GB28181-WVP-PRO公网部署(centos7+)wvp和zml在同一个服务器(不使用docker部署)--保姆级
概要
提示:网上centos,wvp+zml公网部署的文章比较少因公司需要,自己花了两天左右时间在公网部署了wvp+zml平台,现在整体记录一下具体流程
如果自己的服务器为window和Ubuntu部署的话这里就不展开一个一个演示把这个centos公网部署操作明白,其他系统部署都不难
部署过程中所浏览的部分文
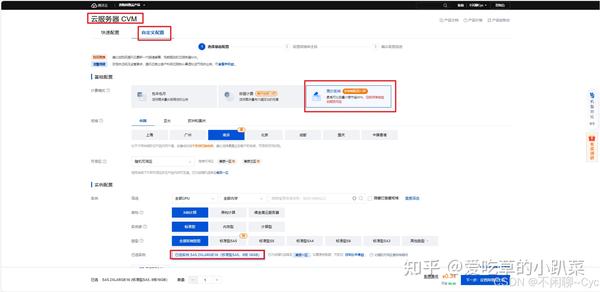
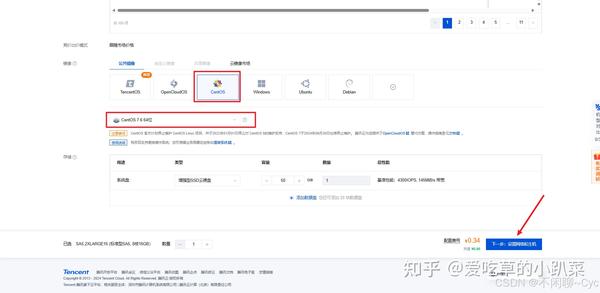
1.购买centos7服务器
提示:这里我也重新购买一个服务器和你们一样从零搭建确保大家和我一样都可以搭建成功(如果自己的服务器是双核处理器2.5G内存,里面在执行安装ZLMediaKit时候需要1个小时,最好是配置好一些不然中途很浪费时间)
| 服务器 | 版本 |
| centos | 7.6 |
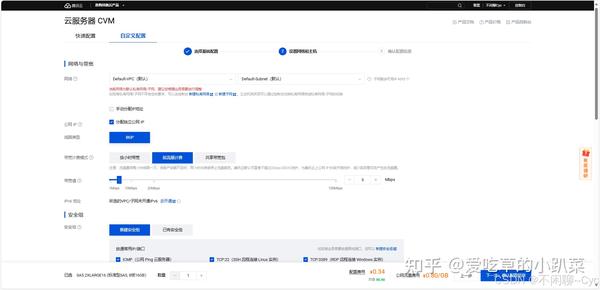
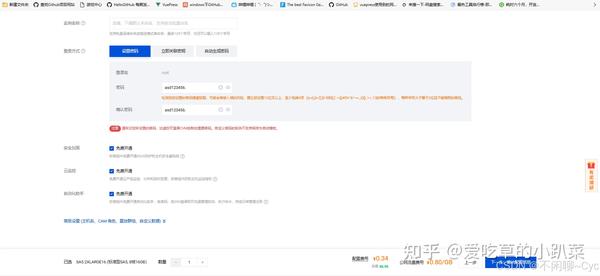
1.

2.

3.

4.

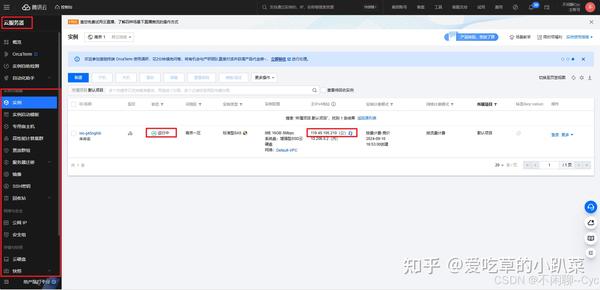
5.创建成功

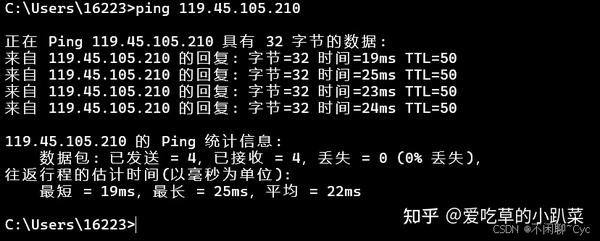
服务器创建成功之后>>>在window上测试自己能否ping通自己的服务器

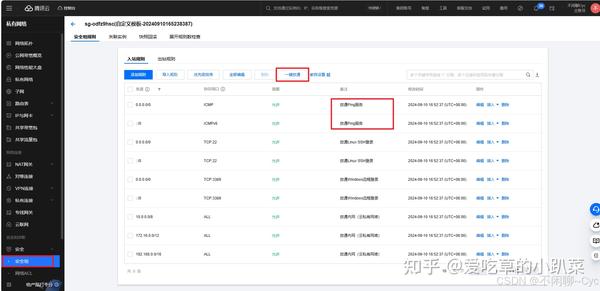
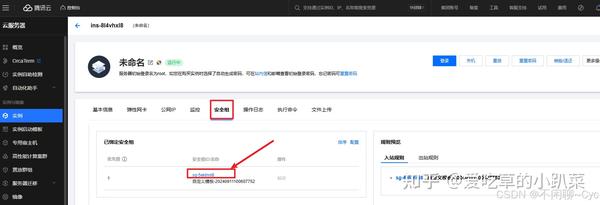
如果自己是轻量级服务器或者其他原因ping不同自己的公网ip地址这时候需要在腾讯云里面的安全组设置一下

6
公网地址:119.45.105.210 root 密码:asd123456.
<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
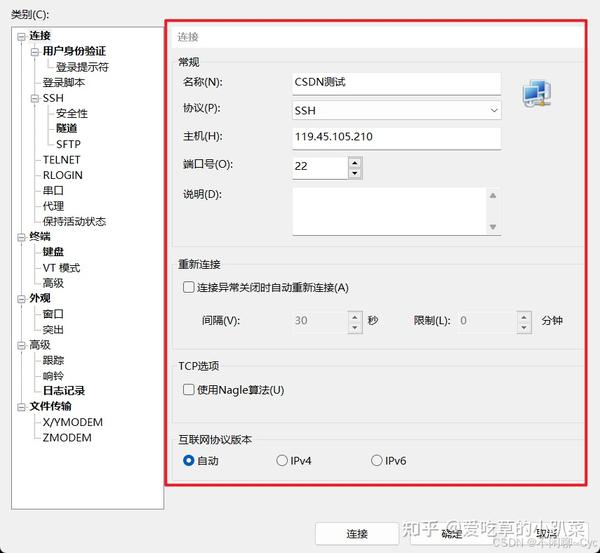
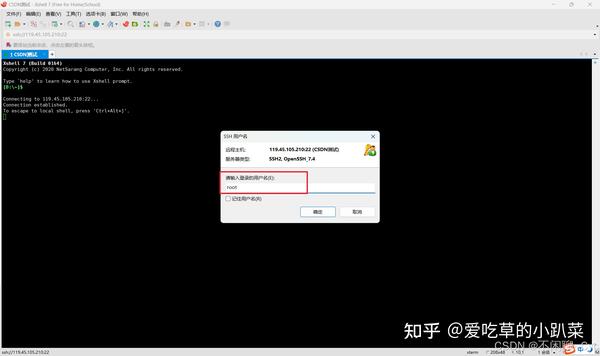
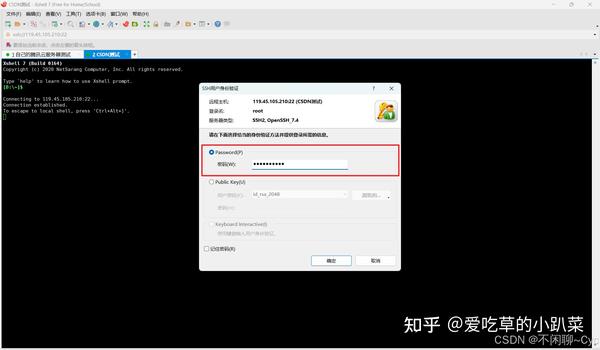
2.使用Xshell连接自己的云服务
1.

2.

3.

4.
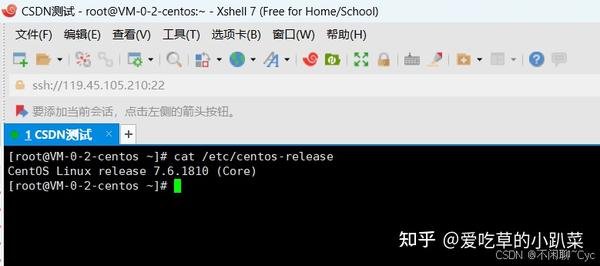
cat /etc/centos-release终端看到CentOS Linux release 7.6.1810 (Core) 这样的信息表明连接成功

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
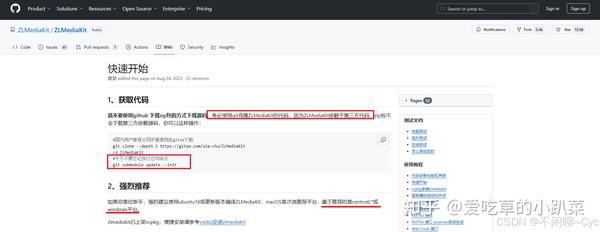
3.安装ZLMediaKit
参考文章
https://github.com/ZLMediaKit/ZLMediaKit/wiki/%E5%BF%AB%E9%80%9F%E5%BC%80%E5%A7%8B1.ZLMediaKit---初始化

