一个特别神奇的网站——Wayback Machine 网站时光机,里面可以查看其他网站过去的样子,即便是已经下线打不开的网站也能看到。从维基百科上可知,目前该网站里已存档超过9160亿个网页。
链接:https://web.archive.org/

看看b站过去长啥样
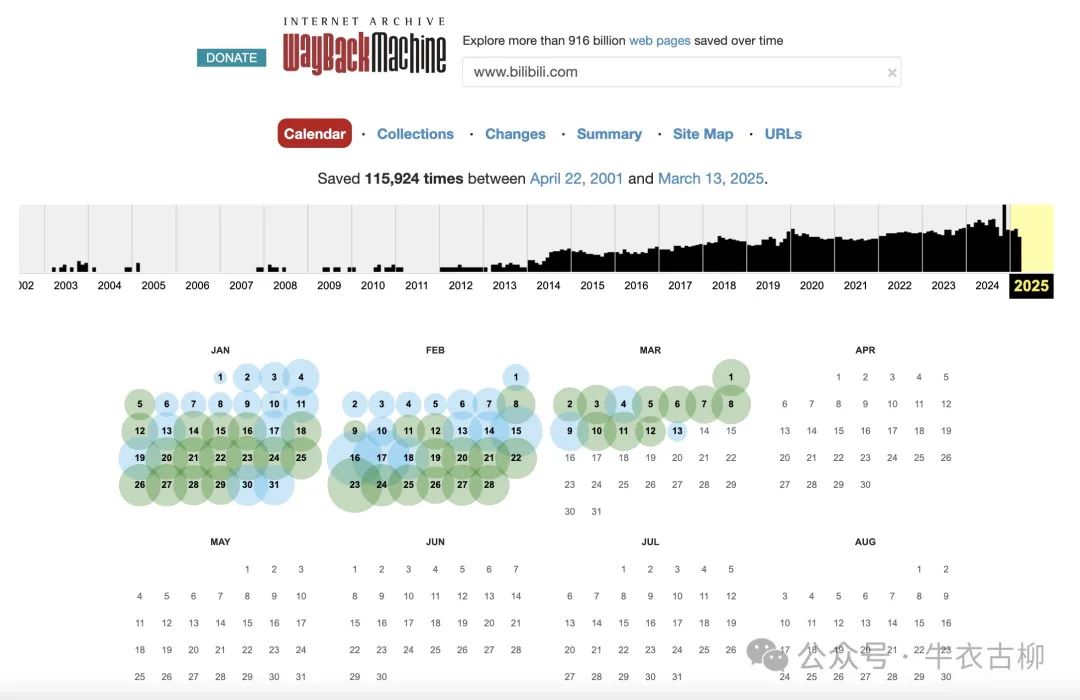
简单演示下如何使用,搜索框里可以输入任何感兴趣的网站。比如输入 www.bilibili.com 后果显示目前存档了 115924 次,下方柱形图里可以先选择年份,再选择下面12个月份日历里的日期,圆圈表示当天有过存档,越大的表示存档次数越多。

