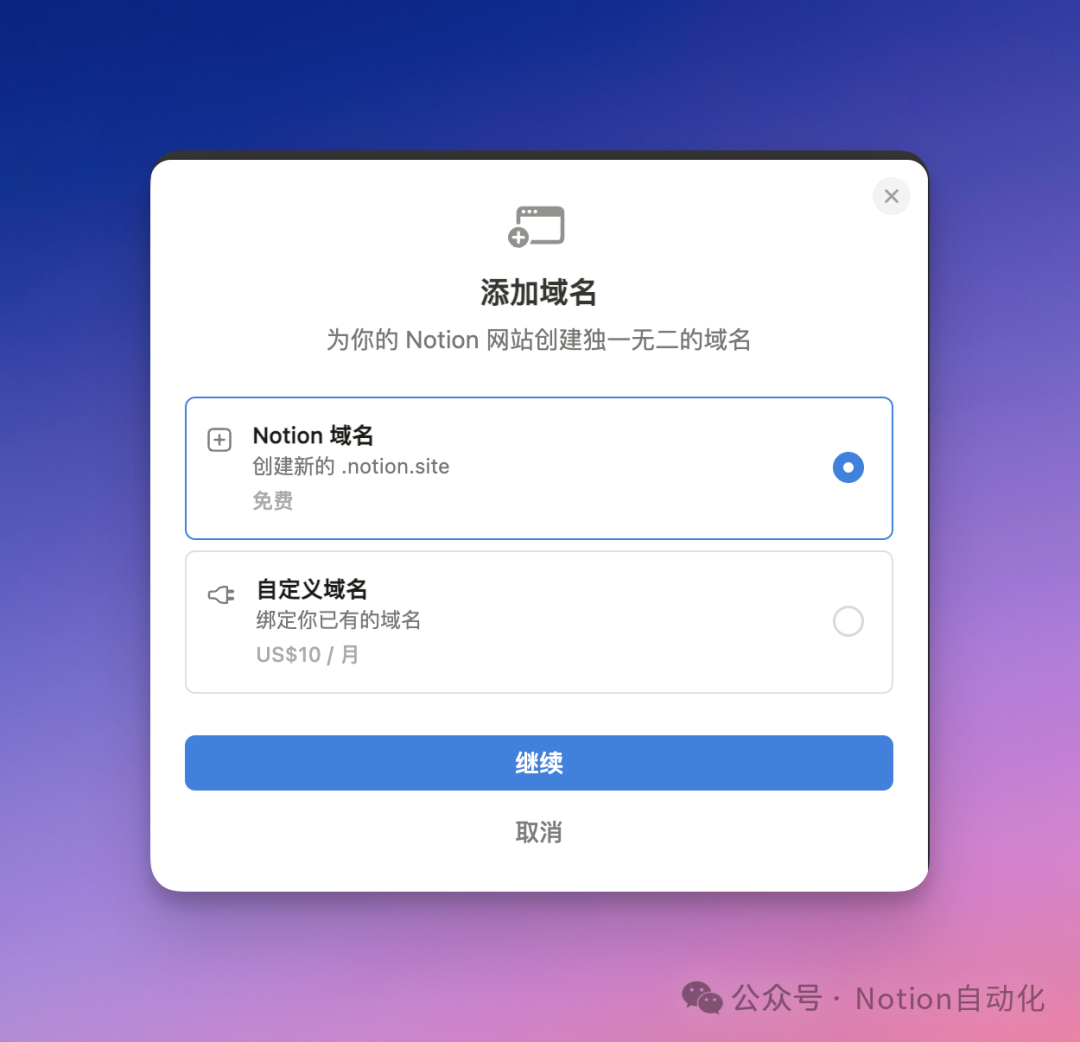
前两个月Notion官方推出了可以为Notion页面绑定域名的服务,每个月需要10刀。高昂的价格应该劝退不少小伙伴,今天我就来给大家分享下我的免费方案。

具体效果可以参考:https://book.malinkang.com/,这个方案是基于开源方案fruitionsite:https://github.com/stephenou/fruitionsite。