安装ZLMediaKit前先安装gitsudo yum updatesudo yum install gitgit --version

安装好git之后这时候需要创建自己使用的目录 方便管理这里使用自己穿件的test目录
clear
cd ..
mkdir test
cd test

#国内用户推荐从同步镜像网站gitee下载 在test目录下执行下面指令
clear
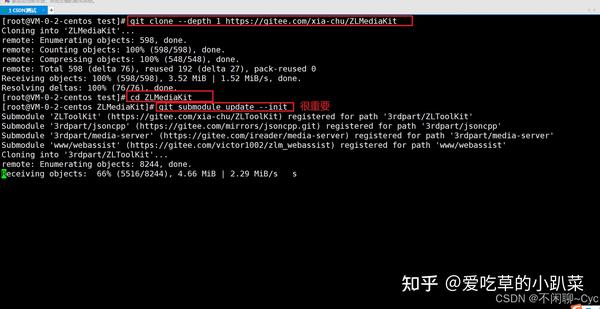
git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit
cd ZLMediaKit

千万不要忘记执行这句命令
git submodule update --init
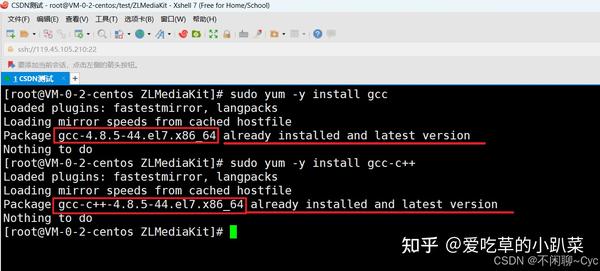
2.安装gcc和gcc-c++ 编译器

sudo yum -y install gccsudo
yum -y install gcc-c++
虽然gcc和gcc-c++ 已经存在但后续安装cmake时候会不起作用需要安装版本更高一些的如果使用的乌班图这里就很简单版本高一些的乌班图系统自带的gcc和gcc-c++ 就很高了


3.安装cmake
sudo yum -y install cmake
这里安装cmake时候系统已经存在cmake,这里的cmake版本也低后续也需要进行版本升级

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
4.安装ZLMediaKit依赖库

先安装这些我自己只安装了ffmpeg>>自己系统要慢的话就只安装openssl后续需要什么在安装什么
除了openssl,其他其实都可以不安装
1.安装ffmpeg
yum install openssl-devel ffmpeg ffmpeg-develsudo yum install libssl-devsudo yum install libsdl-devsudo yum install libavcodec-devsudo yum install libavutil-dev安装ffmeng报错时候执行这段逻辑

sudo yum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
sudo yum install https://li.nux.ro/download/nux/dextop/el7/x86_64/nux-dextop-release-0-5.el7.nux.noarch.rpm
yum install openssl-devel ffmpeg ffmpeg-devel<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
安装其他依赖时候报错No package libssl-dev available.(试了一下没解决这些问题>>等后续我在看看,这里不是很重要不影响部署)

No package libssl-dev available.执行下面逻辑
#安装libsdl-dev(先执行 执行之后再执行yum install openssl-devel时候会显示openssl-devel-1.0.2k-26.el7_9.x86_64 already那)
yum install SDL-devel
#安装libssl-devyum install openssl-develsudo yum install epel-release
2.安装openssl创建目录
mkdir openssl
cd /openssl
这里比较费时间 指令一个一个执行
wget https://www.openssl.org/source/openssl-1.1.1k.tar.gz
tar -xvzf openssl-1.1.1k.tar.gz
yum install -y zlib zlib-devel perl-CPAN
cd openssl-1.1.1k
mkdir -p /usr/local/openssl
./config shared --openssldir=/openssl/openssl-1.1.1k --prefix=/usr/local/openssl
make && make install
echo "/usr/local/lib64/" >> /etc/ld.so.conf
echo "/usr/local/openssl/lib" >> /etc/ld.so.conf
ldconfig
ln -s /usr/local/openssl/bin/openssl /usr/local/bin/openssl # 替换系统openssl,非必须
sudo yum install gcc-c++ openssl-devel jsoncpp-devel # 非必须
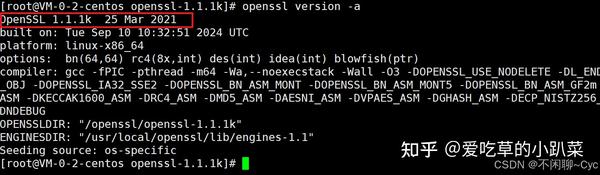
openssl version -a
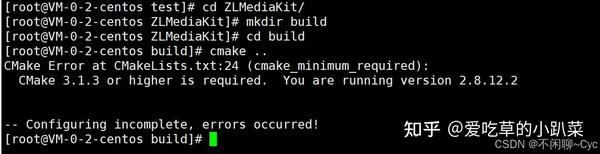
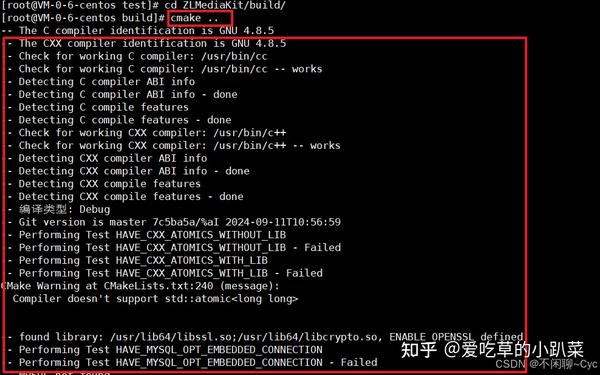
这时候我们编译一下ZLMediaKit如果ubuntu是新系统的话这里逻辑应该可以走完 ---centos在执行cmake ..这一步的时候就会提示cmake版本太低
cd ..
cd ..
cd ZLMediaKit
mkdir build
cd build
#macOS下可能需要这样指定openss路径:cmake .. -DOPENSSL_ROOT_DIR=/usr/local/Cellar/openssl/1.0.2j/
cmake ..
-----遇到问题 内存不够 ------
1.增加交换空间:
你可以创建一个交换文件来增加可用的虚拟内存。以下是创建 2GB 交换文件的步骤:
sudo fallocate -l 2G /swapfilesudo chmod 600 /swapfile
sudo mkswap /swapfile
sudo swapon /swapfile
2.确保在 /etc/fstab 中添加以下行,以便在重启时自动挂载:
/swapfile swap swap defaults 0 0
3.降低并行编译数量:
如果你在使用 make -j 进行并行编译,可以尝试使用单线程编译:
make -j1
-----遇到问题 内存不够 ------
make -j4
4.升级cmake
这里之间执行下面逻辑如果遇到升级问题可以参考这个文章https://blog.csdn.net/dm569263708/article/details/125198722
mkdir cmake
cd cmake
wget https://cmake.org/files/v3.10/cmake-3.10.0.tar.gz
tar -zxvf cmake-3.10.0.tar.gz
cd cmake-3.10.0
./bootstrap
gmake && gmake install
yum remove cmake
ln -s /usr/local/bin/cmake /usr/bin/cmake
ln -s /usr/local/bin/cpack /usr/bin/cpack
ln -s /usr/local/bin/ctest /usr/bin/ctest
#或者是写环境变量
export PATH=$PATH:/usr/local/bin5.编译ZLMediaKit

执行
cmake .. -DENABLE_WEBRTC=true -DOPENSSL_ROOT_DIR=/usr/local/openssl -DOPENSSL_LIBRARIES=/usr/local/openssl/lib
cmake ..

成功后在执行这个指令make -j4 后面携带的 -j4 >>和你购买的服务器make -j4命令中,-j4指定了并行编译的线程数。具体来说,-j4表示同时启动4个编译任务,这样可以加快编译速度,特别是在多核处理器系统上。通常,在make命令中使用-j参数可以指定并行编译的线程数,例如-j4表示使用4个线程进行编译。您可以根据您的系统性能和实际情况来调整这个数字,以获得最佳的编译效率如果编译时候遇到内存不够可以使用这个方式解决-----------------------------------------------遇到问题 内存不够 ------------------------------------------1.增加交换空间:你可以创建一个交换文件来增加可用的虚拟内存。以下是创建 2GB 交换文件的步骤:sudo fallocate -l 2G /swapfilesudo chmod 600 /swapfilesudo mkswap /swapfilesudo swapon /swapfile
2.确保在 /etc/fstab 中添加以下行,以便在重启时自动挂载:/swapfile swap swap defaults 0 0
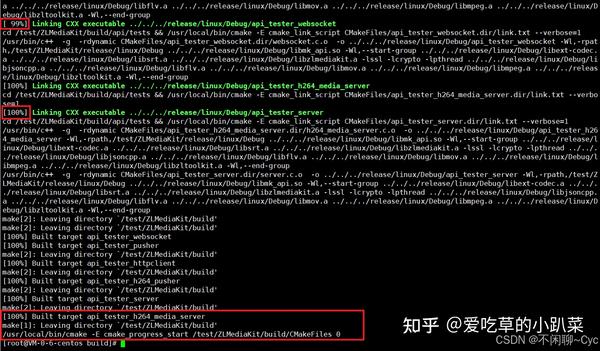
3.降低并行编译数量:如果你在使用 make -j 进行并行编译,可以尝试使用单线程编译:make -j1-----------------------------------------------遇到问题 内存不够 ------------------------------------------这里时候表示编译成功

