Fiddler和Charles一样,都是网络封包截取工具。可以利用Fiddler抓取web端、移动端与服务器之前的接口请求,测试人员可以根据请求数据快速地定位出软件出现bug的原因(是前端处理数据不当还是后端提供的接口数据有问题),研发也可以根据Fiddler抓取到的信息对软件产品进行调试。
Fiddler安装
一般我们选择下载可免费使用的Fiddler Classic,Fiddler Everywhere虽然是Fiddler Classic的升级版,其功能上的优化并不是很大,只是在使用性上会比经典版更加便捷些,而且试用期只有30天,30天后需要付费使用(当然,对于经济比较充裕的小伙伴,可以完全考虑下载Fiddler Everywhere版本)。下载官网Fiddler Classic 版本:点击此处前往下载
进入到以下界面,填写相关信息,点击Download Fiddler Classic进行下载:

WinConfig:为了安全起见,window使用了一种叫做“AppContainer”的隔离技术,使得一些流量无法正常捕获,这个功能等同于Tools–>Win8 Loopback Exemptions

:截图

:手动点击运行,手动点击暂停终止
Browser:打开浏览器查看相应数据
Clear Cache:清除WinNET的缓存,可按住ctrl点击清除已存在的cookies
TextWizard:可解码/编码字串
Tearoff:将右边栏的请求和响应部分拆分成一个新的窗口,方便观察
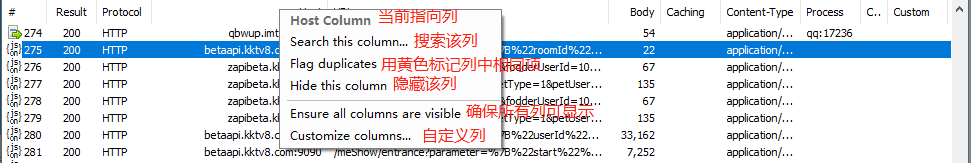
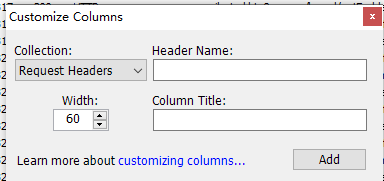
选中某列,右击展示项:

各列值:
选中某个session,右击展示:
Inspectors:详细展示了请求数据和响应数据
请求部分:
headers:头部信息
TextView:显示POST请求的body部分为文本
SyntaxView:显示脚本
WebForms:以直观的界面显示QueryString的值和Body的值,这里的Body应该是application/x-www-form-urlen-coded格式
HexView:请求内容以16进制展示
Auth:显示hearer中Proxy-Authorization和Authoriization信息
Cookies:直观显示header中的cookies
Raw:将请求以纯文本展示
JSON:请求参数以JSON格式展示
XML:将body中XML文件以XML分级数格式展示
响应部分;
Transformer:响应信息的压缩编码格式
Headers:分级展示响应头部信息
TextView:文本展示响应信息
SyntaxView:显示脚本
ImageView:显示响应图片
HexView:以16进制显示响应内容
WebView:
Auth:显示hearer中Proxy-Authorization和Authoriization信息
Caching:缓存
Cookies:展示header中的cookies
Raw:纯文本展示相应内容
JSON:已JSON形式展示相应内容
XML:分级的XML树展示响应体中的xml内容
AutoResponder:重定向,可重新进行编辑响应数据,发送给客户端。可从左侧的session列表中直接拖进右侧生成规则,按自己的需求进行编辑
Rule Editor:匹配规则设置,第一列设置匹配的接口,第二列设置返回给这些接口的响应内容
匹配规则:
纯字符串匹配(字符串):可匹配到含有该字符串的请求(不区分大小写)
NOT匹配(NOT:字符串):可匹配到不含有该字符串的请求(不区分大小写)
EXACT匹配(EXACT:完整接口):完全匹配请求(区分大小写)
regex匹配:(.+ )匹配一个或多个字符、( .*)匹配0个或多个字符、(^)匹配字符串开始位置、($)匹配字符串结尾位置 、等等
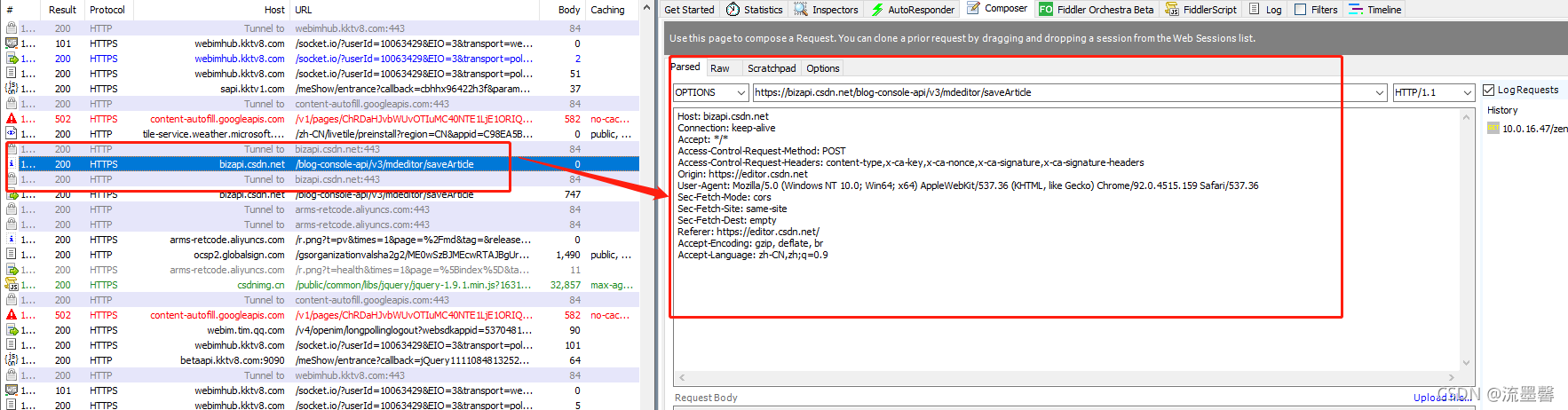
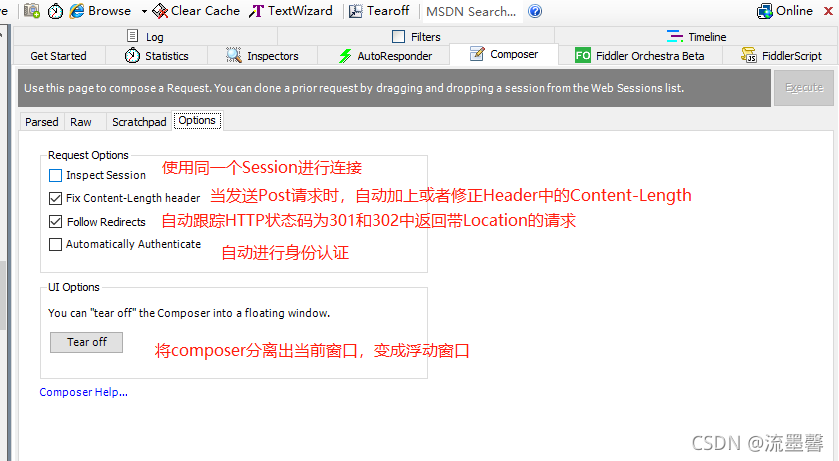
Composer:发送http请求,允许从session列表中直接将请求拖拽到右边自动填充数据,进行篡改数据,再次发送新的请求

Parsed应用:
Scratchpad应用:
Option:
Filters:session展示过滤器
Hosts配置:
Show Only Intranet Hosts 只展示内部网络地址请求session Show Only Internet Hosts 只展示外部网络地址请求session No Host Filter 不设置具体的Host过滤 Hide the following Hosts 不展示以下Host Show Only the following Hosts 只展示以下Hosts Flags the following Hosts 标记以下Hosts
Client Process:客户端进程配置
Show only traffic from *** 仅显示来自选择的通道 Show only Internet Explorer traffic 仅显示来自IE通道 Hide traffic from Service Host 隐藏来自服务主机的Host
Request Headers:请求头部过滤
Show only if URL contains 仅仅显示URL中包含的字符串(字符串可以URL中一部分,多部分用空格分开, 可以是正则或完整的URL) Hide if URL contains 仅仅隐藏URL中包含的字符串(字符串可以URL中一部分,多部分用空格分开, 可以是正则或完整的URL) Flag requests with headers 匹配请求Header包含的字段设置Flag(打一个标签加粗) Delete request headers 删除请求中的Header字段 Set request header 请求中添加首页字段
Breakpoints:断点设置
Break request on POST 针对post请求设置断点 Break request on GET with query string 针对Get请求设置断点 Break on XMLHttpRequest 针对Ajax请求设置断点 Break response on Content-type 针对响应报文中首部字段Content-Type匹配成功的session设置断点
Response Status Code :响应状态码过滤
Hide success (2xx) 隐藏200状态码 Hide non 2-xx 隐藏不是2xx开头的状态码 Hide Authentication demands(401,407) 隐藏认证的(401 407)状态码 Hide redirects(300,301,302,303,307) 隐藏重定向(300 301 302 303 307)状态码 Hide Not Modified(304) 隐藏304请求
Response Type and Size:相应类型和报文大小
Show all Content-Type 显示所有类型的Content-Type Show only IMAGE/* 仅显示图片 Show only HTML 仅显示HTML Show only TEXT/CSS 仅显示CSS Show only SCRIPTS 仅显示SCRIPTS Show only XML 仅显示XML Show only JSON 仅显示JSON Hide IMAGE/* 隐藏图片 Hide smaller than 隐藏小于指定大小的响应实体 Hide larger than 隐藏大于指定大小的响应实体 Time HeatMap 时间的热图 Block script files 阻止返回正常JS文件 Block image files 阻止返回正常图片文件 Block SWF files 阻止返回正常SWF文件 Block CSS files 阻止返回正常CSS文件
Response Header:响应头部过滤
Flag responses that set cookies 响应中首页字段有cookies的加上标识(斜体) Flag responses with headers 匹配的响应首页字段加上标识(加粗) Delete response headers 删除响应首页字段 Set response header 增加响应首部字段
状态面板