但是代码已经3年没有更新了,很多功能已经不生效。所以我复制了一份源码修改了一些bug。
域名注册
可以选择在腾讯云或者阿里云上或者其他平台上购买域名。
腾讯云购买地址:https://buy.cloud.tencent.com/domain/。 阿里云购买地址:https://wanwang.aliyun.com/
修改DNS信息
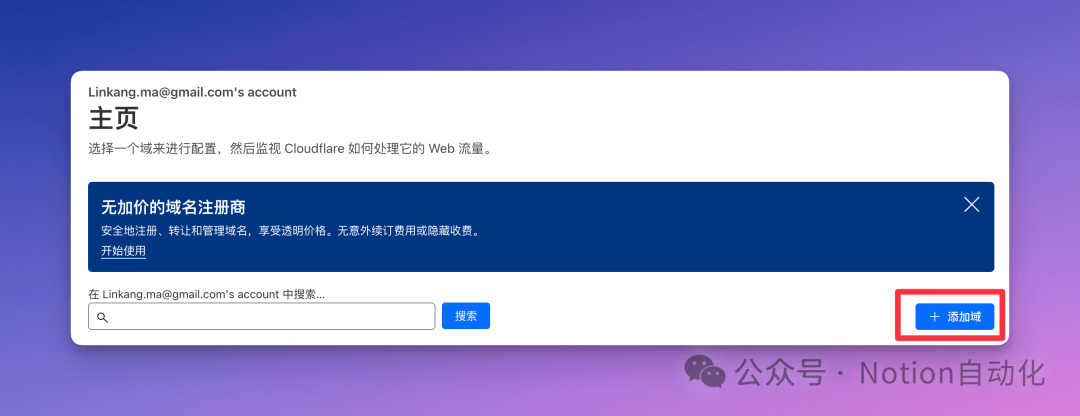
