SProxy 一个基于浏览器端 JS 实现的在线代理,这里不多介绍!
本文主要介绍一下利用CloudFlare Worker 来搭建一个JSProxy服务。
CloudFlare Worker 是 CloudFlare 的边缘计算服务。开发者可通过 JavaScript 对 CDN 进行编程,从而能灵活处理 HTTP 请求。这使得很多任务可在 CDN 上完成,无需自己的服务器参与。
CloudFlare Worker免费服务,支持每天10 万次免费请求!基本也够用了!
准备工作
1、Cloudflare账号*1;
2、GitHub上一个大佬开源的项目;
最终得到:一个可用于应急或者日常使用的的网页端在线代理。
使用教程
1)打开 https://workers.cloudflare.com,登陆上你的 Cloudflare 账号激活 Workers 服务
然后创建一个 Workers【Create a Worker】
2)修改一下子域名,创建出来的域名格式 自定义的内容.Cloudflare用户名.workers.dev
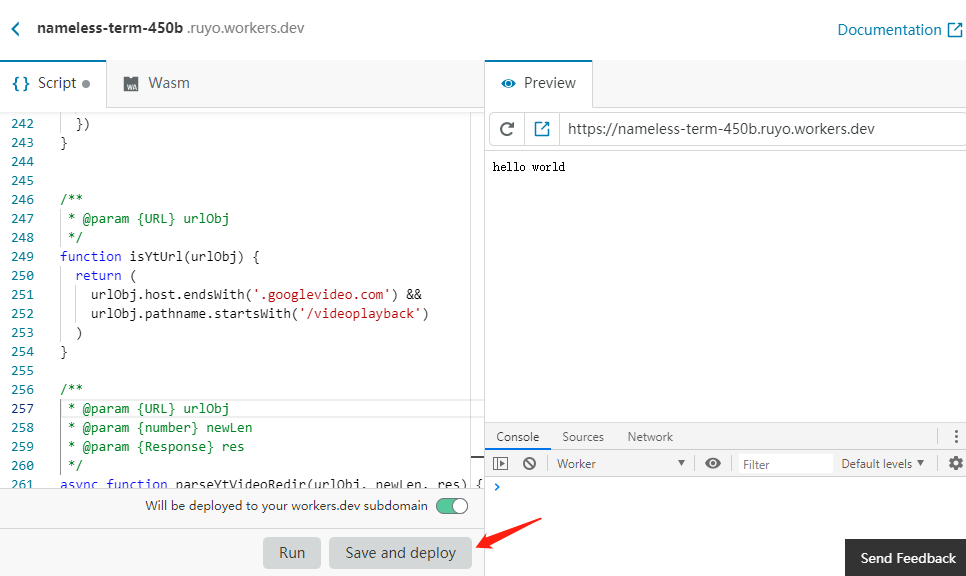
3)复制 index.js 的内容到左侧代码(Script)区域
代码备份:点我进入
4)先点击【Run】右侧看执行效果,再点击 【Save and deploy】 部署代码
5)届时你可以访问你的站点https://xxx.子域名.workers.dev查看效果
进入站点后将线路选择切换为当前站点即可使用
特别提示:浏览网站的时候,有时候会提示加载不安全脚本,点击允许即可!
演示站点:点击进入
绑定自己的域名(可有可无)
1、确保自己在Cloudflare下托管的有域名;
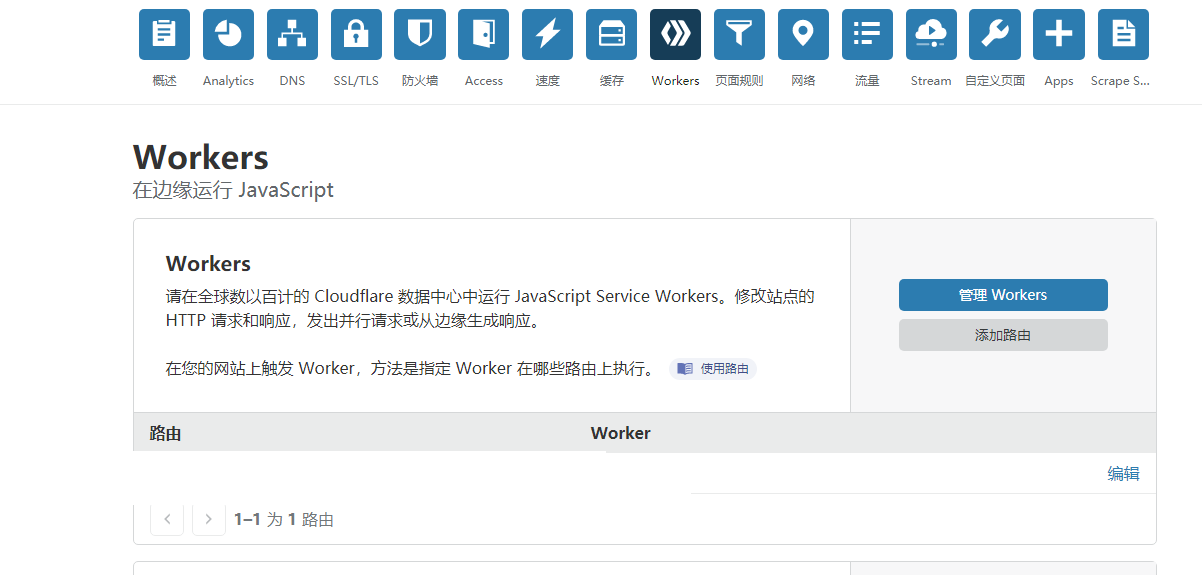
2、选择Workers选项;
3、点击添加路由;
4、输入信息;
5、将部署好的在线代理网站域名(这个是Cloudflare分配给你的)CNAME指向到你自己的域名,即添加DNS记录中的CNAME模式,文本框填Cloudflare分配给你的域名;
6、即可访问自己的域名来访问在线代理。
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://hqyman.cn/post/9989.html 非本站原创文章欢迎转载,原创文章需保留本站地址!
休息一下~~









 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~