一、js输出99乘法表
1、初始化HTML基础框架
使用!DOCTYPE html声明文档类型,并通过html:5的快捷代码创建HTML5的基础结构:
<!DOCTYPE html> <html lang="zh-Hans"> <head> <meta charset="UTF-8"> <title>99乘法表</title> </head> <body> <!-- JavaScript 代码将插入此处 --> </body> </html>
2、设置语言和标题
将html里面的lang改成 zh-Hans 以表示简体中文。
将title标签内的文字更改为“99乘法表”。
3、在body内嵌入JavaScript代码块
创建一个<script>标签来包含JavaScript代码:
<script> // 99乘法表生成代码将写在这里 </script>
4、使用嵌套循环生成99乘法表
在JavaScript代码块中,使用嵌套循环实现99乘法表的纵向排列及乘法规则输出:
// 初始化循环,遍历1到9的数字,逐行生成乘法表
for(let i = 1; i <= 9; i++) {
// 对于当前行数(i),在该行内遍历1到该行数
for(let j = 1; j <= i; j++) {
// 计算当前行列对应的乘积,并格式化为"iXj=i*j"的形式
let str = `${i} X ${j} = ${i*j}`;
// 将计算得到的乘积以适当的间距添加到页面中
document.write(str + " ");
}
// 当完成一行的乘法计算后,插入换行符以开始新的一行
document.write("<br>");
}上述代码首先遍历行数(i),然后对每一行遍历列数(j),计算并输出乘法公式。每次内层循环结束时,执行一次换行操作以达到垂直排列效果。
注:str用的是反引号(`)(位于键盘左上角区域,紧挨着数字1键,在1键的左边),它允许嵌入表达式。在${}内部可以放置任何有效的JavaScript表达式,它们会被解析并替换为对应的值
5、完成优化
整合以上步骤,完整的HTML文件如下:
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
</head>
<body>
<script>
for(let i = 1; i <= 9; i++) {
for(let j = 1; j <= i; j++) {
let str = `${i} X ${j} = ${i * j}`;
document.write(str + " ");
}
document.write("<br>");
}
</script>
</body>
</html>二、99乘法表样式美化
1、居中
让99乘法表模块进行页面居中布局。
添加了一个.container类用于页面居中布局,并在循环外部包裹这个容器。
<body> <div class="container"> <script> // 99乘法表生成代码将写在这里 </script> </div> </body>
添加css代码
/* 定义一个名为.container的类,用于包裹页面主体内容 */
.container {
/* 设置该容器在非响应式设计下的宽度为1200像素 */
width: 1200px;
/* 使用自动外边距使容器在父元素中水平居中 */
margin: auto;
/* 当屏幕宽度小于或等于760像素时(响应式设计),应用以下样式 */
@media(max-width: 760px) {
/* 将容器宽度调整为100%,实现自适应布局,即宽度填充整个屏幕 */
width: 100%;
}
}2、设置布局
对于每行的乘法公式我们用.row类包裹整个行,并在CSS中添加了相应的居中样式。但为了简化,这里并未直接展示 .row 类的样式,因为之前的 .container 类已实现居中功能。
js代码内添加div层。
for(let i = 1; i <= 9; i++) {
document.write('<div class="row">');
//for(let j = 1; j <= i; j++) {
document.write('</div>');
}3、设置内布局
在嵌套循环内部,每个乘法公式被封装在一个带有.item类的<div>中,并在CSS中设置了行内元素等分显示以及移动端响应式布局。
document.write('<div class="item">' + str + '</div>');添加css属性
/* 定义行内元素等分显示(初始状态下分为9列) */
.item {
width: calc(100% / 9); /* 设置元素宽度为父容器宽度的1/9,这里的calc()函数可以进行简单的计算 */
display: inline-block; /* 将元素设置为内联块级元素,使其在行内显示并可设置宽高 */
box-sizing: border-box; /* 定义元素的盒模型为边框盒子模型,即元素的总宽度 = border + padding + width */
padding-right: 3px; /* 为元素右侧添加3像素的内边距 */
padding-left: 3px; /* 为元素左侧添加3像素的内边距 */
margin-bottom: 10px; /* 为元素底部添加10像素的外边距 */
}
/* 响应式设计:当屏幕宽度小于等于760px时,.item类的元素改为分为3列 */
@media(max-width: 760px){
.item {
width: calc(100% / 3);
}
}4、美化样式
最后,为每条乘法公式添加了.info类的<div>,并赋予了相应的美化样式,包括内边距、圆角、边框、鼠标悬停背景色等。