注册cloudflare:https://dash.cloudflare.com/,登录成功之后添加点击添加域。

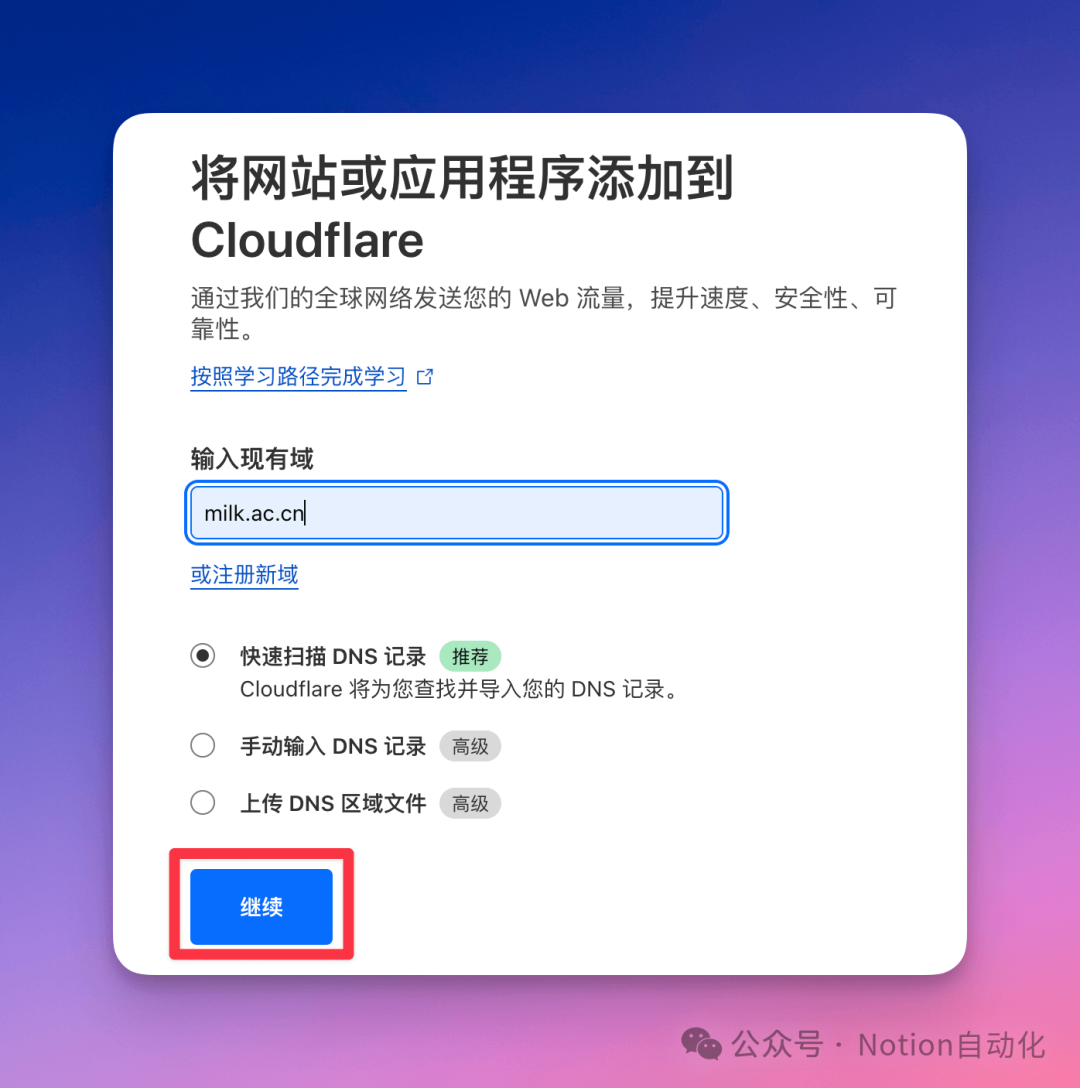
输入我们购买的域名,然后点击继续。

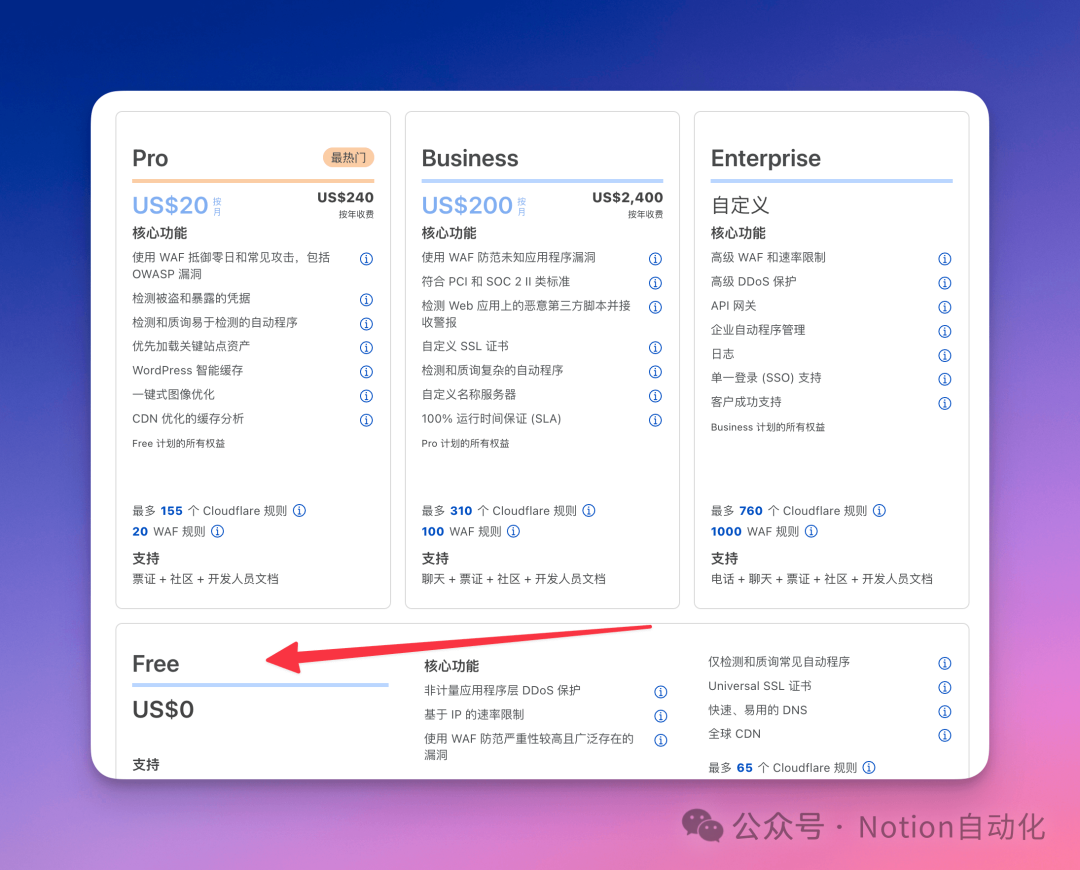
进入下一个页面,选择免费计划。这里免费计划在最下面,如果屏幕小的可能会看不到。

然后点击继续,会看到我们需要配置的DNS服务器。