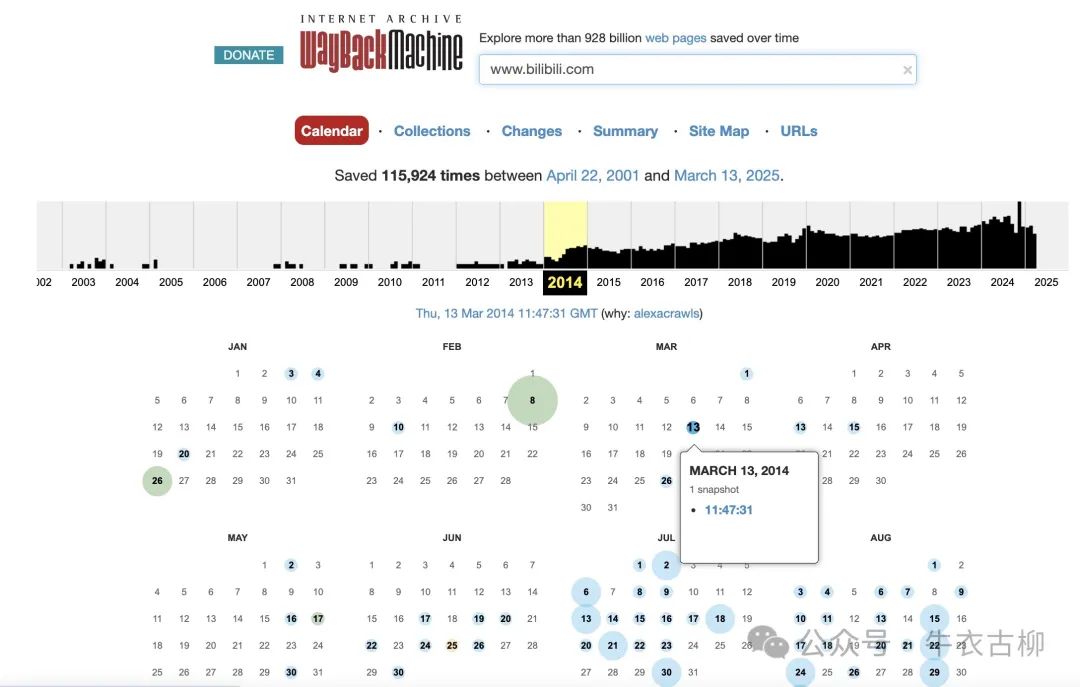
随便挑选一些日期看看,选择2014年,鼠标移动到3月13日上会显示具体时间点。

点击就能看到当时的页面效果。

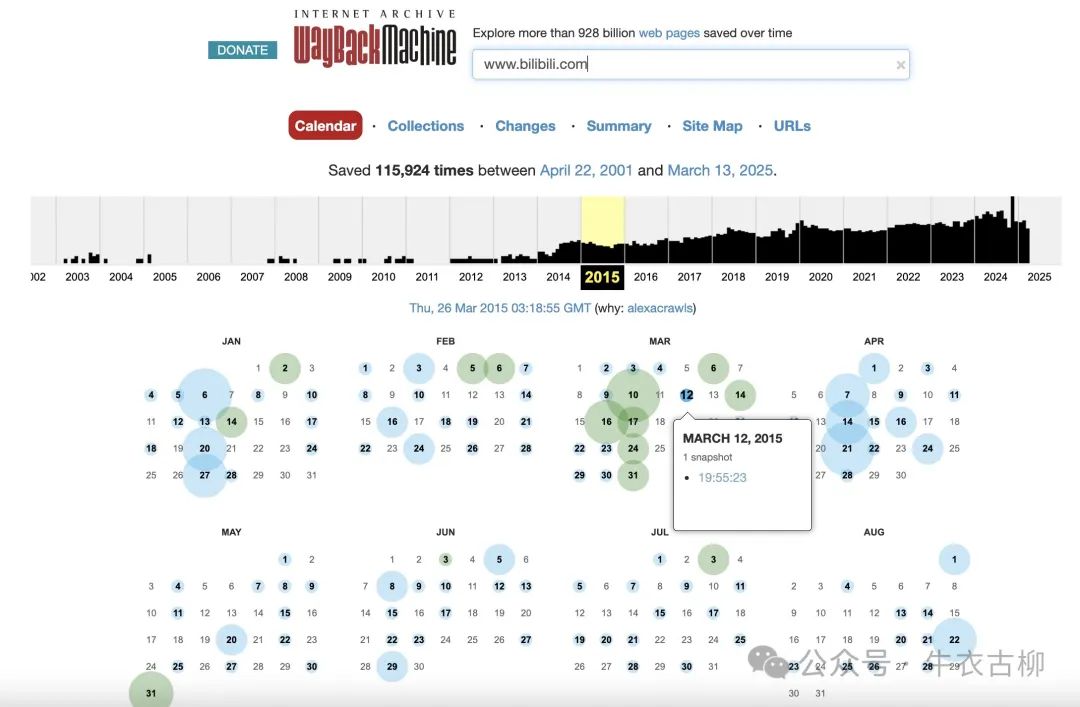
再换到 2015.3.12 刚好十年前。

当时的页面和现在更接近些了。

这里就不带大家具体看了,大家可以自己去搜索任意网站体验下。
灵光一闪
如果只是上面这样拿网站时光机随便看看感兴趣的网站过去长什么样的话,虽然也蛮有趣,但古柳可能不会写篇文章专门介绍。
之所以想和大家分享,是因为前不久在关注到出海工具站、接触和使用许多工具网站中(见:「回顾下断更8个多月期间干过的事(下):AI工具站,出海赚美金」),某一天突然想到网站时光机可以用来解决多年前碰到的问题。
