刚才没事看看青龙的更新日志,发现它从 7 月份开始,支持多一种通知方式 PushMe,了解了下,发现还挺不错的。
官网:PushMe 一个简单轻量的Android消息客户端 (i-i.me)
特点
简单:无需登录注册,安装后,在app上获取push_key,即可使用
轻量:android原生开发,无多余功能,安装包大小不到7M
可靠:支持离线消息
兼容:接口兼容企业微信/钉钉/飞书群机器人,直接替换即可
Markdown:消息内容支持markdown格式
数据小屏:方便查看数据消息 new
它不同于我之前使用的 server 酱,爱语飞飞,Pushplus 这些需要使用微信公众号的。pushme 是一款安卓 APP,那么就只有安卓设备可以使用咯。
官网上提供的下载方式有 GitHub 和 Gitee,不过它并不是开源软件,只是把 apk 安装包放上去去。到 GitHub 上可以发现仓库只是放了图片和 apk 安装包而已。
这 APP 确实简洁,甚至连自己 APP 图标都没有。
我在 MIUI 上安装好后,需要自己去打开应用的通知权限。
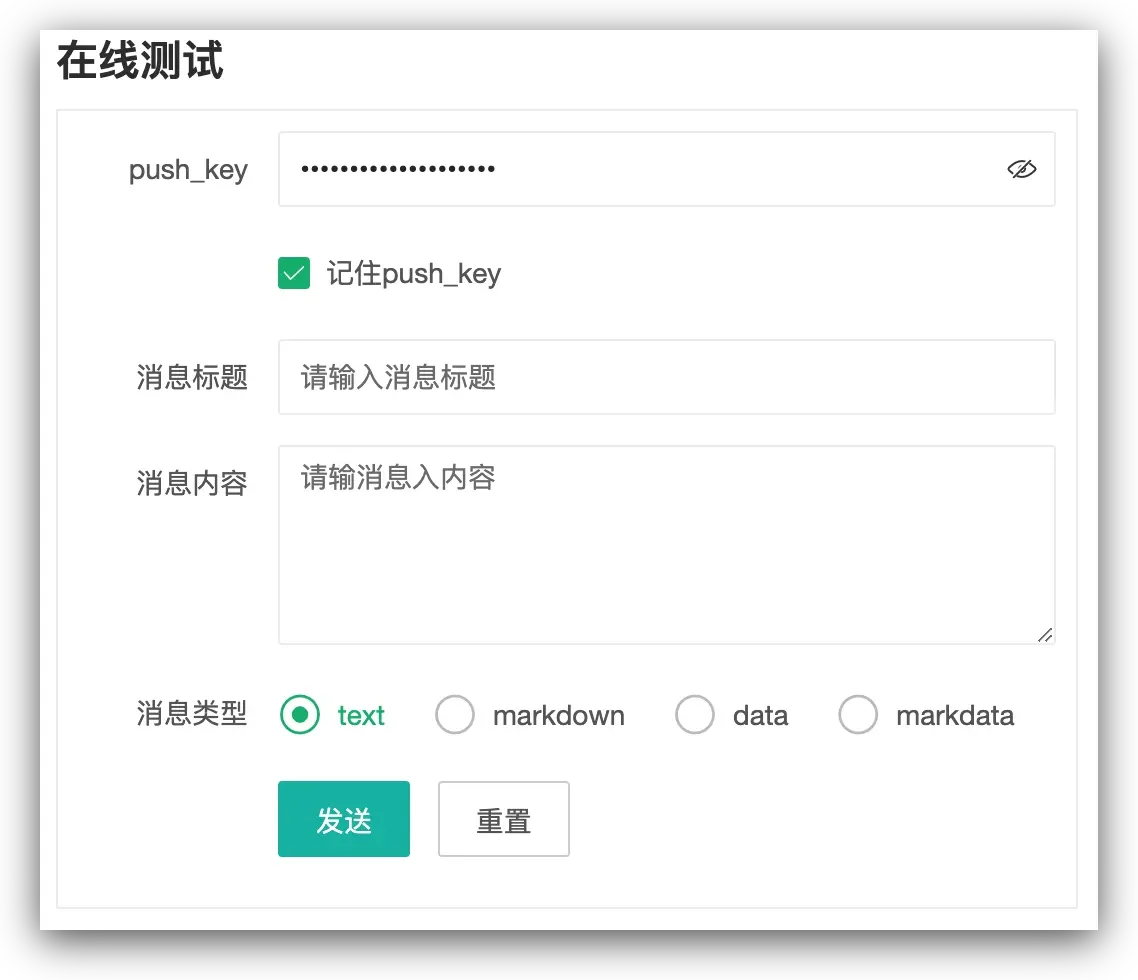
第一次使用,需要在左侧获取一下 push_key。然后可以在 APP 内给自己发消息,也可以在官网,主要是测试能否收到消息。

目前也使用有 10 来天了,感觉还不错。目前一些青龙脚本我就是使用它,来发送通知到手机的。
如果是自己写的 Python 脚本,只需要在加入这样几行
import notify
title = 'xxxx'
notify.send(title, result)
就可以在脚本运行完成之后,通过 pushme 把内容发送到手机。
问题
不过我明明给这个 APP 自启动的权限,并且关闭了省电限制,也让它固定在后台,但是却发现依然不能收到通知,只能打开 APP 后刷新才能看到消息。
而且这 APP 一放到后台没多久,就会弹出一条通知「通道状态:Disconnected」
解决方案" style="margin: 32px 0px 0px; padding: 0px; border: 0px; font-weight: 500; line-height: 1.2; font-size: 1.65rem; color: rgb(51, 51, 51); font-family: -apple-system, "PingFang SC", "Source Han Sans SC", "Helvetica Neue", Helvetica, Arial, "Hiragino Sans GB", "WenQuanYi Micro Hei", "Microsoft Yahei", sans-serif; text-wrap: wrap;">解决方案
我发现直接把 APP 从后台划掉,这样就可以直接收到通知了。到「通知管理」里面,将 StateChannel 关掉,就不会收到通道状态的消息了。
更新 notice
qinglong 需要更新 notice 文件,由于我只使用 Python 脚本,所以去 GitHub 下载新的 qinglong/sample/notify.py at develop · whyour/qinglong · GitHub
然后替换掉原来的就可以了。
通过观察 notify.py 文件,可以看到这样的内容
def pushme(title: str, content: str) -> None:
"""
使用 PushMe 推送消息。
"""
if not push_config.get("PUSHME_KEY"):
print("PushMe 服务的 PUSHME_KEY 未设置!!\n取消推送")
return
print("PushMe 服务启动")
url = f'https://push.i-i.me/?push_key={push_config.get("PUSHME_KEY")}'
data = {
"title": title,
"content": content,
}
response = requests.post(url, data=data)
if response.status_code == 200 and response.text == "success":
print("PushMe 推送成功!")
else:
print(f"PushMe 推送失败!{response.status_code} {response.text}")
虽然里面用的是 post,不过其实我们把它转换一下,然后用 get 也是可以发送通知的。
https://push.i-i.me/?push_key=KEY&title=标题&content=内容
把这里的 KEY 换成自己的秘钥,然后把链接复制到浏览器访问一下,手机端就可以收到消息。
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/7758.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~