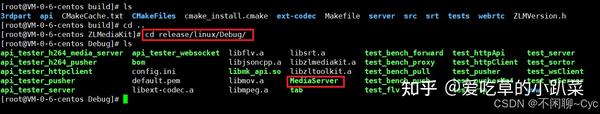
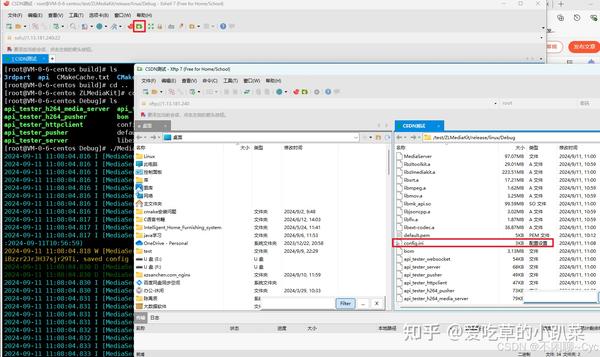
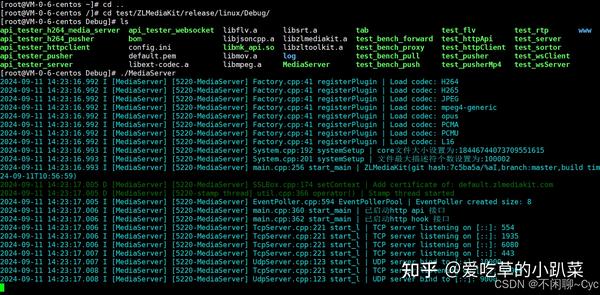
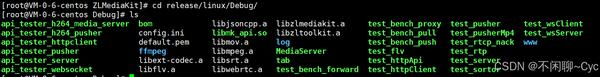
!!!!编译成功后文件不在build这里在[root@VM-0-6-centos ZLMediaKit]# cd release/linux/Debug/

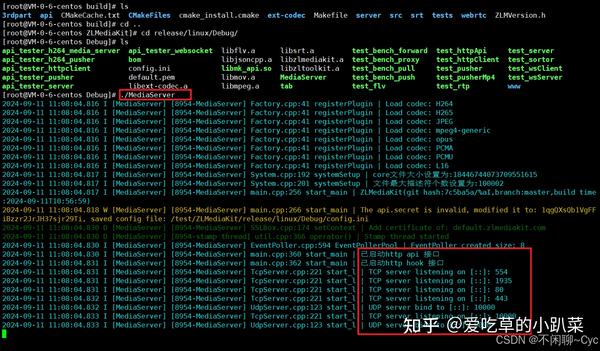
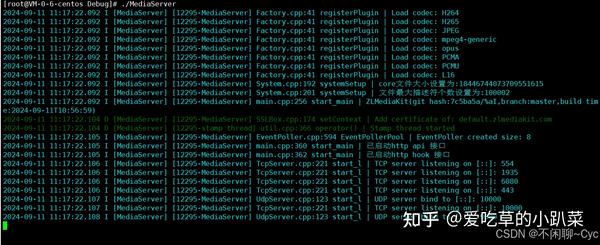
这时候我们尝试运行一下看看编译的文件是否成功---成功后我们还需要修改config.ini的内容恭喜大家 弄到这里看到页面是这个样子表示关于zml的这些已经弄的成功了

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
5.ZLMediaKit文件配置
!!!!!!!!!!!!!!下面关于配置配置表示很重要!!!!!设置文章可以参考这个

具体需要什么配置看我参考文章就行了我把自己配置好的之间贴在这里你们直接复制拿去用就可以了
; auto-generated by mINI class {
[api]
apiDebug=1
defaultSnap=./www/logo.png
downloadRoot=./www
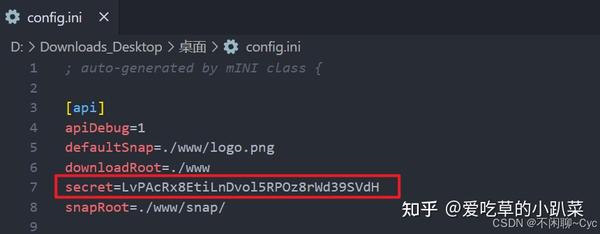
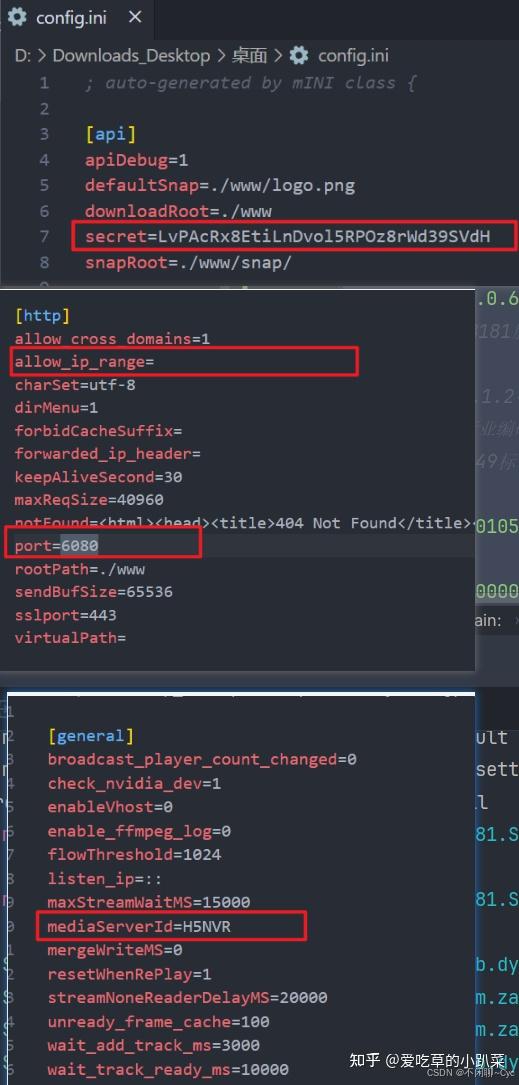
secret=LvPAcRx8EtiLnDvol5RPOz8rWd39SVdH
snapRoot=./www/snap/
[cluster]
origin_url=
retry_count=3
timeout_sec=15
[ffmpeg]
bin=/usr/bin/ffmpeg
cmd=%s -re -i %s -c:a aac -strict -2 -ar 44100 -ab 48k -c:v libx264 -f flv %s
log=./ffmpeg/ffmpeg.log
restart_sec=0
snap=%s -rtsp_transport tcp -i %s -y -f mjpeg -frames:v 1 %s
[general]
broadcast_player_count_changed=0
check_nvidia_dev=1
enableVhost=0
enable_ffmpeg_log=0
flowThreshold=1024
listen_ip=::
maxStreamWaitMS=15000
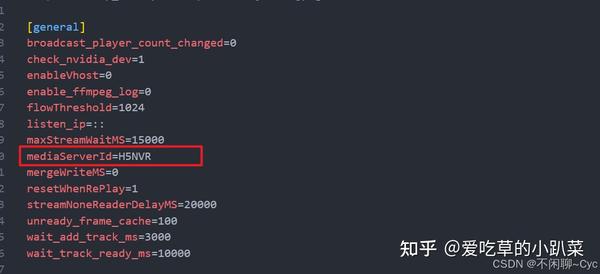
mediaServerId=H5NVR
mergeWriteMS=0
resetWhenRePlay=1
streamNoneReaderDelayMS=20000
unready_frame_cache=100
wait_add_track_ms=3000
wait_track_ready_ms=10000
[hls]
broadcastRecordTs=0
deleteDelaySec=10
fastRegister=0
fileBufSize=65536
segDelay=0
segDur=2
segKeep=0
segNum=3
segRetain=5
[hook]
alive_interval=10.0
enable=0
on_flow_report=
on_http_access=
on_play=
on_publish=
on_record_mp4=
on_record_ts=
on_rtp_server_timeout=
on_rtsp_auth=
on_rtsp_realm=
on_send_rtp_stopped=
on_server_exited=
on_server_keepalive=
on_server_started=
on_shell_login=
on_stream_changed=
on_stream_none_reader=
on_stream_not_found=
retry=1
retry_delay=3.0
stream_changed_schemas=rtsp/rtmp/fmp4/ts/hls/hls.fmp4
timeoutSec=10
[http]
allow_cross_domains=1
allow_ip_range=
charSet=utf-8
dirMenu=1
forbidCacheSuffix=
forwarded_ip_header=
keepAliveSecond=30
maxReqSize=40960
notFound=<html><head><title>404 Not Found</title></head><body bgcolor="white"><center><h1>您访问的资源不存在!</h1></center><hr><center>ZLMediaKit(git hash:ab22cac/%aI,branch:master,build time:2024-09-09T13:10:47)</center></body></html>
port=6080
rootPath=./www
sendBufSize=65536
sslport=443
virtualPath=
[multicast]
addrMax=239.255.255.255
addrMin=239.0.0.0
udpTTL=64
[protocol]
add_mute_audio=1
auto_close=0
continue_push_ms=3000
enable_audio=1
enable_fmp4=1
enable_hls=1
enable_hls_fmp4=0
enable_mp4=0
enable_rtmp=1
enable_rtsp=1
enable_ts=1
fmp4_demand=0
hls_demand=0
hls_save_path=./www
modify_stamp=2
mp4_as_player=0
mp4_max_second=3600
mp4_save_path=./www
paced_sender_ms=0
rtmp_demand=0
rtsp_demand=0
ts_demand=0
[record]
appName=record
enableFmp4=0
fastStart=0
fileBufSize=65536
fileRepeat=0
sampleMS=500
[rtc]
externIP=
maxRtpCacheMS=5000
maxRtpCacheSize=2048
max_bitrate=0
min_bitrate=0
nackIntervalRatio=1.0
nackMaxCount=15
nackMaxMS=3000
nackMaxSize=2048
nackRtpSize=8
port=8000
preferredCodecA=PCMA,PCMU,opus,mpeg4-generic
preferredCodecV=H264,H265,AV1,VP9,VP8
rembBitRate=0
start_bitrate=0
tcpPort=8000
timeoutSec=15
[rtmp]
directProxy=1
enhanced=0
handshakeSecond=15
keepAliveSecond=15
port=1935
sslport=0
[rtp]
audioMtuSize=600
h264_stap_a=1
lowLatency=0
rtpMaxSize=10
videoMtuSize=1400
[rtp_proxy]
dumpDir=
gop_cache=1
h264_pt=98
h265_pt=99
opus_pt=100
port=10000port_range=50000-50300
ps_pt=96
rtp_g711_dur_ms=100
timeoutSec=15
udp_recv_socket_buffer=4194304
[rtsp]
authBasic=0
directProxy=1
handshakeSecond=15
keepAliveSecond=15
lowLatency=0
port=554
rtpTransportType=-1
sslport=0
[shell]
maxReqSize=1024
port=0
[srt]
latencyMul=4
pktBufSize=8192
port=9000
timeoutSec=5
; } ---修改配置后重新运行