三年前古柳刚接触到 Shader 的概念,被其所能实现的效果所惊艳,然后在油管学习 Yuri Artiukh 的教程,其中曾多次碰到 Yuri 放的原网站已经下线或改版,无法体验到原作 Shader 效果的精妙,并且有时候代码里需要用到原网站图片、模型等资源的,也因缺少文件而妨碍学习。

一直以为这种情况也没办法。直到前阵子突然意识到好像可以用网站时光机去搜索那些网站看能不能有所收获。
找出 Shader 页面
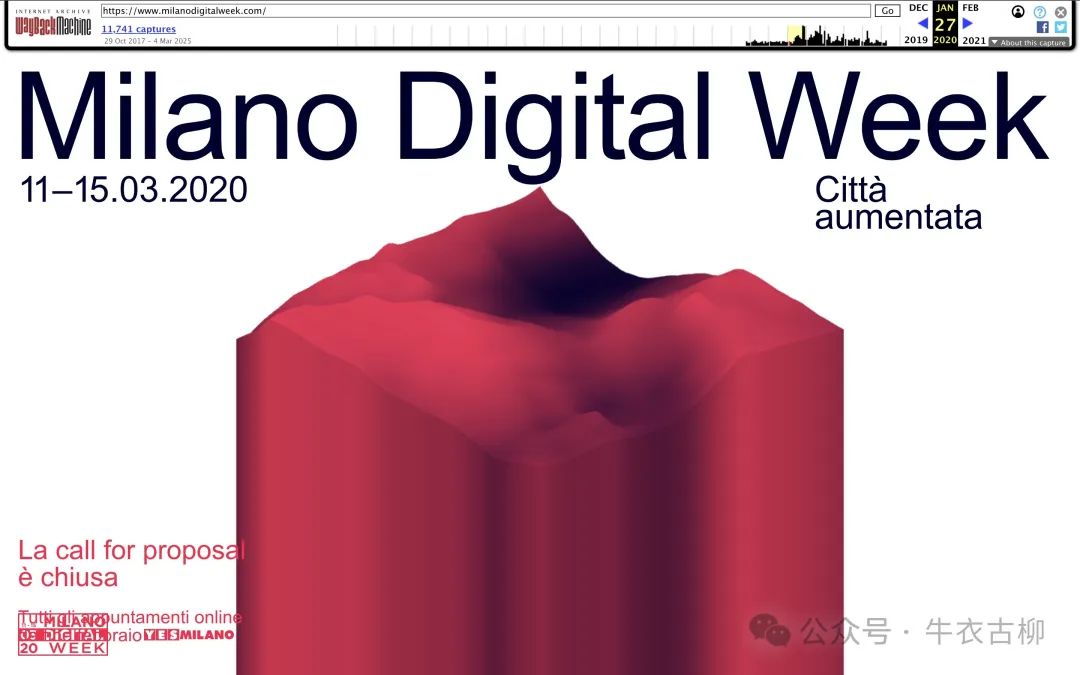
比如 Milano Digital Week 米兰数字周这个网站现在长这样,很多年前首页曾经有个类似“口红”的 Three.js Shader 效果。
链接:https://www.milanodigitalweek.com/