document.write('<div class="md-1-9 item"><div class="info">' + str+ '</div></div>');添加css属性
/* 定义信息展示样式(包括内边距、圆角、边框和鼠标悬停效果) */
.info {
padding: 10px; /* 为元素设置10像素的内边距(上、下、左、右四边均为10像素) */
border-radius: 5px; /* 设置元素的边框圆角为5像素,使边角呈现圆形效果 */
border: 1px solid #ddd; /* 为元素添加1像素宽度的实线边框,颜色为#ddd(浅灰色) */
cursor: pointer; /* 将鼠标悬停在元素上时,光标形状更改为“指针”样式,暗示用户可以点击 */
text-align: center; /* 让元素内部的文字内容水平居中对齐 */
}
/* 当鼠标悬停在.info类元素上时,背景变为浅灰色 */
.info:hover {
background-color: #eee;
}完整代码
如下
<!-- 定义HTML5文档类型 -->
<!DOCTYPE html>
<!-- 设置HTML文档语言为简体中文 -->
<html lang="zh-Hans">
<head>
<!-- 设置字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置页面标题 -->
<title>99乘法表美化版</title>
<!-- 添加CSS样式表 -->
<style>
/* 使用.container类实现页面居中布局 */
.container {
width: 1200px;
margin: auto;
/* 响应式设计:当屏幕宽度小于等于760px时,容器宽度自适应为100% */
@media(max-width: 760px){
width: 100%;
}
}
/* 定义行内元素等分显示(初始状态下分为9列) */
.item {
width: calc(100% / 9); /* 设置元素宽度为父容器宽度的1/9,这里的calc()函数可以进行简单的计算 */
display: inline-block; /* 将元素设置为内联块级元素,使其在行内显示并可设置宽高 */
box-sizing: border-box; /* 定义元素的盒模型为边框盒子模型,即元素的总宽度 = border + padding + width */
padding-right: 3px; /* 为元素右侧添加3像素的内边距 */
padding-left: 3px; /* 为元素左侧添加3像素的内边距 */
margin-bottom: 10px; /* 为元素底部添加10像素的外边距 */
}
/* 响应式设计:当屏幕宽度小于等于760px时,.item类的元素改为分为3列 */
@media(max-width: 760px){
.item {
width: calc(100% / 3);
}
}
/* 定义信息展示样式(包括内边距、圆角、边框和鼠标悬停效果) */
.info {
padding: 10px; /* 为元素设置10像素的内边距(上、下、左、右四边均为10像素) */
border-radius: 5px; /* 设置元素的边框圆角为5像素,使边角呈现圆形效果 */
border: 1px solid #ddd; /* 为元素添加1像素宽度的实线边框,颜色为#ddd(浅灰色) */
cursor: pointer; /* 将鼠标悬停在元素上时,光标形状更改为“指针”样式,暗示用户可以点击 */
text-align: center; /* 让元素内部的文字内容水平居中对齐 */
background: #22c2ff;
color: #fff;
}
/* 当鼠标悬停在.info类元素上时,背景变为浅灰色 */
.info:hover {
background-color: #eee;
}
</style>
</head>
<body>
<!-- 创建一个包裹所有内容的div,并应用.container类以实现居中布局 -->
<div class="container">
<!-- JavaScript脚本部分,用于动态生成99乘法表 -->
<script>
// 遍历1到9,生成每一行的乘法表
for(let i = 1; i <= 9; i++) {
// 开始新的一行
document.write('<div class="row">');
// 在当前行内遍历1到i,生成每个乘法计算结果
for(let j = 1; j <= i; j++) {
// 计算并拼接成"iXj= i*j"格式的字符串
let str = `${i} X ${j} = ${i * j}`;
// 将计算结果显示在一个具有.item和.info类的div中
document.write('<div class="item"><div class="info">' + str + '</div></div>');
}
// 结束当前行
document.write('</div>');
}
</script>
</div>
</body>
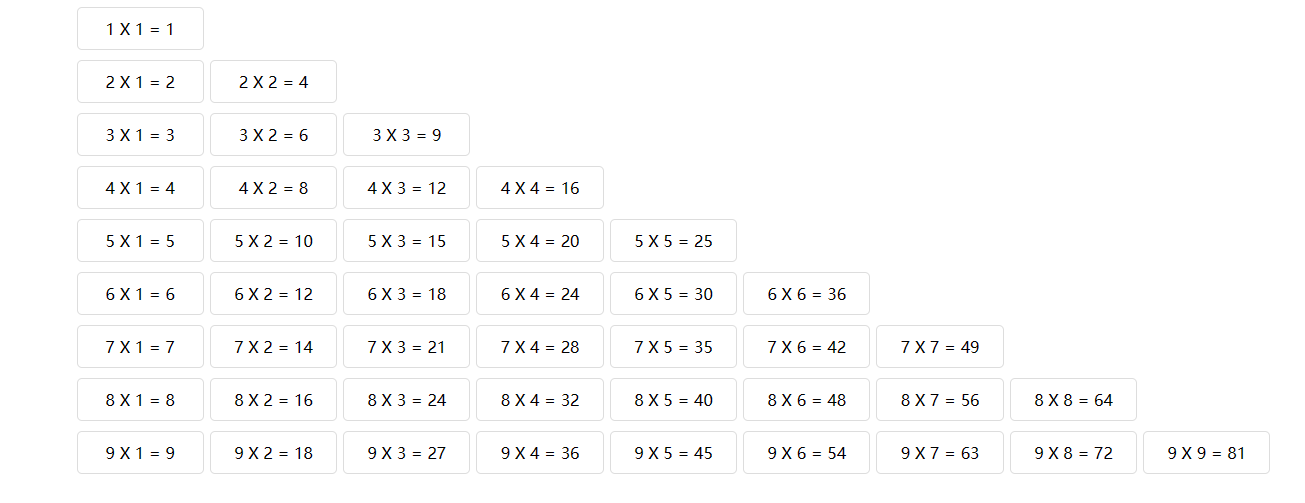
</html>效果演示
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/5830.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~




 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~