这里重要配置我截图下来



<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
6.docker安装mysql和redis
docker安装mysql和redis用docker安装mysql需要注意一下(不是很稳定)不想使用docker安装 那就自己手动安装网上手动安装mysql和redis案例非常多就不在演示了,这里我用docker安装1.安装新版docker
sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli containerd.io
sudo systemctl enable docker
sudo systemctl start docker
sudo docker --version启动Docker服务安装完成后,使用下面的命令来启动 docker 服务,并将其设置为开机启动:
service docker start
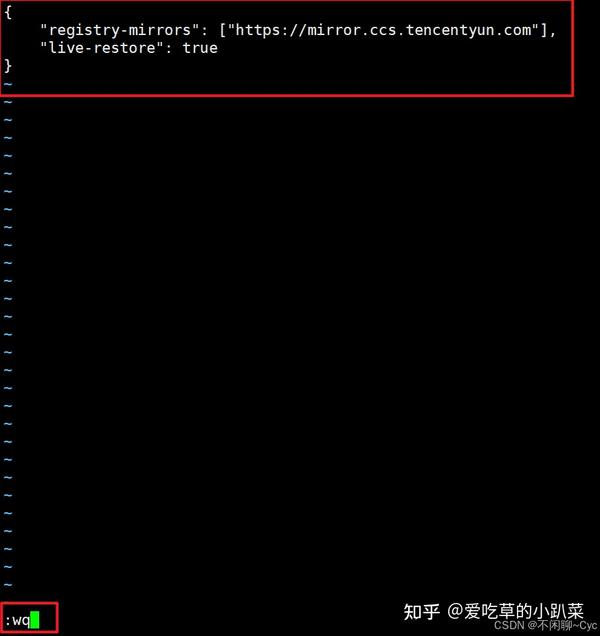
chkconfig docker on测试Docker是否安装成功docker version设置国内镜像vi /etc/docker/daemon.json#添加后
{
"registry-mirrors": ["https://mirror.ccs.tencentyun.com"],
"live-restore": true
}
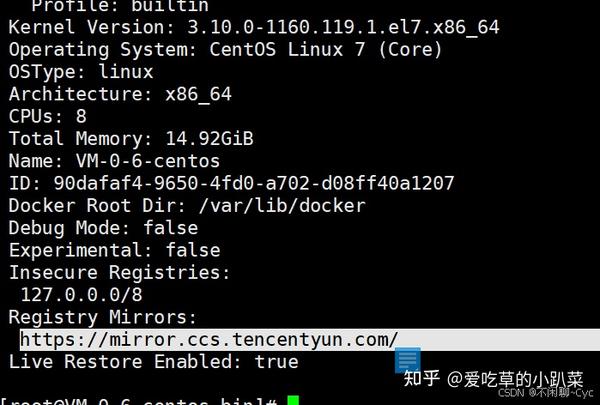
依次执行以下命令,重新启动 Docker 服务。systemctl daemon-reloadservice docker restart
检查是否生效docker info

Docker Compose的安装
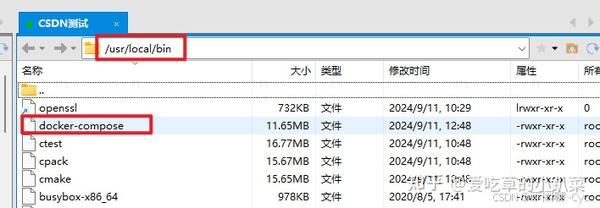
curl -L https://github.com/docker/compose/releases/download/1.28.6/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose这里下载过慢建议进行手动安装-安装目录我放在文章末尾cd /usr/local/binxftp传输到当前目录

将可执行权限应用于二进制文件:sudo chmod +x /usr/local/bin/docker-compose
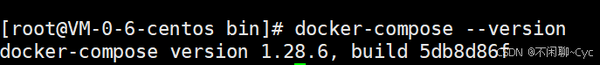
docker-compose --version

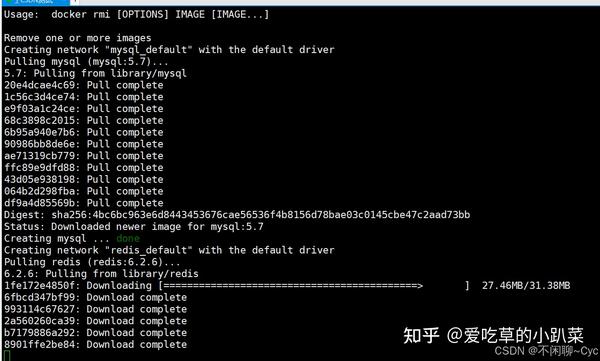
安装好docker和docker-compose之后我们现在安装mysql和redis使用.sh文件脚本进行安装这里 mysql 密码是asd123456. 默认端口这里redis 密码是 123456 默认端口

