Google的服务能用的非常有限了,Google Analytics之前还算正常,近期经常处于pending状态,多是googletagmanager.com/gtag/js挂起,导致整个页面数据都无法正常渲染。
问题分析
正常的给的代码是这样的
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
</script>
插入上述代码后,网页渲染时执行的流程如下:
1.下载https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y脚本(下面简称gtag.js),此过程不阻塞HTML的解析
2.下载完成后,立即执行gtag.js,gtag.js会在标签中插入异步执行的script标签
3.下载https://www.google-analytics.com/analytics.js脚本(下面简称analytics.js),此过程不会阻塞HTML的解析
4.下载完成后,立即执行analytics.js,analytics.js会向https://www.google-analytics.com发送采集结果
上述过程需要从两个域名(www.googletagmanager.com与www.google-analytics.com)处下载脚本,而在国内,是无法访问上述两个域名的。
由于无法访问域名,更无法下载脚本,脚本会一直处于pending状态,在非常长的等待时间(默认状态约1min)后变为failed状态。
虽然GA提供的代码已经使用了script标签的async,使得脚本时异步执行的,下载脚本的过程不会阻塞HTML解析,但是由于下载迟迟没有完成,而下载的等待时间又远远长于页面加载时间,所以等待脚本下载失败的这个过程仍然会阻塞页面的最终渲染完成(包括部分图片和CSS渲染效果等),浏览器也会一直显示网页处于加载中。
Google Analytics加载失败/阻塞的解决方法
解决方案是,在网页完全渲染完成之后,再开始下载和执行GA相关的脚本。我们可以将这一过程与网页渲染分隔开来,这样在用户看来,浏览器上呈现出的网页已经渲染完成了,渲染速度只取决于网页本身。至于GA的脚本加载成功与否,对用户的体验没有影响。
基于上述思路,只要我们在网页元素load事件完成之后,再插入script标签并执行即可。插入的代码如下。经过试验,按照如下方式插入的GA脚本,能够正常进行统计。
<!-- Global site tag (gtag.js) - Google Analytics -->
<!-- Modified By Ricardo (Tongtong) Liu -->
<!-- <script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y"></script> -->
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
window.addEventListener('load', function(){
var s = document.createElement('script');
s.src = "https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y";
document.body.appendChild(s);
});
</script>
经实际测试,问题得到解决,即便Google Analytics加载失败,也不会阻塞其它数据正常渲染。
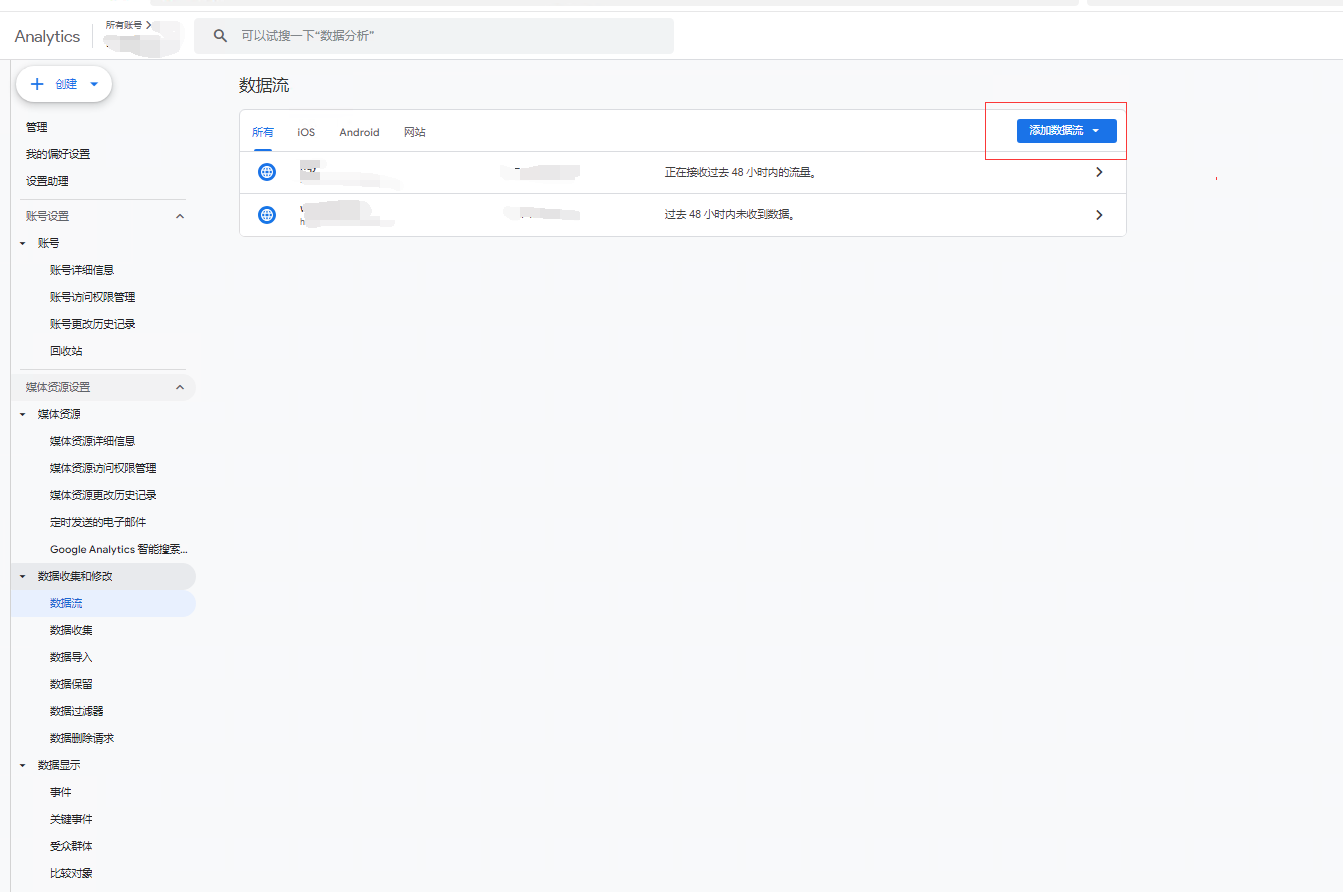
如何获取这段代码:
https://analytics.google.com/analytics/web/

推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/8083.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~