代理远程服务器,则进行如下操作
步骤一:配置代理端口号,勾选允许远程电脑连接
Android 代理设置
步骤一、步骤二、步骤三与Window代理设置一样
步骤四:移动段与Fiddler所在本机在同一网络下,移动端浏览器输入fiddler连接的本地ip和步骤一设置的端口号(eg: http://10.0.5.23:8888),回车下载移动端fiddler证书,安装证书,并将证书设置信任
步骤三:保存后关闭小弹窗,回到fiddler原AutoResponse界面,Rule Editor选择 find a file…
找到刚才所编辑的响应文本

Fiddler断点
对所有请求响应进行断点
eg:断点 百度搜索国庆:https://www.baidu.com/s?ie=UTF-8&wd=%E5%9B%BD%E5%BA%86
断点请求:
步骤一:fiddler命令操作框输入:bpu www.baidu.com/s?ie=UTF-8&wd=%E5%9B%BD%E5%BA%86 回车后再次请求,该请求被断点,且前端没有正常加载出来
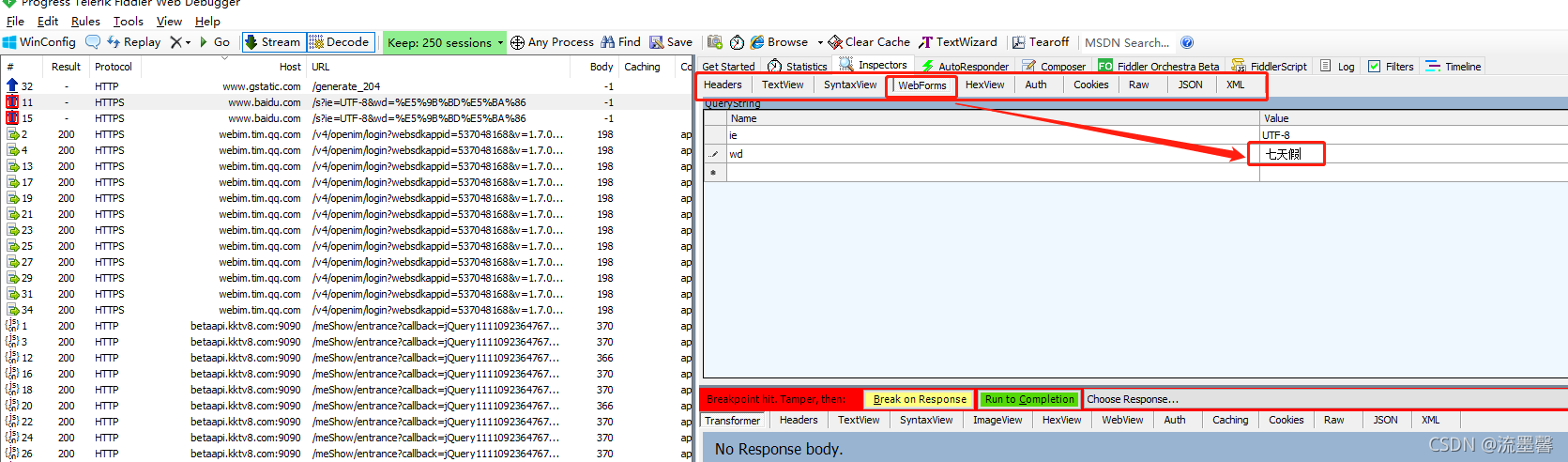
步骤二:修改请求数据,这里将WebForms中wd字段值‘国庆’修改为‘’七天假‘’,点击Run to Completion进行请求,响应返回查询七天假的结果

断点响应:
步骤一同断点请求
步骤二:点击 Break on Response
步骤三:选择相应的相应信息进行更改,更改成想要响应的信息,点击 Run to Completion,浏览器返回界面中增加了相应的内容
这里我将TextView 改成了 ‘is breakpoint success !’

推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/4485.html 非本站原创文章欢迎转载,原创文章需保留本站地址!

 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~休息一下~~


