WordPress支持设置url固定连接的格式,多年以前按照网上的seo的策略和指导都是建议设置为名称形,例如下面这种:
https://h4ck.org.cn/2023/05/sample-post/
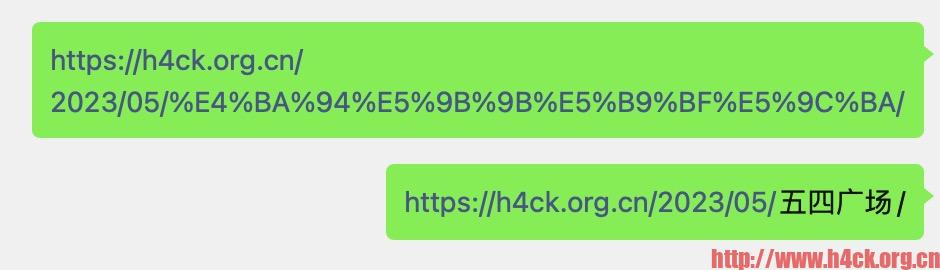
这个sample-post为文章名称路径,对于中文文章标题,这个路径其实会出现问题。即使是在微信里面发送链接,在电脑端复制链接和手机端复制链接贴到微信里是两个不同的效果:

这两个链接其实对应的都是下面的那一行地址,电脑端会给编码处理,但是手机不会,就导致这个链接被截断了。同样这个链接会导致另外一个问题,手机发出来的无法直接访问到对应的路径。
但是不管设置为何种模式,默认的朴素链接的方式还是可以继续访问的,所以分享连接的时候最简单的办法就是直接分享下面的这种链接格式:
https://h4ck.org.cn/?p=123
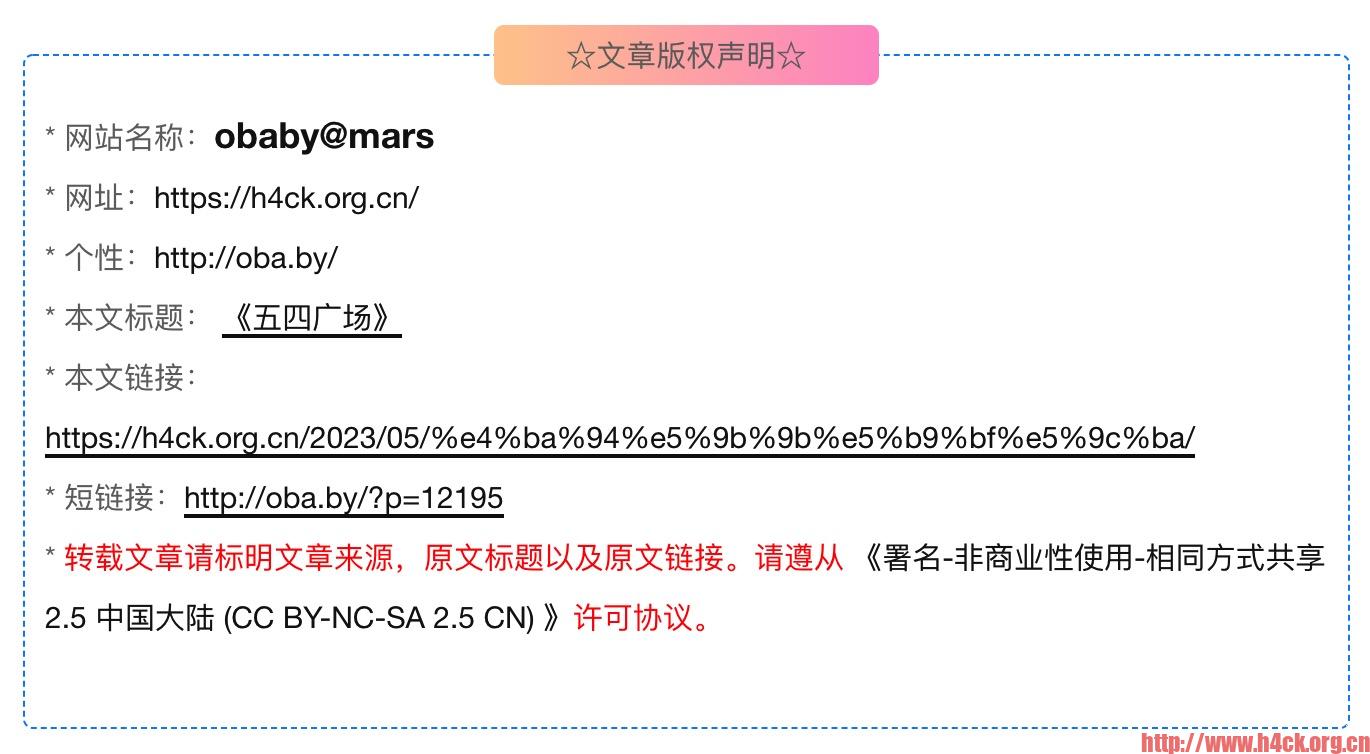
在文章页面的底部,我加了一个文章链接的地址。样式是下面的样子:

为了方便分享链接,于是启用了一个更短的域名oba.by,通过数字id的方式生成了一个链接。最终访问这个连接的时候会通过301重定向重新定位到h4ck.org.cn域名上,也是这个地址就可以正常的访问连接了。并且,这个地址通过微信或者qq发送不会被截断。
上面的代码是通过wp-posturl插件实现的,原插件不支持%post_id%变量替换,我更新了一下代码增加了%post_id%变量。具体代码可以通过下面的github地址查看以及下载。上传替换原插件即可(感谢原插件作者):
Wordpress增加文章链接版权功能 https://github.com/obaby/WordPress-Add-Post-Url 0 forks. 0 stars. 0 open issues.
Recent commits:
init, obaby
已知问题:
我更新后的mo文件有问题,这个提示信息暂无对应的英文:
%post_id%-the id of a post
目前我在用的版权信息代码:
<div> <fieldset style="border: 1px dashed #008cff;padding: 10px;border-radius: 5px;line-height: 2em;color: #6d6d6d; word-wrap: break-word;white-space : normal" ><legend style=" width: 30%; text-align: center; background-color: #008cff; border-radius: 5px; background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;" >☆文章版权声明☆</legend><span class="btn-info btn-xs">*</span> 网站名称:<span style="color: 3333ff"><span style="color: #09ace2; font-size: 18px"><strong><a style="color: 3333ff" href="%site_url%">%site_name%</a></strong></span></span> <span class="btn-info btn-xs">*</span> 网址:<font color="#09ace2"><a style="color: 3333ff" href="%site_url%">%site_url%</a></font> <span class="btn-info btn-xs">*</span> 个性:<font color="#09ace2"><a style="color: 3333ff" href="http://oba.by/">http://oba.by/</a></font> <span class="btn-info btn-xs">*</span> 本文标题: <a href="%post_url%">《%post_title%》</a> <span class="btn-info btn-xs">*</span> 本文链接:<a href="%post_url%">%post_url%</a> <span class="btn-info btn-xs">*</span> 短链接:<a href="http://oba.by/?p=%post_id%">http://oba.by/?p=%post_id%</a> <span class="btn-info btn-xs">*</span><font color="#ff0000"> 转载文章请标明文章来源,原文标题以及原文链接。请遵从<a href="https://creativecommons.org/licenses/by-nc-sa/2.5/cn/"> 《署名-非商业性使用-相同方式共享 2.5 中国大陆 (CC BY-NC-SA 2.5 CN) 》</a>许可协议。</font><br /> </fieldset> </div><hr>
https://cloud.tencent.com/developer/article/2291644
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/5529.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~