介绍
SearXNG是聚合了七十多种搜索服务的开源搜索工具。我们可以匿名浏览页面,不会被记录和追踪。作为开发者,SearXNG也提供了清晰的API接口以及完整的开发文档。
部署
我们可以很方便地使用Docker和Docker compose部署SearXNG。下面给出Docker部署SearXNG的步骤。
拉取Docker部署代码工程:
git clone https://github.com/searxng/searxng-docker.git
拉取代码前需要安装git。这里的工程因为在github上,网络可能有点慢,可以使用国内的码云导入github仓库,再拉取码云的仓库的话会快很多。当前一些github的国内代理站点直接拉也是可以的。
拉取完成我们可以的到下面的代码目录:

这里我们主要修改docker-compose.yaml和searxng/settings.yml两个文件:
......
searxng:
container_name: searxng
image: docker.io/searxng/searxng:latest
restart: unless-stopped
networks:
- searxng
ports:
- "8080:8080"
volumes:
- ./searxng:/etc/searxng:rw
environment:
- SEARXNG_BASE_URL=https://${SEARXNG_HOSTNAME:-localhost}/
cap_drop:
- ALL
cap_add:
- CHOWN
- SETGID
- SETUID
logging:
driver: "json-file"
options:
max-size: "1m"
max-file: "1"
......这里主要是修改了端口映射: - "127.0.0.1:8080:8080"改成了- "8080:8080"。这样可以使用允许任意ip访问。
searxng/settings.yml:
# see https://docs.searxng.org/admin/settings/settings.html#settings-use-default-settings
use_default_settings: true
engines:
- name: arch linux wiki
tokens: ['$ecretValue']
- name: bing
disabled: false
server:
# base_url is defined in the SEARXNG_BASE_URL environment variable, see .env and docker-compose.yml
secret_key: "D8ik&us6@*isJms" # change this!
limiter: false # can be disabled for a private instance
image_proxy: true
search:
formats:
- html
- json
ui:
static_use_hash: true
redis:
url: redis://redis:6379/0
这里主要是修改了secret_key,不允许为默认值。engines引擎添加了bing的默认访问。以及search的formats允许返回json格式。下面我们就可以直接启动服务了!
docker-compose up -d
拉镜像慢可以参考我的/etc/docker/daemon.json配置:
{"registry-mirrors": [
"https://docker.1panel.dev",
"https://docker.fxxk.dedyn.io",
"https://docker.xn--6oq72ry9d5zx.cn",
"https://docker.m.daocloud.io",
"https://a.ussh.net",
"https://docker.zhai.cm"]}更换镜像源地址不要忘记重启docker:
sudo systemctl daemon-reload && sudo systemctl restart docker
这样我们就可以使用ip:8080访问searxng了:

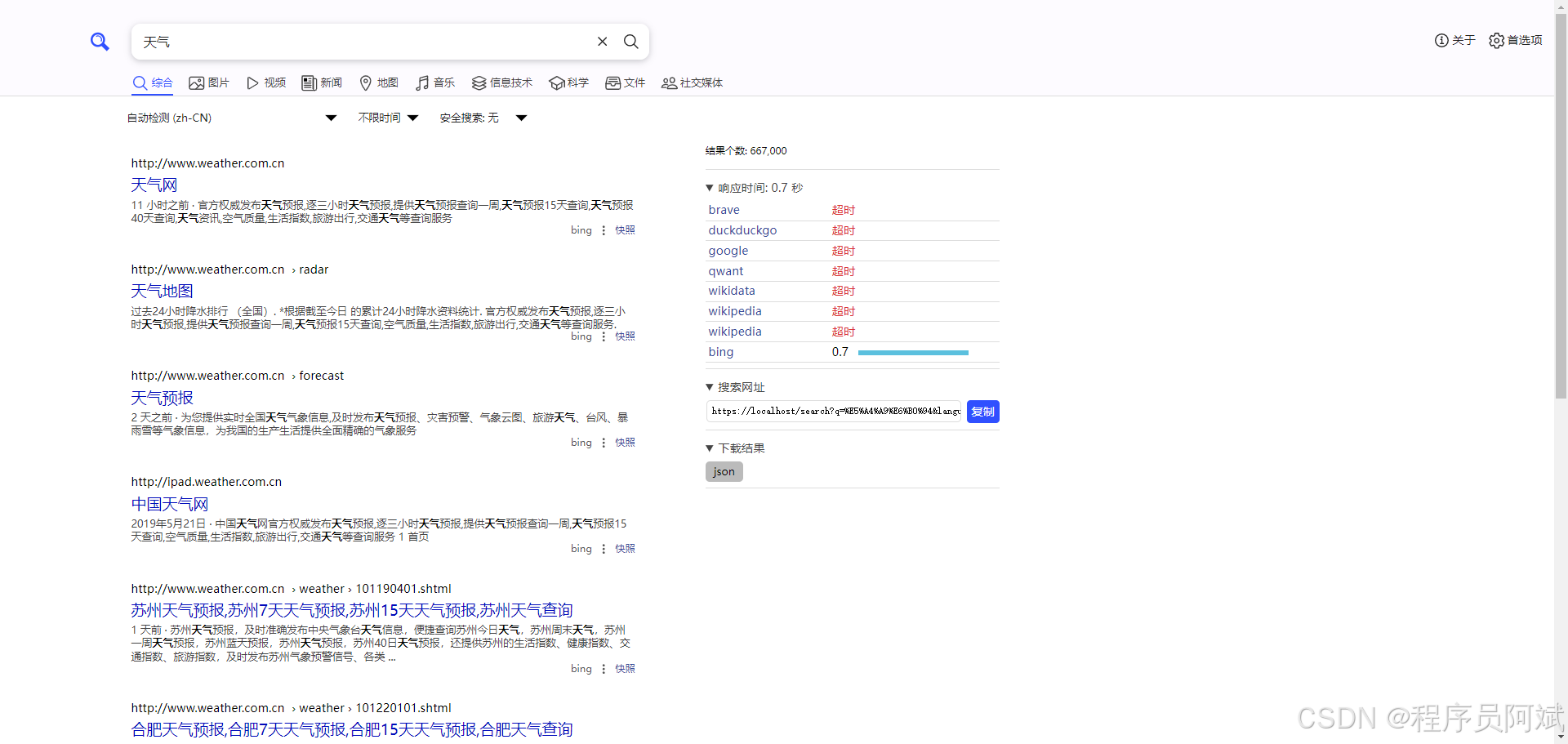
体验

可以看到除了bing外其他的搜索引擎都访问超时了,这就是为什么我们需要改searxng/settings.yml配置文件,添加允许默认bing搜索。
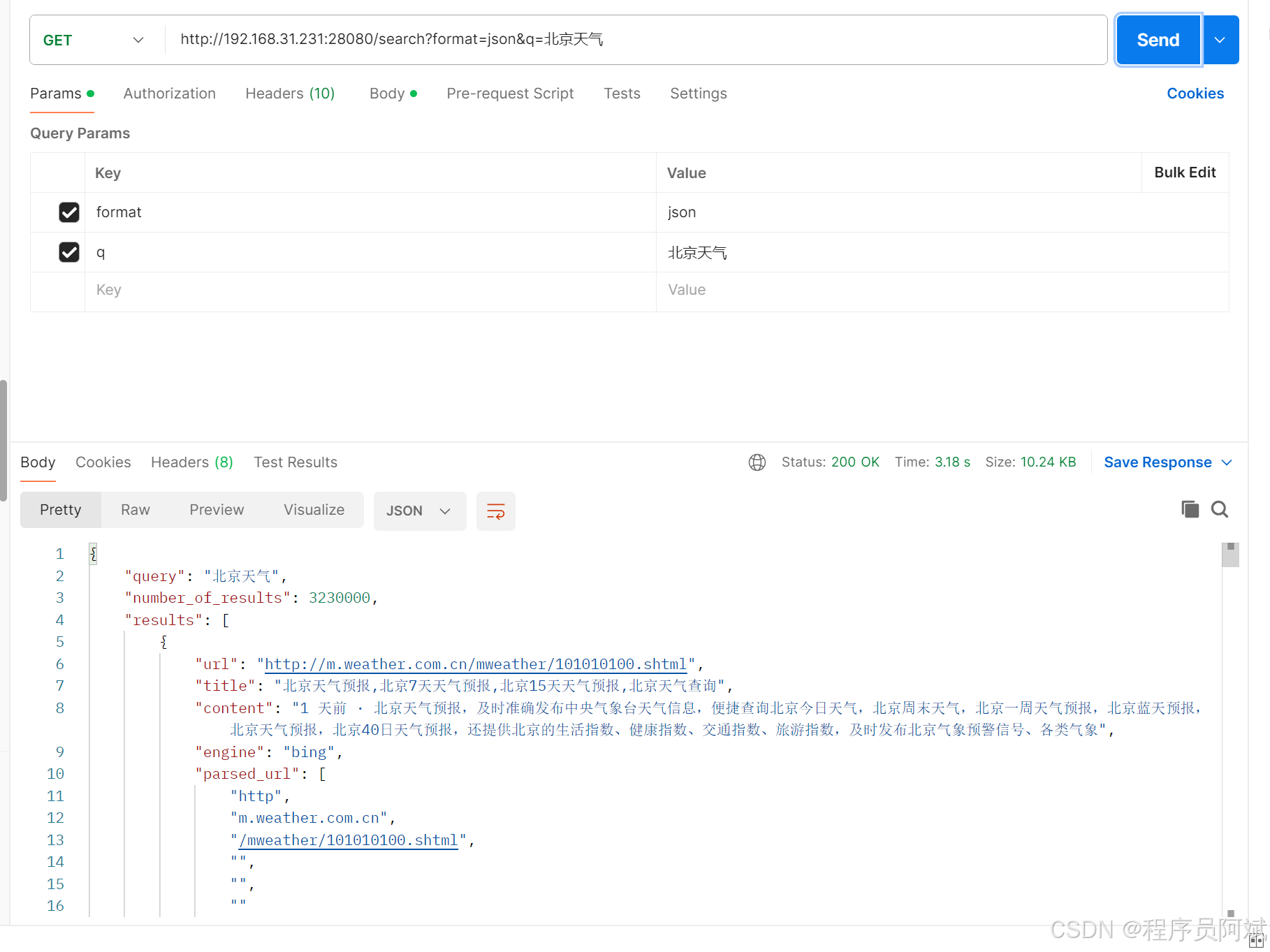
大家可以在搜索结果页面右上角的首选项里面做个性配置,这个配置是保存在你浏览器缓存里面,不会保存到服务端。下面我们测试下使用postman访问searxng的搜索接口。

因为我本地的8080端口被占用了所以我把容器内的8080映射到了28080。我添加了format:json、q:北京天气。去查询北京天气,得到了json格式的返回!接下来大家就可以自己去diy自己的应用了!
传送门
推荐本站淘宝优惠价购买喜欢的宝贝:

本文链接:https://hqyman.cn/post/8996.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
打赏

微信支付宝扫一扫,打赏作者吧~
休息一下~~
 HQY 一个和谐有爱的空间
HQY 一个和谐有爱的空间