打开购买域名的网站,将你购买的域名的DNS修改为cloudflare的DNS服务器。
腾讯云修改DNS教程:https://cloud.tencent.com/document/product/302/5518#id.3Aserveraddress
阿里云修改DNS教程:https://help.aliyun.com/zh/dws/user-guide/change-dns-servers-for-a-domain-name#6a5c8962350ho
生成代码
打开网站:https://site.notionhub.app/
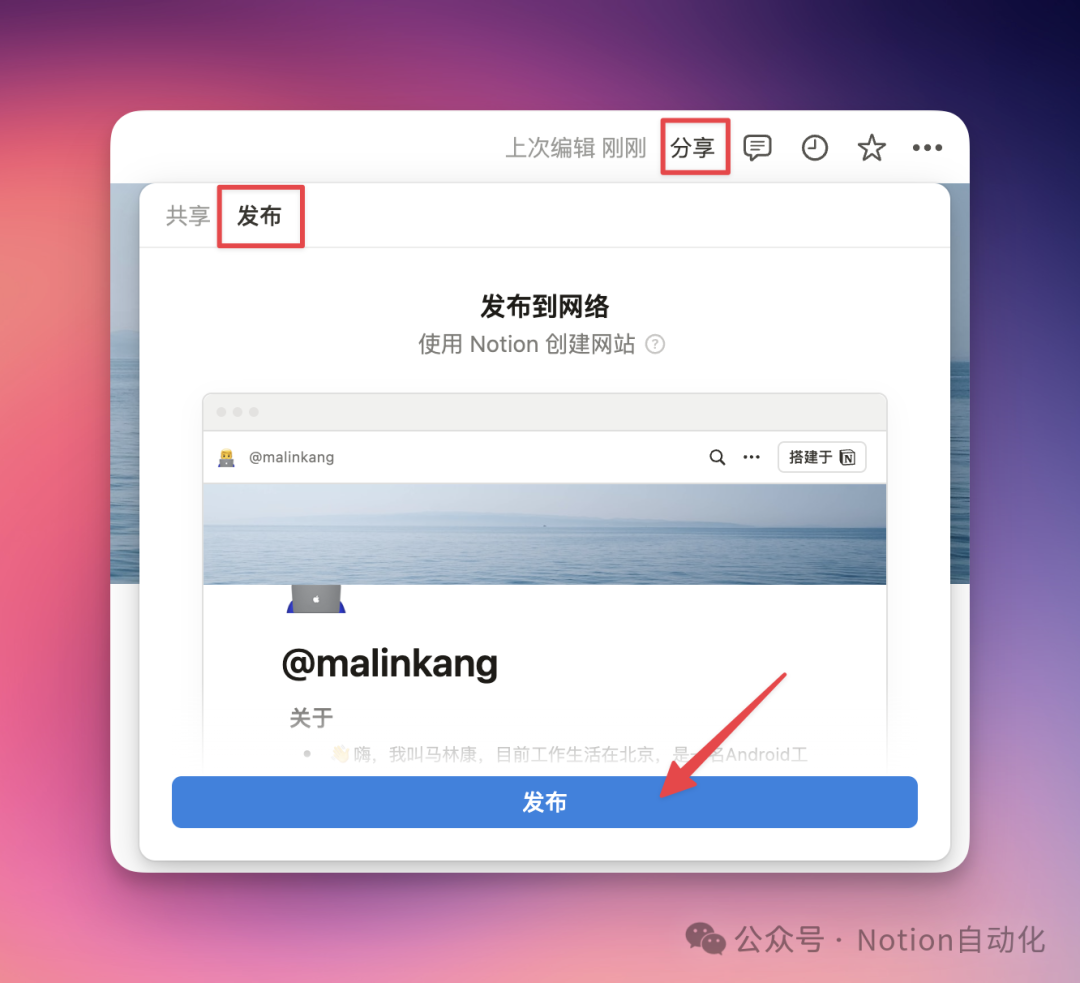
输入我们的域名和要绑定域名的Notion链接,请确保你的Notion已经发布到网络上。

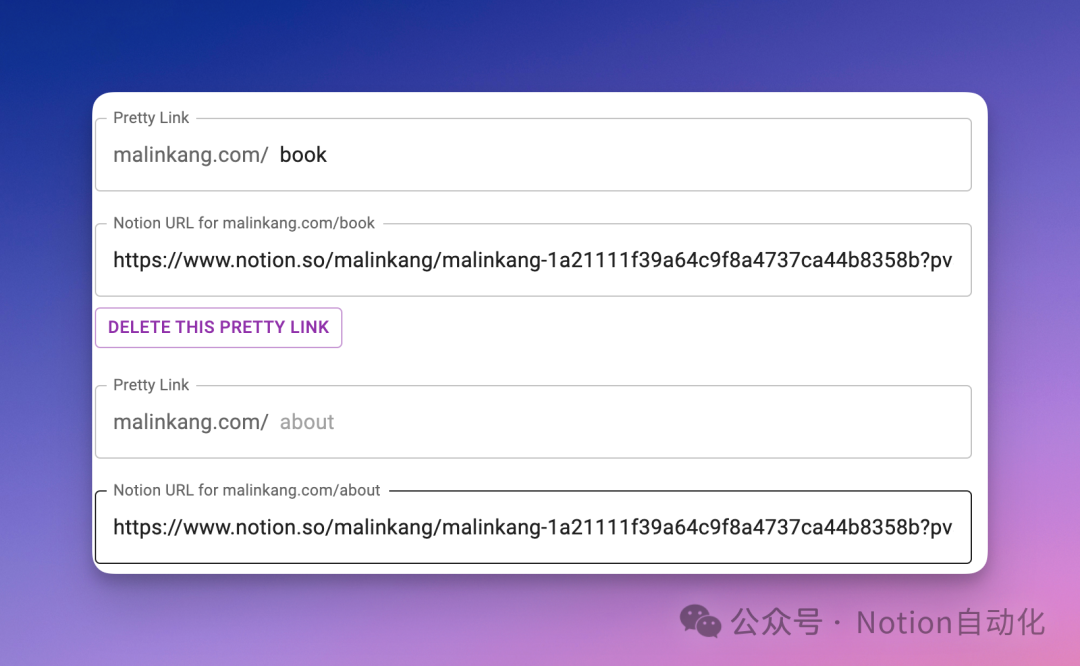
如果你需要配置多个页面,比如https://malinkang.com/book,https://malinkang.com/podcast这种,点击ADD