执行脚本chmod 777 env-install.sh./env-install.sh


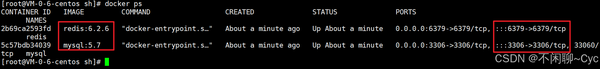
docker ps

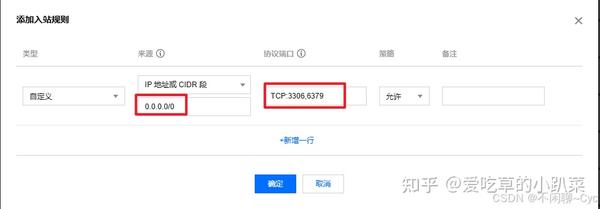
到这里展示这些表示安装完成>>>记得在安全组开发端口


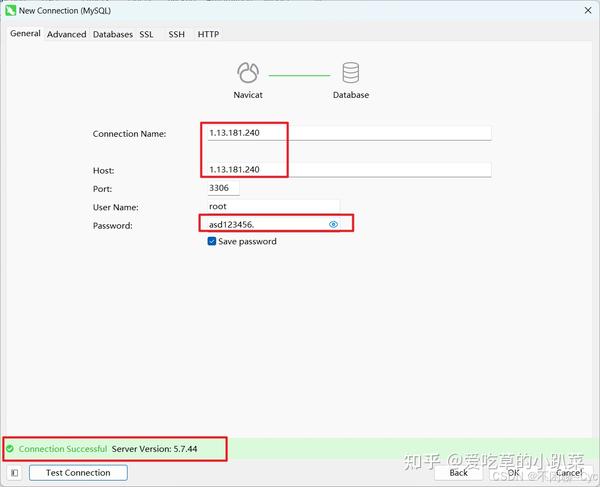
测试mysql是否连接成功

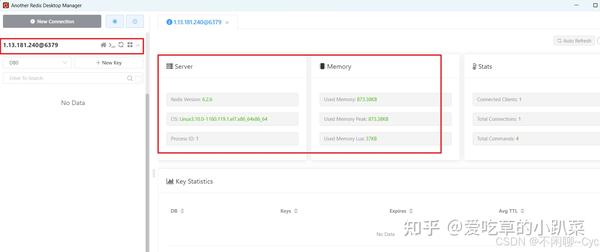
测试redis是否连接成功

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>脚本文件
#!/bin/bash
#Mysql环境安装及配置
docker rm -f $(docker ps -aq)
docker rmi $(docker images -aq)
rm -rf /data
mysql_dir=/data/mysql
redis_dir=/data/redis
minio_dir=/data/minio
rocketmq_dir=/data/rocketmq
mkdir -p $mysql_dir/data
mkdir -p $mysql_dir/conf
#mysql安装文件
echo """version: '3'""">>$mysql_dir/docker-compose.yml
echo """services:""">>$mysql_dir/docker-compose.yml
echo """ mysql:""">>$mysql_dir/docker-compose.yml
echo """ image: mysql:5.7 #mysql版本""">>$mysql_dir/docker-compose.yml
echo """ container_name: mysql""">>$mysql_dir/docker-compose.yml
echo """ volumes:""">>$mysql_dir/docker-compose.yml
echo """ - $mysql_dir/data:/var/lib/mysql""">>$mysql_dir/docker-compose.yml
echo """ - $mysql_dir/conf/my.cnf:/etc/mysql/mysql.conf.d/mysqld.cnf""">>$mysql_dir/docker-compose.yml
echo """ restart: always""">>$mysql_dir/docker-compose.yml
echo """ ports:""">>$mysql_dir/docker-compose.yml
echo """ - 3306:3306""">>$mysql_dir/docker-compose.yml
echo """ environment:""">>$mysql_dir/docker-compose.yml
echo """ MYSQL_ROOT_PASSWORD: asd123456. #root用户密码""">>$mysql_dir/docker-compose.yml
echo """ TZ: Asia/Shanghai""">>$mysql_dir/docker-compose.yml
echo """ command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci""">>$mysql_dir/docker-compose.yml
#mysql配置文件echo """[mysqld]""">>$mysql_dir/conf/my.conf
echo """default-storage-engine=INNODB # 创建新表时将使用的默认存储引擎""">>$mysql_dir/conf/my.conf
echo """character-set-server=utf8mb4 # 设置mysql服务端默认字符集""">>$mysql_dir/conf/my.conf
echo """pid-file = /var/run/mysqld/mysqld.pid # pid文件所在目录""">>$mysql_dir/conf/my.conf
echo """socket = /var/run/mysqld/mysqld.sock # 用于本地连接的socket套接字""">>$mysql_dir/conf/my.conf
echo """datadir = /var/lib/mysql # 数据文件存放的目录""">>$mysql_dir/conf/my.conf
echo """symbolic-links=0""">>$mysql_dir/conf/my.conf
echo """sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION # 定义mysql应该支持的sql语法,数据校验等!""">>$mysql_dir/conf/my.conf
echo """# 允许最大连接数""">>$mysql_dir/conf/my.conf
echo """max_connections=200""">>$mysql_dir/conf/my.conf
echo """# 同一局域网内注意要唯一""">>$mysql_dir/conf/my.conf
echo """server-id=3306""">>$mysql_dir/conf/my.conf
echo """# 开启二进制日志功能 & 日志位置存放位置'/var/lib/mysql'""">>$mysql_dir/conf/my.conf
echo """#log-bin=mysql-bin""">>$mysql_dir/conf/my.conf
echo """log-bin=/var/lib/mysql/mysql-bin""">>$mysql_dir/conf/my.conf
echo """# binlog格式""">>$mysql_dir/conf/my.conf
echo """# 1. STATEMENT:基于SQL语句的模式,binlog 数据量小,但是某些语句和函数在复制过程可能导致数据不一致甚至出错;""">>$mysql_dir/conf/my.conf
echo """# 2. MIXED:混合模式,根据语句来选用是 STATEMENT 还是 ROW 模式;""">>$mysql_dir/conf/my.conf
echo """# 3. ROW:基于行的模式,记录的是行的完整变化。安全,但 binlog 会比其他两种模式大很多;""">>$mysql_dir/conf/my.conf
echo """binlog_format=ROW""">>$mysql_dir/conf/my.conf
echo """# FULL:binlog记录每一行的完整变更 MINIMAL:只记录影响后的行""">>$mysql_dir/conf/my.conf
echo """binlog_row_image=FULL""">>$mysql_dir/conf/my.conf
echo """# 日志文件大小""">>$mysql_dir/conf/my.conf
echo """max_binlog_size=100M""">>$mysql_dir/conf/my.conf
echo """# 定义清除过期日志的时间(这里设置为7天)""">>$mysql_dir/conf/my.conf
echo """expire_logs_days=7""">>$mysql_dir/conf/my.conf
echo """# ================= ↑↑↑ mysql主从同步配置end ↑↑↑ =================""">>$mysql_dir/conf/my.conf
echo """[mysql]""">>$mysql_dir/conf/my.conf
echo """default-character-set=utf8mb4""">>$mysql_dir/conf/my.conf
echo """[client]""">>$mysql_dir/conf/my.conf
echo """default-character-set=utf8mb4 # 设置mysql客户端默认字符集""">>$mysql_dir/conf/my.conf
cd $mysql_dir
docker-compose up -d
#Redis安装脚本
#创建挂载目录
mkdir -p $redis_dir
#redis安装文件
echo """version: '3'""">>$redis_dir/docker-compose.yml
echo """services:""">>$redis_dir/docker-compose.yml
echo """ redis:""">>$redis_dir/docker-compose.yml
echo """ image: redis:6.2.6""">>$redis_dir/docker-compose.yml
echo """ container_name: redis""">>$redis_dir/docker-compose.yml
echo """ restart: always""">>$redis_dir/docker-compose.yml
echo """ ports:""">>$redis_dir/docker-compose.yml
echo """ - 6379:6379""">>$redis_dir/docker-compose.yml
echo """ volumes:""">>$redis_dir/docker-compose.yml
echo """ - $redis_dir/redis.conf:/etc/redis/redis.conf""">>$redis_dir/docker-compose.yml
echo """ - $redis_dir/data:/data""">>$redis_dir/docker-compose.yml
echo """ - $redis_dir/logs:/logs""">>$redis_dir/docker-compose.yml
echo ''' command: ["redis-server","/etc/redis/redis.conf"]'''>>$redis_dir/docker-compose.yml
#redis配置文件
echo "protected-mode no">>$redis_dir/redis.conf
echo "port 6379">>$redis_dir/redis.conf
echo "timeout 0">>$redis_dir/redis.conf
echo "#rdb配置">>$redis_dir/redis.conf
echo "save 900 1">>$redis_dir/redis.conf
echo "save 300 10">>$redis_dir/redis.conf
echo "save 60 10000">>$redis_dir/redis.conf
echo "rdbcompression yes">>$redis_dir/redis.conf
echo "dbfilename dump.rdb">>$redis_dir/redis.conf
echo "dir /data">>$redis_dir/redis.conf
echo "appendonly yes">>$redis_dir/redis.conf
echo "appendfsync everysec">>$redis_dir/redis.conf
echo "#设置你的redis密码">>$redis_dir/redis.conf
echo "requirepass 123456">>$redis_dir/redis.conf
cd $redis_dir
docker-compose up -d<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
7.编译后端项目wvp
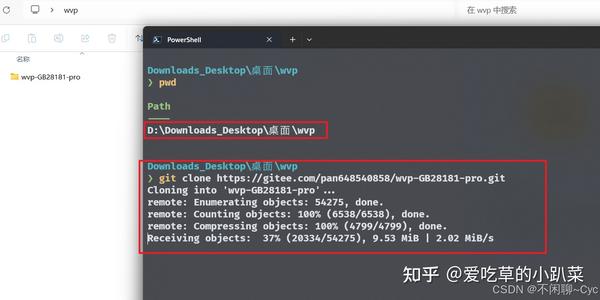
编译后端项目wvp>>>我里我在本地进行打包编译然后在上传到服务器进行运行(你也可以这些步骤在服务器完成>这些网上有很多资料) 使用git进行下载


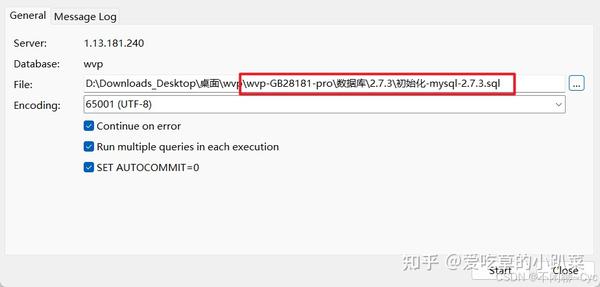
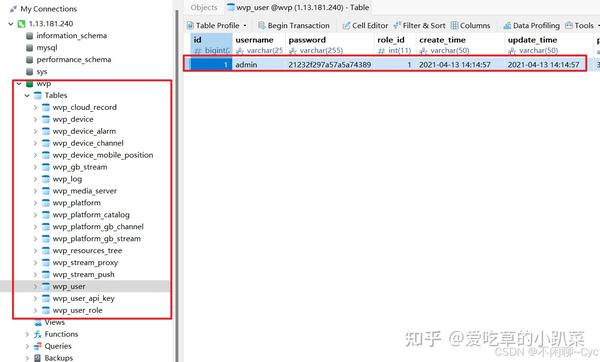
项目下载完之后将数据库进行导入或者运行

直接执行也行


数据库安装好之后先运行后端项目打开项目

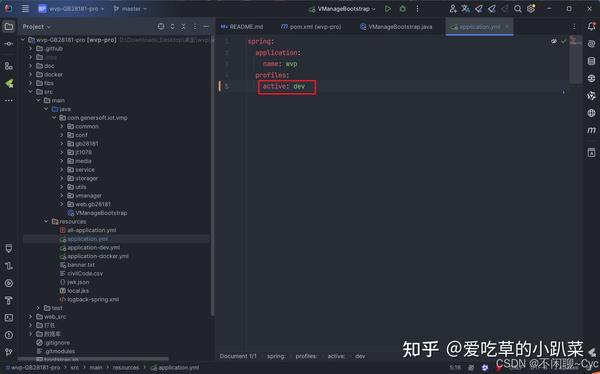
修改active

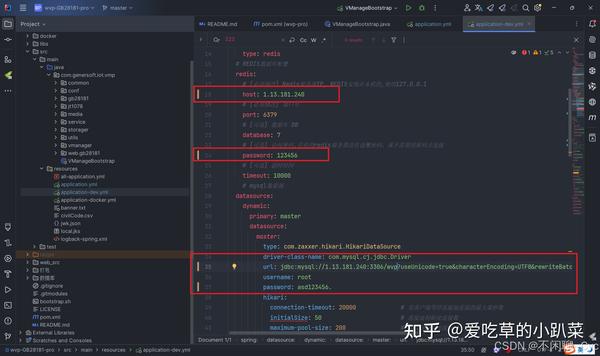
这里先修改mysql和redis

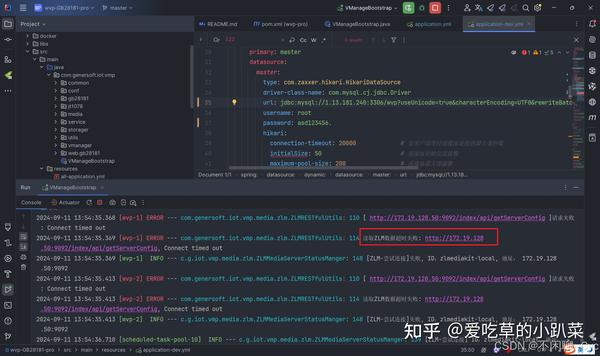
尝试运行一下

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
8.配置WVP后端文件
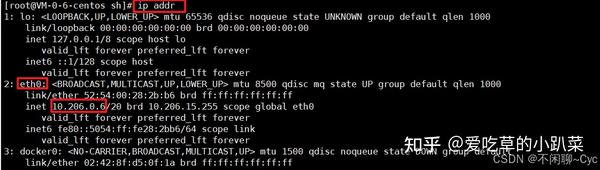
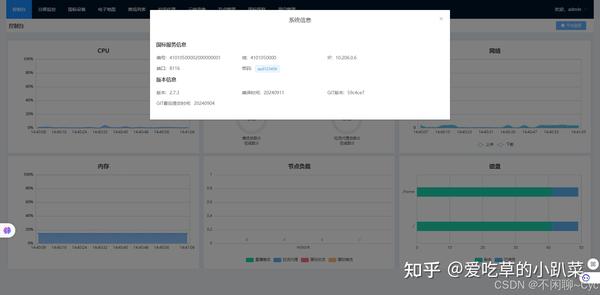
可以运行成功这里报错zml失败原因很简单下面zml的配置我们没有进行配置!!!!!!!!!!下面配置zml!!!很重要首先先查看自己服务器的内网地址eth0ip addr

