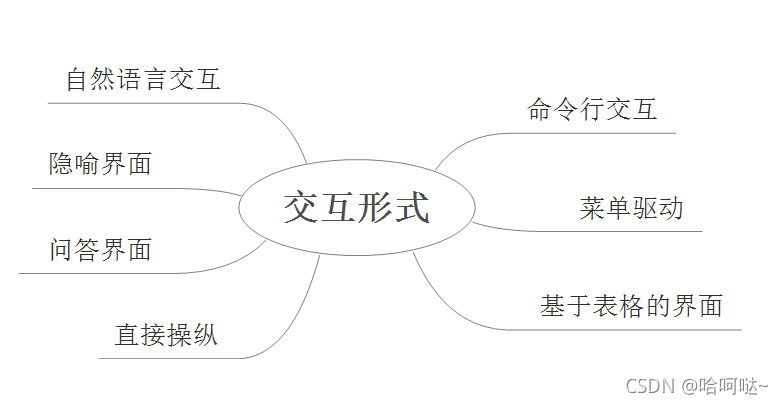
1 交互形式
1.1命令行交互

顺序菜单,如下:

层次化菜单,如下:

星型网络菜单,如下:

Web网络菜单,如下:

优点:
基于识别机制,对记忆的需求较低;
具有自解释性;
容易纠错;
适合新手用户。若提供了较好的快捷键功能,则对于专家用户同样适用。
缺点:
导航方式不够灵活;
当菜单规模较大时,导航效率不高;
占用屏幕空间,不适合小型显示设备。
为节省空间,通常组织为下拉菜单或弹出式菜单;
对专家用户而言使用效率不高。
现代的菜单形式,如下:

网页上的菜单

触摸屏
通过手指或铁笔中断一个光线的阵列。较鼠标直观,定位的速度很快。适合于在屏幕上选择菜单条目。但定位精度较差,在小范围选择比较困难
制造成本很高,容易污损。
尖笔/光笔
较高的定位精度
在个人数字助理(PDA)中得到了普及
用户的手需要在设备间不断切换
交互效率下降
遮盖部分屏幕显示
设计界面时,需要考虑用户手的摆放位置
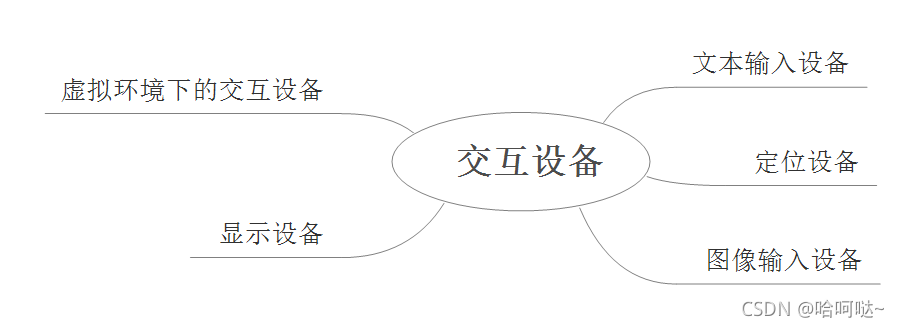
定位设备能准确评估当前处于屏幕上的具体位置,并记录位置改变的轨迹,大多能实现图形输入。

数据手套
增强了使用的互动性和沉浸感

虚拟现实头盔
可模拟实现视觉、听觉、视觉、触觉甚至味觉功能

小结


 HQY 一个和谐有爱的空间
HQY 一个和谐有爱的空间