A PRETTY LINK添加对应的路径和NOTION链接即可。

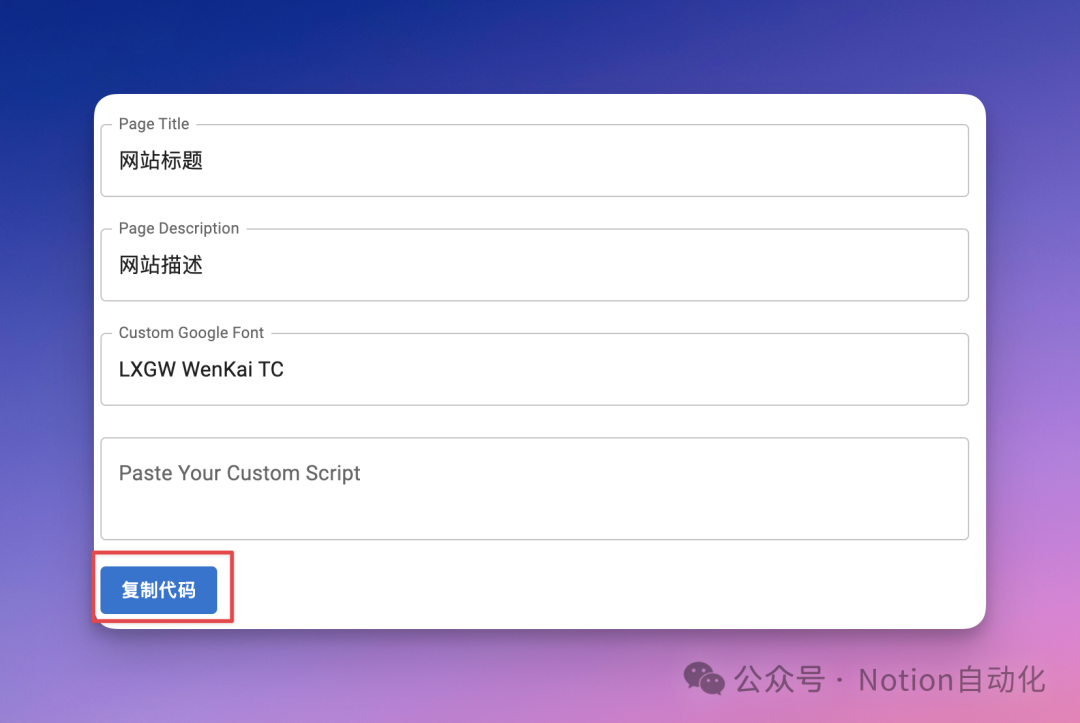
最后可以点击TOGGLE STYLE AND SCRIPT SETTINGS来设置网站标题描述和字体。

全部设置完成点击复制代码。
配置Cloudflare Worker
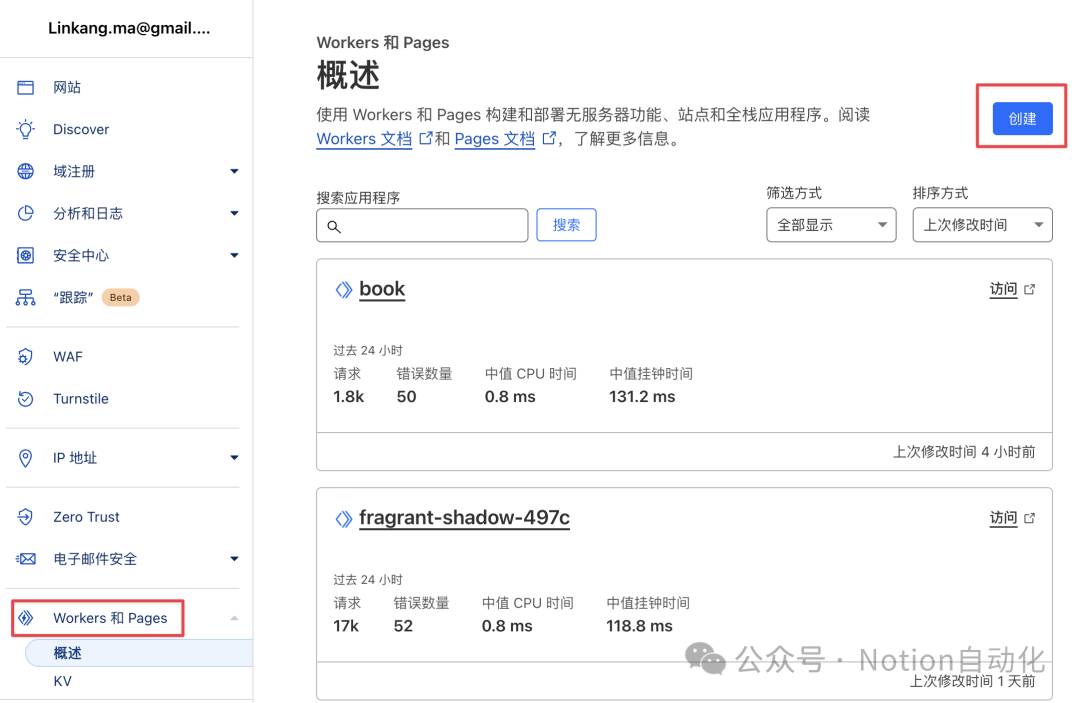