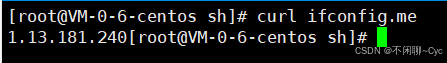
在查看自己的公网地址curl ifconfig.me

这里我们的内网地址是 10.206.0.6这里我们的外网地址是 1.13.181.240ZML配置

这里粘贴我的配置
spring:
# 设置接口超时时间
mvc:
async:
request-timeout: 20000
thymeleaf:
cache: false
# [可选]上传文件大小限制
servlet:
multipart:
max-file-size: 10MB
max-request-size: 100MB
cache:
type: redis
# REDIS数据库配置
redis:
# [必须修改] Redis服务器IP, REDIS安装在本机的,使用127.0.0.1
host: 1.13.181.240
# [必须修改] 端口号
port: 6379
# [可选] 数据库 DB
database: 7
# [可选] 访问密码,若你的redis服务器没有设置密码,就不需要用密码去连接
password: 123456
# [可选] 超时时间
timeout: 10000
# mysql数据源
datasource:
dynamic:
primary: master
datasource:
master:
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://1.13.181.240:3306/wvp?useUnicode=true&characterEncoding=UTF8&rewriteBatchedStatements=true&serverTimezone=PRC&useSSL=false&allowMultiQueries=true
username: root
password: asd123456.
hikari:
connection-timeout: 20000 # 是客户端等待连接池连接的最大毫秒数
initialSize: 50 # 连接池初始化连接数
maximum-pool-size: 200 # 连接池最大连接数
minimum-idle: 10 # 连接池最小空闲连接数
idle-timeout: 300000 # 允许连接在连接池中空闲的最长时间(以毫秒为单位)
max-lifetime: 1200000 # 是池中连接关闭后的最长生命周期(以毫秒为单位)
#[可选] WVP监听的HTTP端口, 网页和接口调用都是这个端口
server:
port: 8008
# [可选] HTTPS配置, 默认不开启
# CORS配置
# CORS配置
cors:
allowed-origins:
- http://localhost:8008
- http://127.0.0.1:8081
- http://127.0.0.1:8080
- http://192.168.1.3:8008
- http://118.195.234.240:8008
- http://118.195.234.240:8085
allowed-methods: "GET,POST,PUT,DELETE"
allowed-headers: "*"
allow-credentials: true
ssl:
# [可选] 是否开启HTTPS访问
enabled: false
# [可选] 证书文件路径,放置在resource/目录下即可,修改xxx为文件名
key-store: classpath:test.monitor.89iot.cn.jks
# [可选] 证书密码
key-store-password: gpf64qmw
# [可选] 证书类型, 默认为jks,根据实际修改
key-store-type: JKS
# 作为28181服务器的配置
sip:
ip: 10.206.0.6
# [可选] 28181服务监听的端口
port: 8116
# 根据国标6.1.2中规定,domain宜采用ID统一编码的前十位编码。国标附录D中定义前8位为中心编码(由省级、市级、区级、基层编号组成,参照GB/T 2260-2007)
# 后两位为行业编码,定义参照附录D.3
# 3701020049标识山东济南历下区 信息行业接入
# [可选]
domain: 4101050000
# [可选]
id: 41010500002000000001
# [可选] 默认设备认证密码,后续扩展使用设备单独密码, 移除密码将不进行校验
password: asd123456
# 是否存储alarm信息
alarm: true
#zlm 默认服务器配置
media:
id: H5NVR
# [必须修改] zlm服务器的内网IP
ip: 10.206.0.6
# [可选] 有公网IP就配置公网IP, 不可用域名
wan_ip: 1.13.181.240
# [必须修改] zlm服务器的http.port
http-port: 6080
# [可选] 返回流地址时的ip,置空使用 media.ip
stream-ip: 1.13.181.240
# [可选] wvp在国标信令中使用的ip,此ip为摄像机可以访问到的ip, 置空使用 media.ip
sdp-ip: 1.13.181.240
# [可选] zlm服务器访问WVP所使用的IP, 默认使用127.0.0.1,zlm和wvp没有部署在同一台服务器时必须配置
hook-ip: 10.206.0.6
# [必选选] zlm服务器的hook.admin_params=secret
secret: LvPAcRx8EtiLnDvol5RPOz8rWd39SVdH
# 启用多端口模式, 多端口模式使用端口区分每路流,兼容性更好。 单端口使用流的ssrc区分, 点播超时建议使用多端口测试
rtp:
# [可选] 是否启用多端口模式, 开启后会在portRange范围内选择端口用于媒体流传输
enable: true
# [可选] 在此范围内选择端口用于媒体流传输, 必须提前在zlm上配置该属性,不然自动配置此属性可能不成功
port-range: 50000,50300 # 端口范围
# [可选] 国标级联在此范围内选择端口发送媒体流,
send-port-range: 50000,50300 # 端口范围
# [根据业务需求配置]
user-settings:
# 点播/录像回放 等待超时时间,单位:毫秒
play-timeout: 180000
# [可选] 自动点播, 使用固定流地址进行播放时,如果未点播则自动进行点播, 需要rtp.enable=true
auto-apply-play: true
# 推流直播是否录制
record-push-live: true
# 国标是否录制
record-sip: true
# 国标点播 按需拉流, true:有人观看拉流,无人观看释放, false:拉起后不自动释放
stream-on-demand: true<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
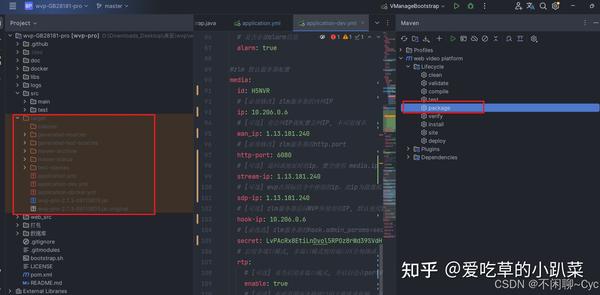
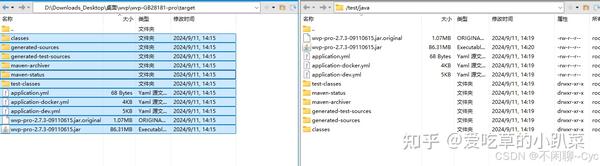
9.打包wvp在云端运行
配置好之后进行打包放在云端上面进行运行>>不要在本地进行运行

[root@VM-0-6-centos test]# ls
cmake openssl sh ZLMediaKit
[root@VM-0-6-centos test]# mkdir java
[root@VM-0-6-centos test]# cd java

运行java后端项目现在开启两个页面


先启动ZML在启动后端项目启动Zml

启动后端项目安装jdk
yum search java | grep jdk
yum install -y java-1.8.0-openjdk*
java -version
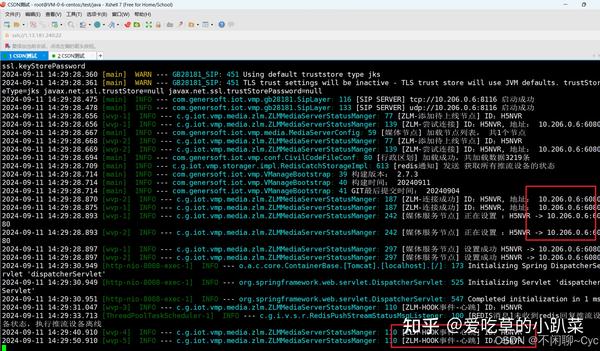
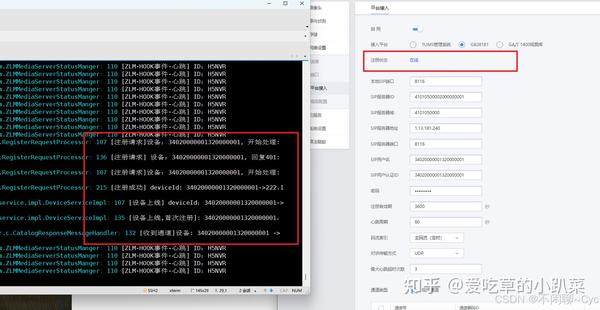
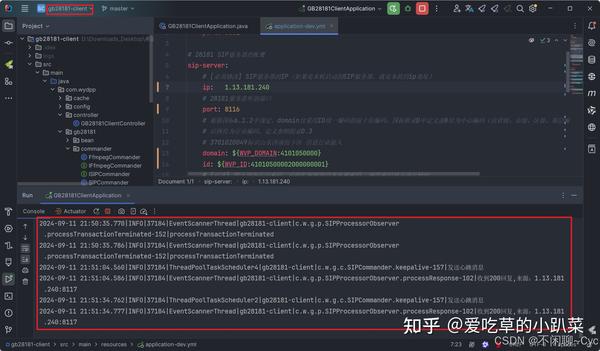
启动项目java -jar wvp-pro-2.7.3-09110615.jar!!如果第一次启动失败>>>在重新运行一次先运行zml在运行wvp后端显示

zml显示

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
10.运行前端项目
数据库安装好之后先运行前端项目npm install npm run dev端口改成服务器位置 端口是8008记得开放端口8008端口


