看到这个大佬的帖子https://www.52pojie.cn/thread-1391583-1-1.html 我就想起来网页版的抓猫, 搞一下
网页版抓猫地址 https://www.52pojie.cn/404.html
发现点击重置就是触发了这个reset
1 2 3 4 5 6 7 | e.prototype.reset = function() { this.cat.reset(), this.resetBlocks(), this.randomWall(), this.state = i.PLAYING, this.setStatusText(f.default("点击小圆点,围住小猫"))} |
进一步看到随机创建墙体的代码
[JavaScript] 纯文本查看 复制代码
1 2 3 4 5 6 7 | e.prototype.randomWall = function() { for (var t = 0; t < 8; t++) { var e = Math.floor(this.w * Math.random()) , n = Math.floor(this.h * Math.random()); e === this.cat.i && n === this.cat.j || (this.getBlock(e, n).isWall = !0) }} |
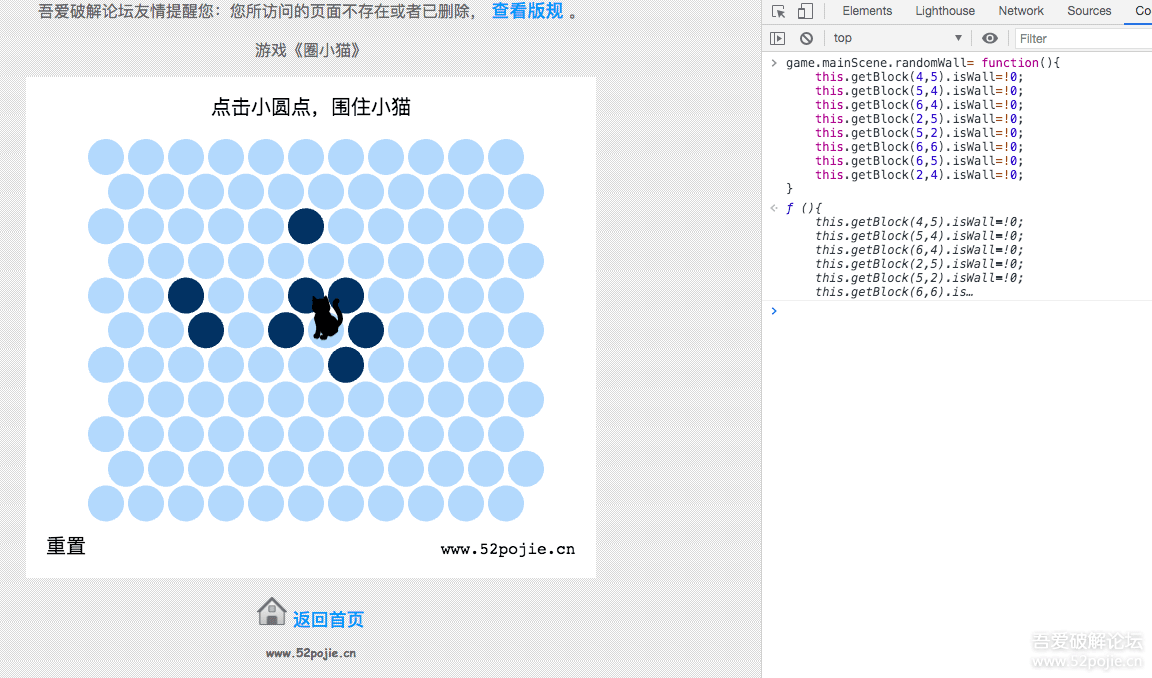
按F12打开控制台, 复制以下代码到控制台并执行
[JavaScript] 纯文本查看 复制代码
01 02 03 04 05 06 07 08 09 10 | game.mainScene.randomWall= function(){ this.getBlock(4,5).isWall=!0; this.getBlock(5,4).isWall=!0; this.getBlock(6,4).isWall=!0; this.getBlock(2,5).isWall=!0; this.getBlock(5,2).isWall=!0; this.getBlock(6,6).isWall=!0; this.getBlock(6,5).isWall=!0; this.getBlock(2,4).isWall=!0;} |
然后点击"重置"按钮 然后就可以一步抓到了
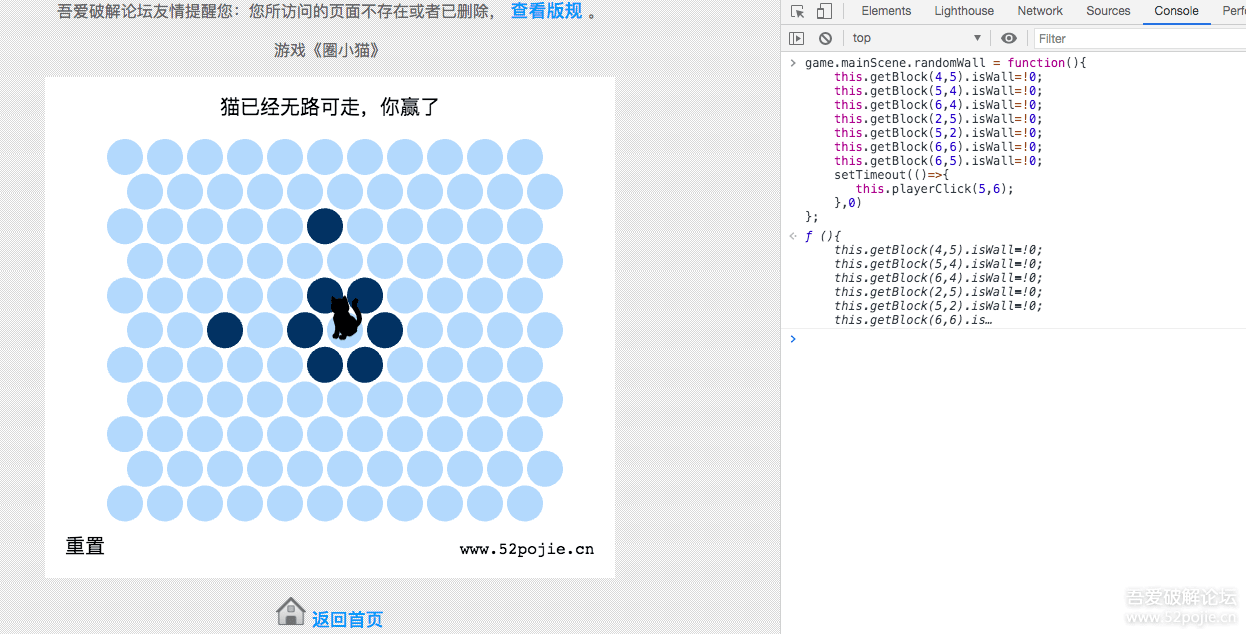
想一步也不点? 复制这个到控制台 执行后点重置
[JavaScript] 纯文本查看 复制代码
01 02 03 04 05 06 07 08 09 10 11 12 | game.mainScene.randomWall = function(){ this.getBlock(4,5).isWall=!0; this.getBlock(5,4).isWall=!0; this.getBlock(6,4).isWall=!0; this.getBlock(2,5).isWall=!0; this.getBlock(5,2).isWall=!0; this.getBlock(6,6).isWall=!0; this.getBlock(6,5).isWall=!0; setTimeout(()=>{ this.playerClick(5,6); },0)}; |

推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/5896.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~