打开Cloudflare:https://dash.cloudflare.com/,选中Workers和Pages,然后点击创建按钮

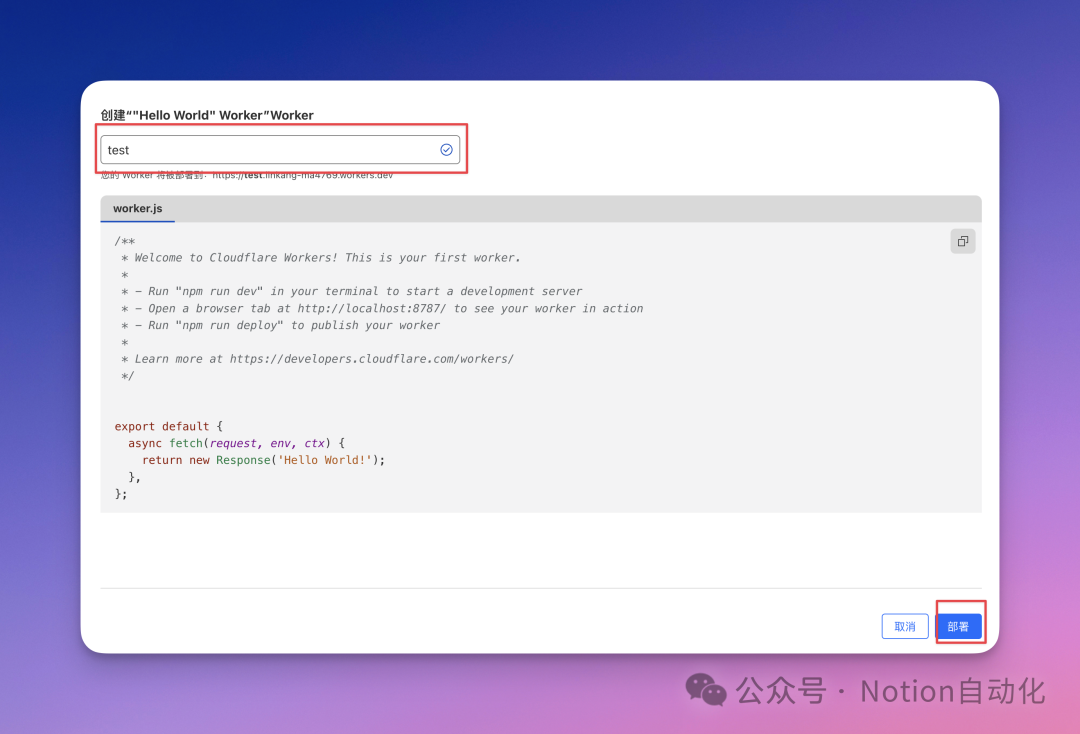
输入名字,然后点击部署

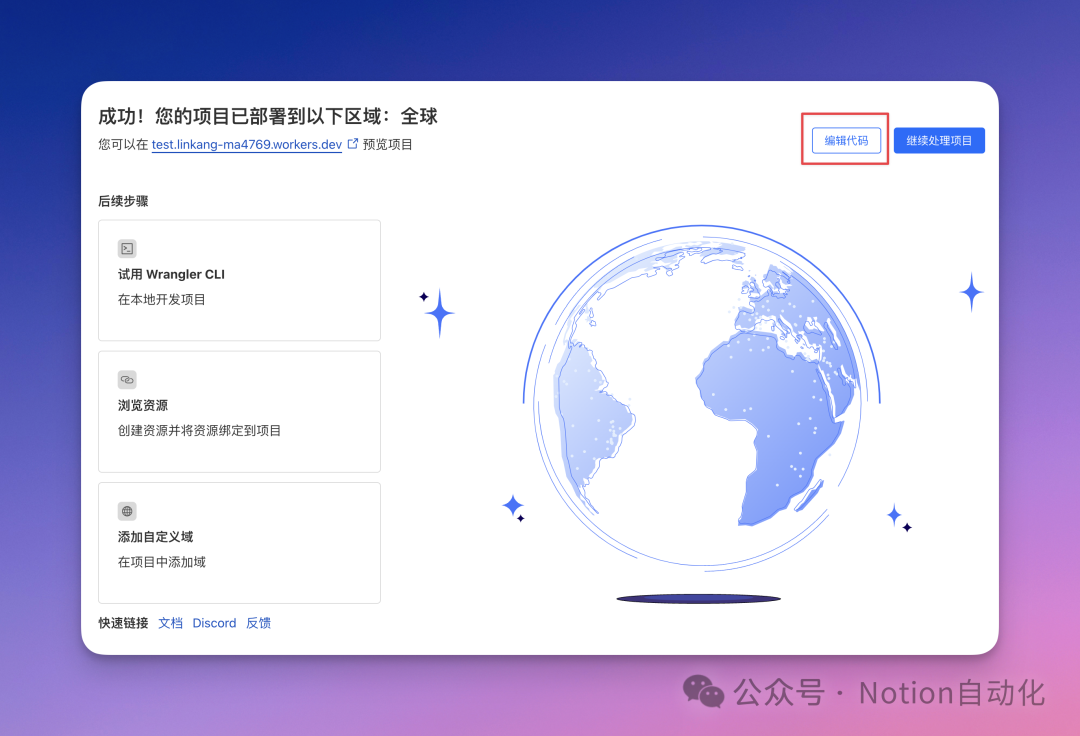
点击编辑代码

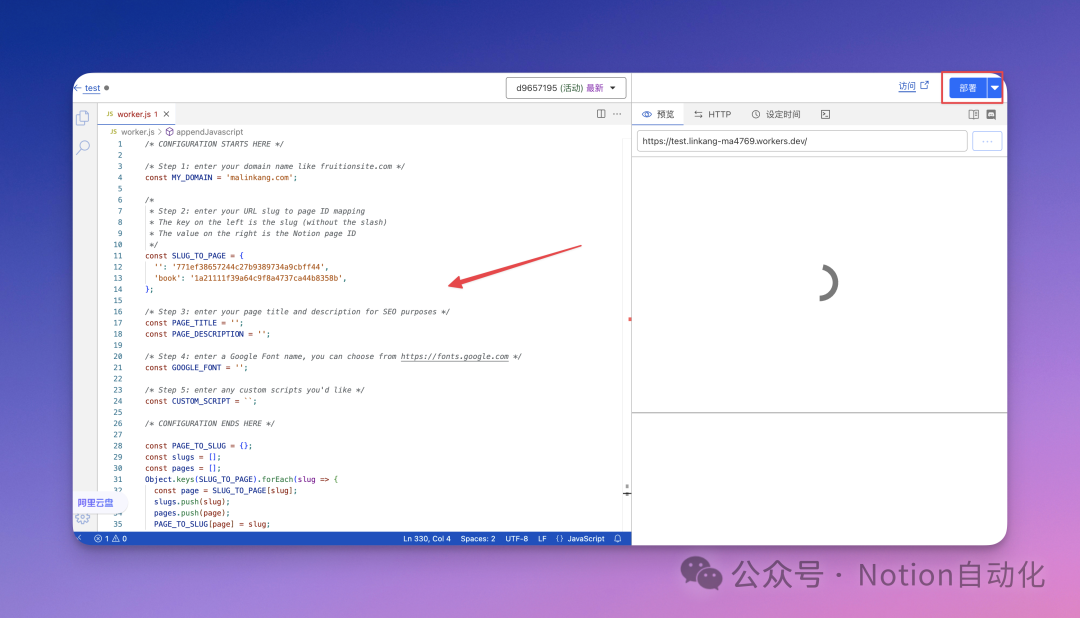
将我们上一步生成的代码,粘贴到箭头所指的地方,然后点击部署。部署完成后点返回按钮返回。