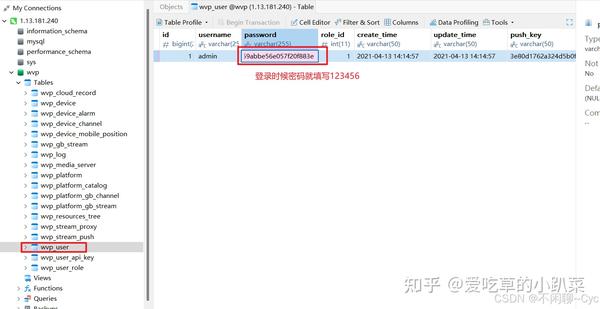
用户表密码更改成 e10adc3949ba59abbe56e057f20f883e 123456

进行登录

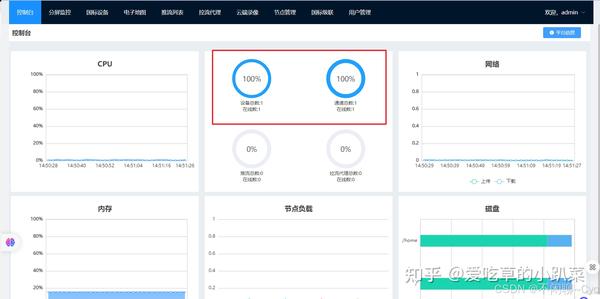
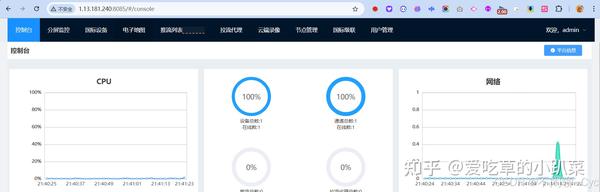
登录成功

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
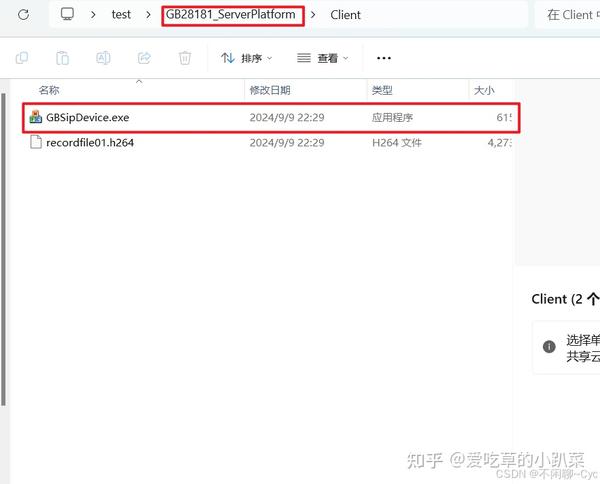
11.摄像头接入国标平台
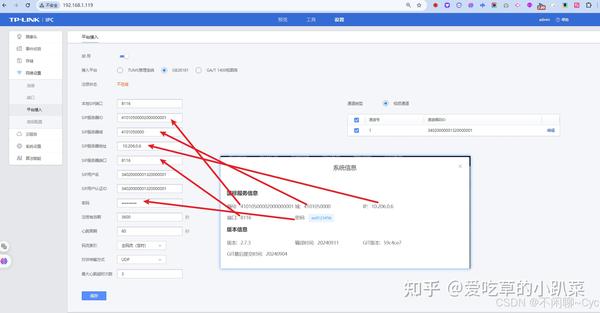
摄像头接入国标平台

没反应这里也要开启一些端口

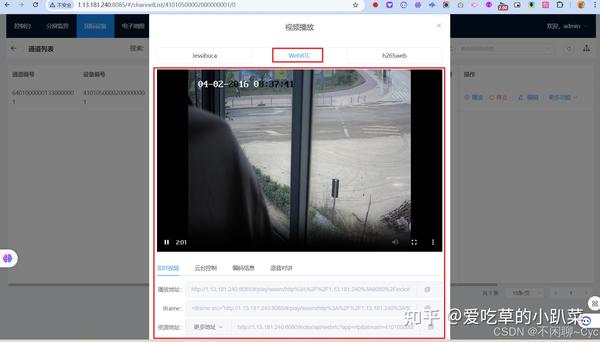
连接成功


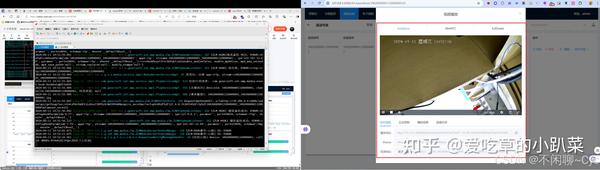
视频正常播放恭喜你

<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
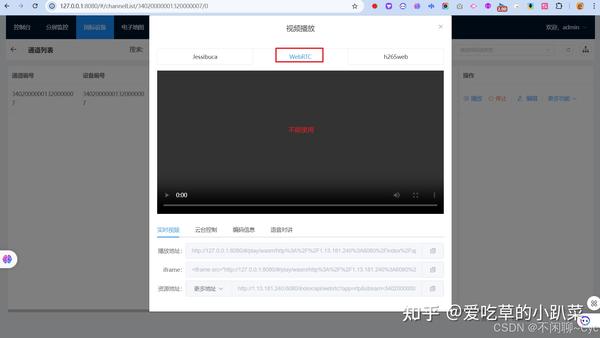
11.配置webrtc(需要的进行配置)
需要配置的在进行配置不需要配置下面逻辑就不需要走了,直接前端打包部署就可以了

参考文档https://blog.csdn.net/cgs1999/article/details/89704359
859 2024-08-30 11:58:52 mkdir libsrtp
860 2024-08-30 11:58:55 cd libsrtp/
861 2024-08-30 11:59:35 ls
862 2024-08-30 11:59:51 tar -xvzf libsrtp-2.3.0.tar.gz
863 2024-08-30 11:59:55 cd libsrtp-2.3.0
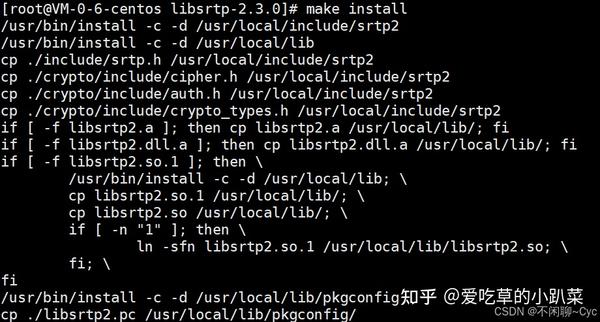
864 2024-08-30 12:00:04 ./configure --enable-openssl --with-openssl-dir=/usr/local/openssl
865 2024-08-30 12:00:10 make
866 2024-08-30 12:00:19 sudo make install
进入zml的build文件夹执行前可以吧ZLMediaKit全部删除,我自己没删除,大家做到这一步打算开启webrtc时候这里最好删除一下ZLMediaKit,进行重新编译打包

clear
git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit
cd ZLMediaKit
#`千万不要忘记执行这句命令`
git submodule update --init
mkdir build
cd build
clear
ls
rm -rf *
ls
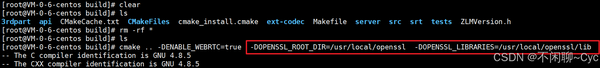
cmake .. -DENABLE_WEBRTC=true -DOPENSSL_ROOT_DIR=/usr/local/openssl -DOPENSSL_LIBRARIES=/usr/local/openssl/lib
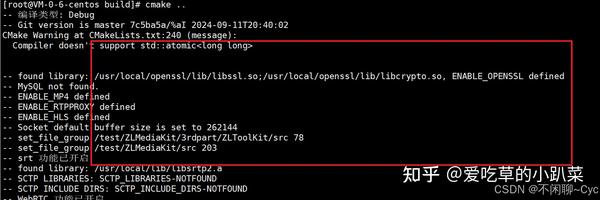
执行一次cmake .. -DENABLE_WEBRTC=true -DOPENSSL_ROOT_DIR=/usr/local/openssl -DOPENSSL_LIBRARIES=/usr/local/openssl/lib之后需要再执行一遍cmake ..cmake ..

