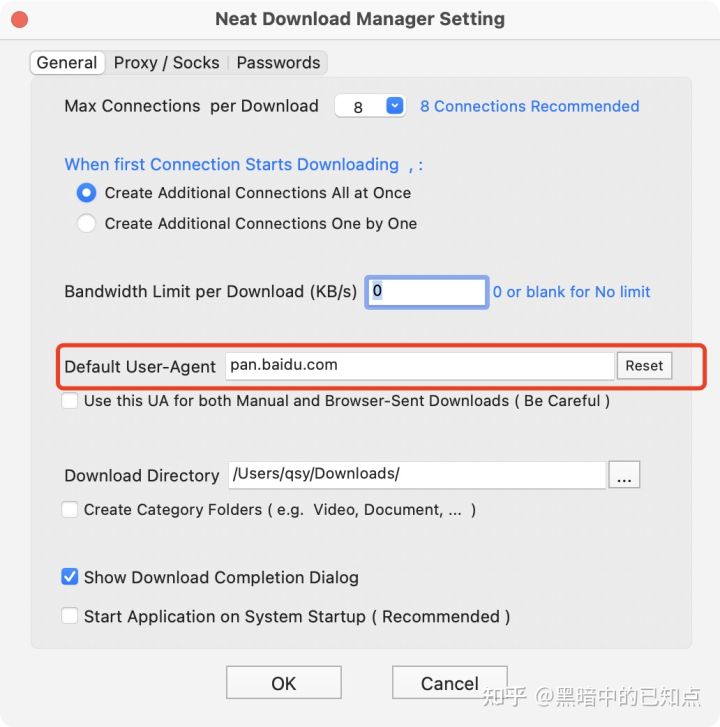
安装后,界面如下

在红色标记1的Setting中,可以设置对应代理,譬如常见的某d下载提速,可以像这样设置:

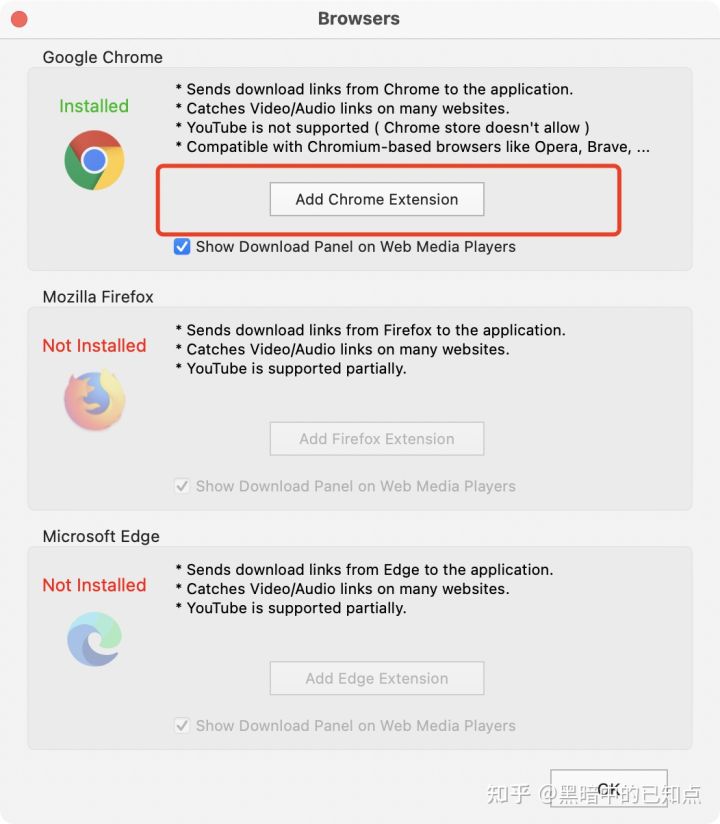
红色标记2的Browsers中,点击“Add Chrome Extension”就可以给google浏览器添加该插件啦:

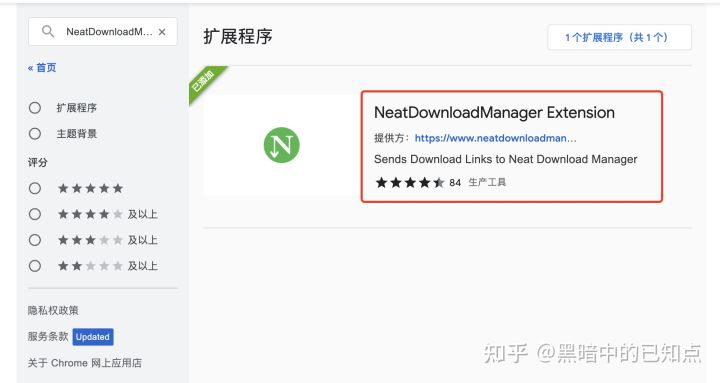
当然也可以直接在google插件搜索 NeatDownloadManager Extension(需要f墙),进行安装:

安装已经完成啦:

NeatDownloadManager Extension插件的使用:
我想下载温老的视频:温铁军:四大文明古国为何只有中国没有灭亡?罗马的民主只对其10%的人口?【温铁军践闻录5-35】_哔哩哔哩_bilibili
在google浏览器里,打开该地址,就可以看到该插件拿到的视频资源:

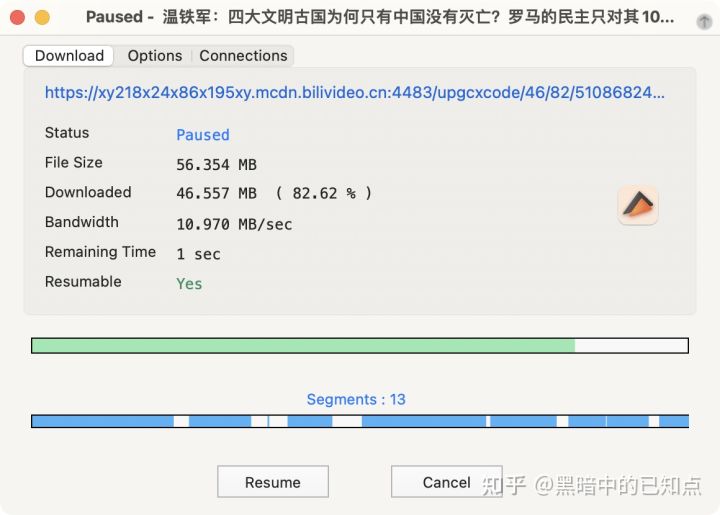
点击那个size最大的视频资源,就会自动下载了:

下载完成

搞定!
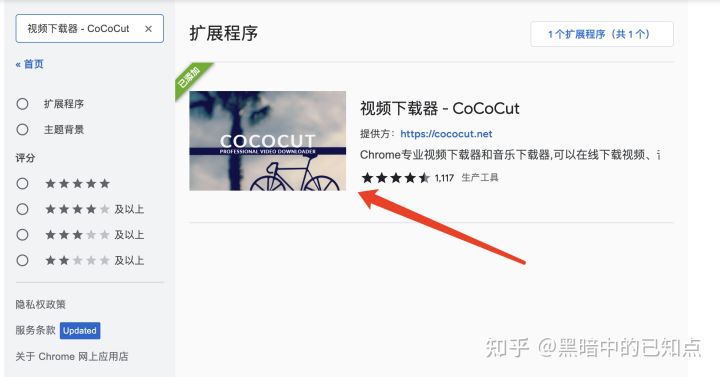
方法4、google插件:视频下载器 - CoCoCut
在google网上应用商店(需要f墙),搜索“视频下载器 - CoCoCut”

安装该插件:

视频下载器 - CoCoCut使用:
譬如我想下载一个电影,我在goolge 浏览器上随便找了一个电影网站:《战狼2》高清完整版_最新电影_免费在线观看平台_猪蹄影院 ,然后该插件就会自动检测到该视频信息,点开该插件,就可以看到并执行下载了

下载中

下载完成。

搞定!
最后,推荐几款我常用的解析.m3u8的在线网站:
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/2674.html 非本站原创文章欢迎转载,原创文章需保留本站地址!

 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~休息一下~~