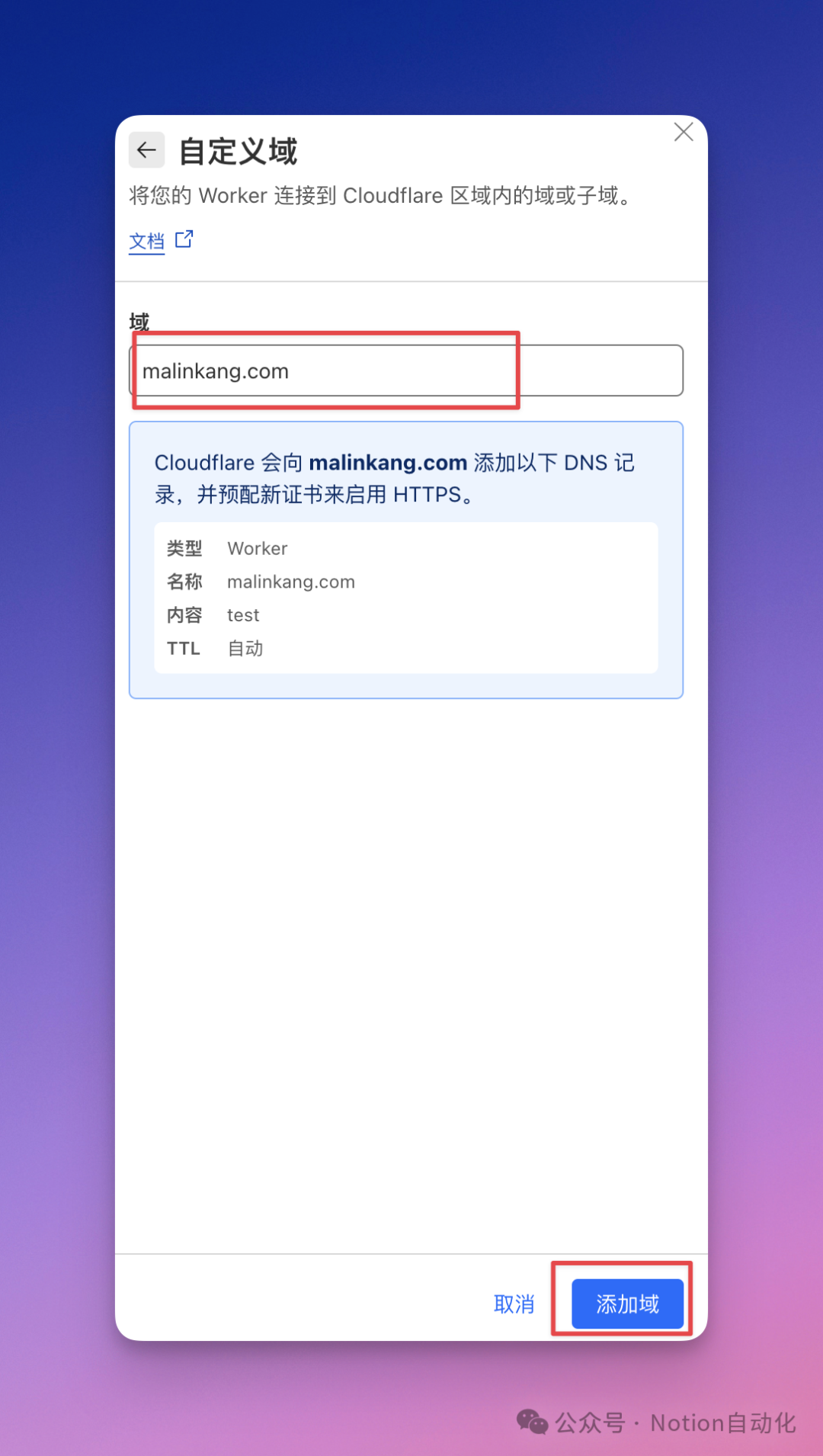
选中设置->域和路由,点击添加,输入我们的域名然后点击添加域即可。


以上,就是教程的全部内容。
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/8372.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~