用网站时光机搜索下,发现确实存档了很多版本,看起来有希望找到。

因为油管教程的时间是 2020.2.2,所以古柳往那段时间之前找了下,果然在 2020.1.27 那版里找到了这个效果,并且发现鼠标交互的效果还在。(这里古柳故意不像以往一样留链接,就是希望大家自己去找找体验下)

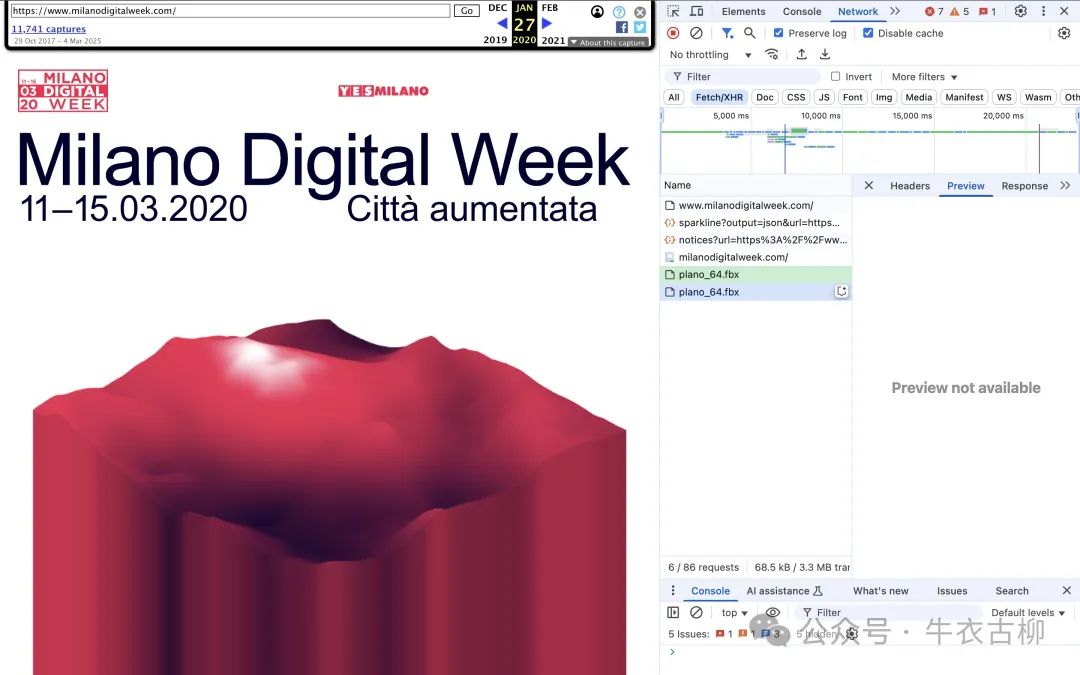
打开 Chrome 浏览器开发者工具,重新加载页面后,在 Network 里也能找到当时的模型文件。

同样的,能找到贴图的图片资源。(这个 Shader 效果古柳其实早就计划出教程和大家讲讲如何实现,还是有些地方值得提下的,因为就快了)

小结
古柳也没想到多年前没解决的问题,反而是在关注出海、接触到一堆工具网站后,在某天突然灵光一闪后惊喜地解决了。
当然网站时光机不是万能的,古柳有找过另外几个感兴趣的 Shader 页面,发现好像就没成功,但能尽量补齐一些“遗珠”也算是不错了
另外,网站时光机的功能远远不止文中提到的这些,感兴趣的可以看官方出的视频教程 How to use the Wayback Machine 进一步了解。
链接:https://www.youtube.com/watch?v=ts1tu1BiSuY

推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/9683.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~



 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~