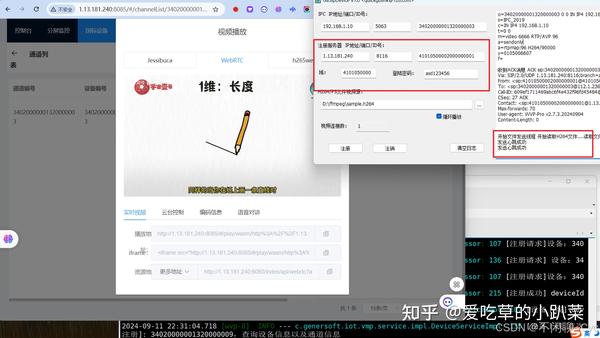
这里在执行make -j4这里打包完就会多一些webrtc相关一些依赖注意这里打包完config.ini回复初始样子,文件需要重新进行配置>>配置和上面一样不需要进行修改

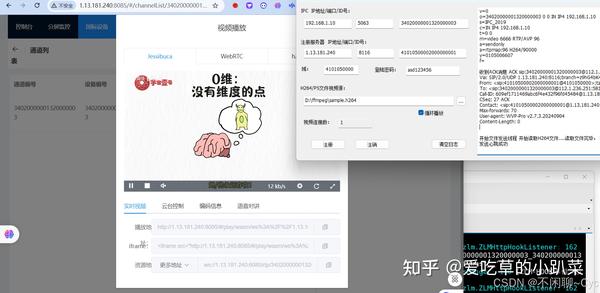
这时候在运行ZML和后端wvpWebRTC成功展示webrtc的编码必须是264才可以注意自己的视频编码---我是从265改成了264

#不回显后台运行wvp nohup java -jar wvp-pro-*.jarZML nohup ./MediaServer &
<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
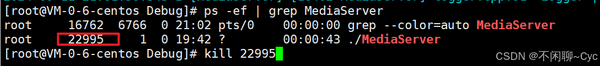
12.运行报错
jps -l | grep wvp-pro-2.7.3-08300857.jarps -ef | grep MediaServerkill 22995


<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
13.项目部署
这里使用nginx进行部署
sudo yum install nginx
sudo systemctl start nginx
sudo systemctl enable nginx记住开启安全组不要忘记

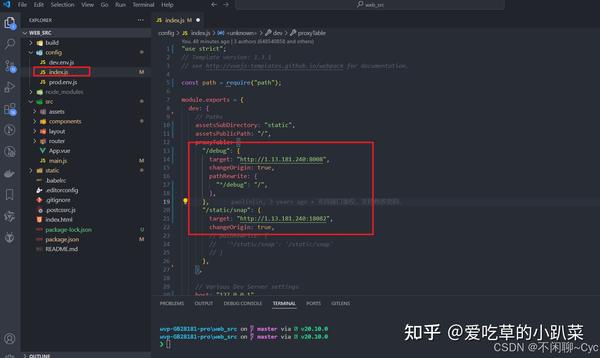
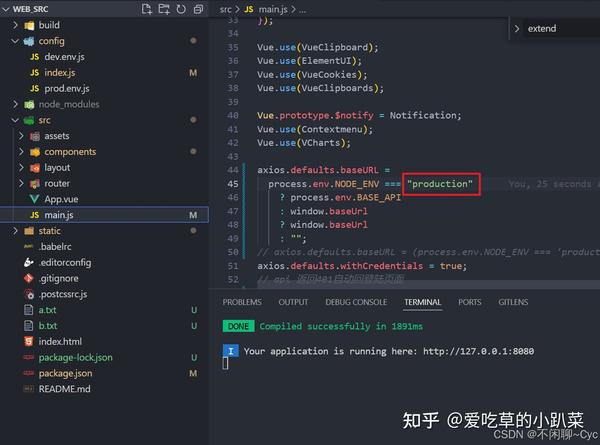
不学我这样修改也可以可以修改项目的window.baseUrl = ;1.

2.

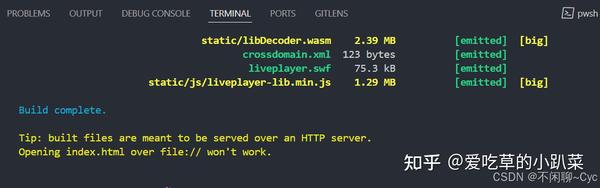
打包npn run build

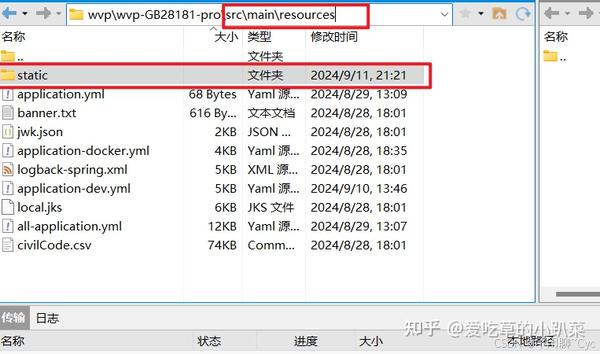
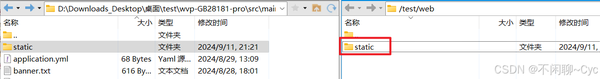
test目录下面创建web包用来存放打包文件


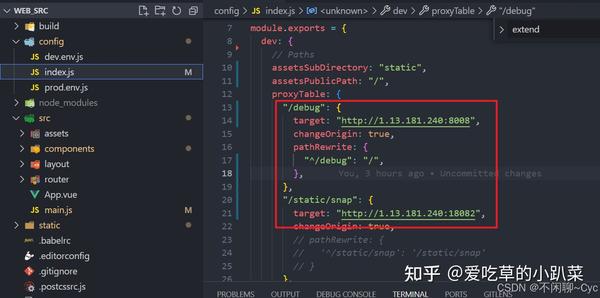
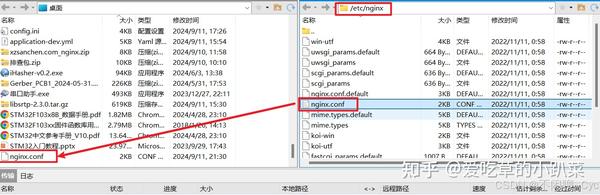
配置nginx服务传到本地进行编辑

对应安全组记得打开
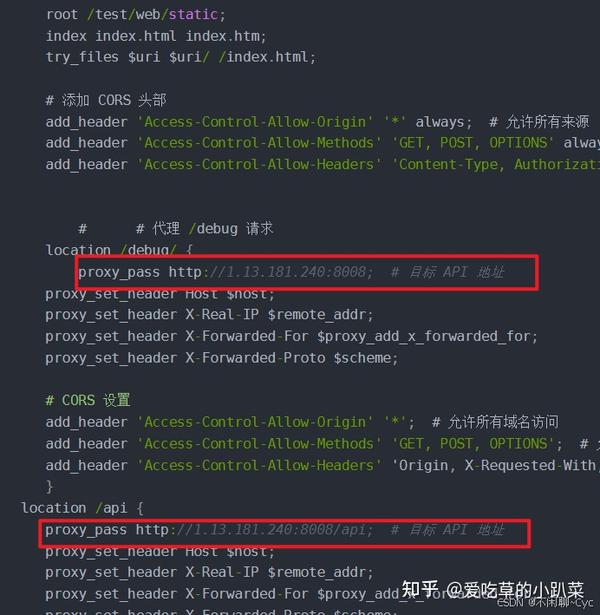
server {
listen 8085;
server_name xzchangbei.cn;
location / {
root /test/web/static;
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 添加 CORS 头部
add_header 'Access-Control-Allow-Origin' '*' always; # 允许所有来源
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS' always; # 允许的请求方法
add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization' always; # 允许的请求头
# # 代理 /debug 请求
location /debug/ {
proxy_pass http://1.13.181.240:8008; # 目标 API 地址
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# CORS 设置
add_header 'Access-Control-Allow-Origin' '*'; # 允许所有域名访问
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; # 允许的方法
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept'; # 允许的请求头
}
location /api {
proxy_pass http://1.13.181.240:8008/api; # 目标 API 地址
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# CORS 设置
add_header 'Access-Control-Allow-Origin' '*'; # 允许所有域名访问
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; # 允许的方法
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept'; # 允许的请求头
}
# 处理预检请求
if ($request_method = OPTIONS) {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization';
add_header 'Content-Length' 0;
return 204;
}
}
}
更换自己的不用弄错了重启nginx服务
1209 2024-08-30 16:23:25 sudo pkill nginx
1210 2024-08-30 16:23:31 sudo service nginx restart
<<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>> <<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>><<<<<<<<<<<<<<<<-------------------------------------------->>>>>>>>>>>>>>
14.项目测试
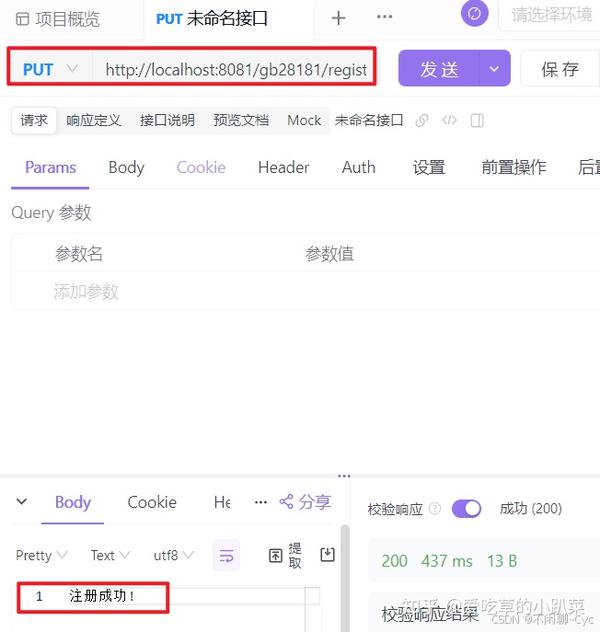
写到这里时我换个方式来测试http://localhost:8081/gb28181/register



最后一种测试方式

ffmpeg -i ./bibi.mp4 -c:v libx264 -bsf:v h264_mp4toannexb -f h264 ./sample.h264




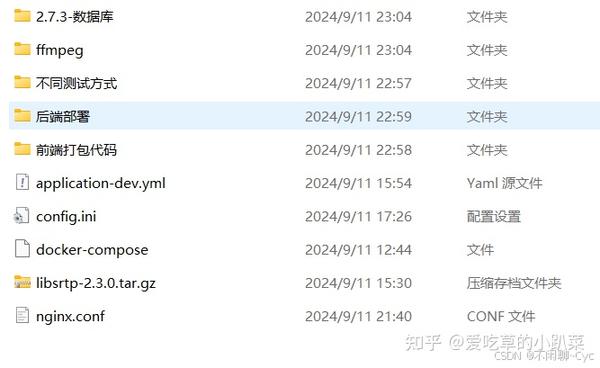
15.所需文件获取
回复关键字获取 >>>wvp
http://weixin.qq.com/r/jjvB2cnEDJRzrY26926c (二维码自动识别)

推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/8279.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~